JSX Conditional Rendering
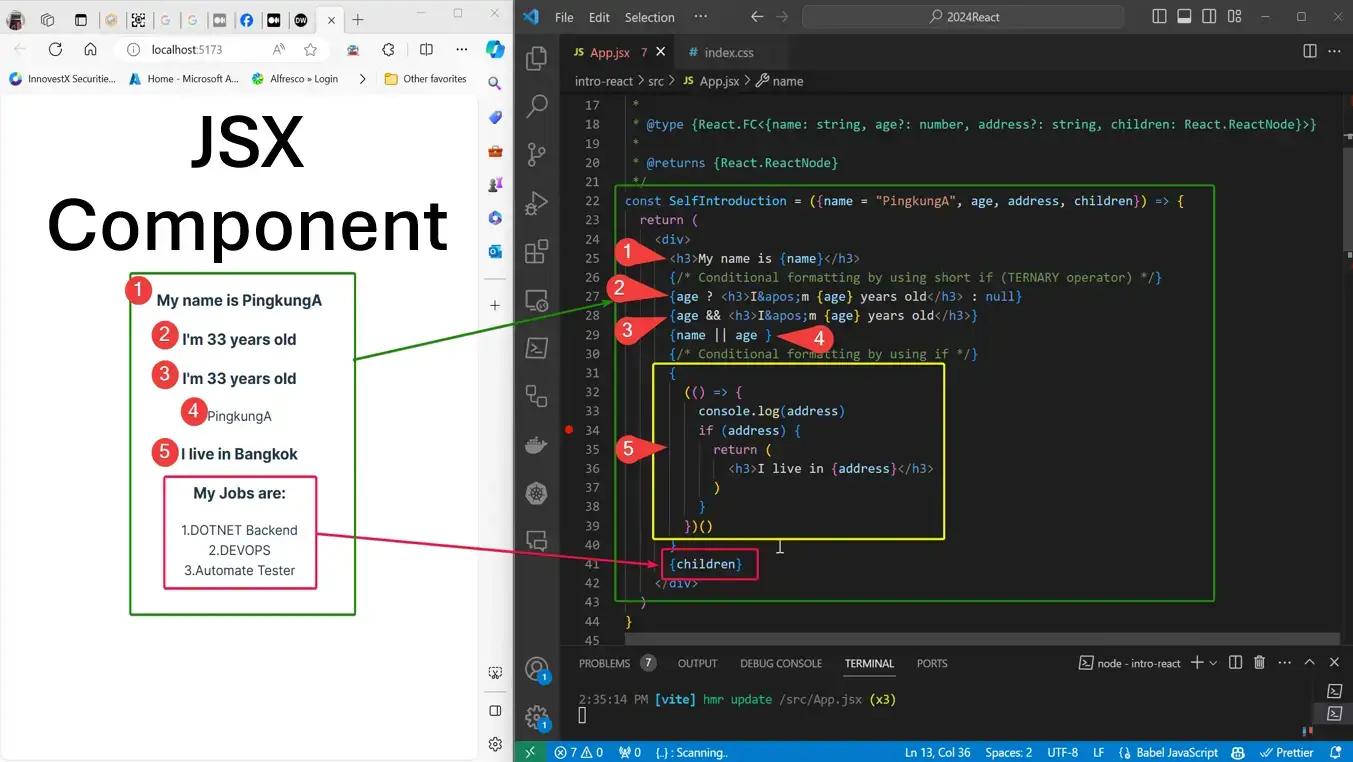
วันนี้มาตัว jsx Conditional Rendering เริ่มจาก Code ก่อนเลย แล้วมาดูผลลัพธ์กัน จริงๆ Conditional Rendering ทำได้ประมาณ 3-4 แบบนะ จาก Code ด้านบนผมตจะลองแบบ TERNARY operator / if เดี๋ยวลองมาดูจริงๆกันบ้าง แบบ if, else, else if / switch จริงๆ มันคล้ายๆกันนะ แอบเปลืองด้วย ถ้ามีเคสจริงๆ คงใช้ Nested Ternary Operator