The Clean SQL

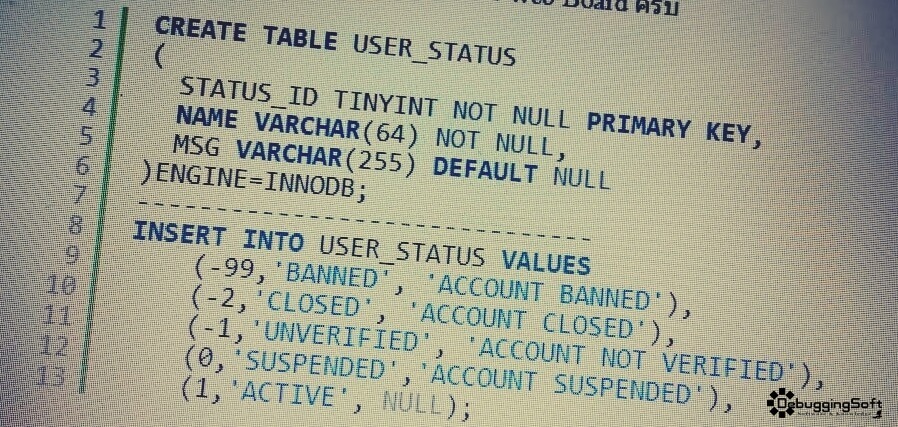
ถ้าจะถามภาษาที่นิยมที่สุด มาเป็นเวลาอย่างยาวนานแล้ว มันมีภาษานึงครับที่ยอดฮิตตั้งแต่อดีตจนถึงปัจจุบัน และในอนาคตอีกหลาย 10 ปีครับ ภาษานั้นก็คือ ภาษา SQL ครับ สำหรับตัว SQL หรือ Structured Query Language มีไว้ เพื่อจัดการกับข้อมูลเป็นหลักครับ แม้ว่าตัว SQL ช่วยให้เราจัดการชีวิตได้ง่ายขึ้นแล้ว อยากได้ข้อมูลเขียน ได้ข้อมูลมาแล้วครับ ถ้าในยุคแรกๆนี้เขียน Relational Algebra เพื่อมาหาข้อมูลกันเลย แต่ตัว SQL มันมีปัญหาในตัวเองครับ SQL ที่ไม่ดีเป็นยังไง ใช้ SQL มัน Clean ได้นะ มาลองดูกัน 1. Naming ตั้งชื่อให้มันสื่อ 2. Column , Table ใช้ camelCase ก็ได้ อย่าไปใช้ – มันมีปัญหากับพวก ORM บางตัว 3. ชื่อ Function หรือ Store Procudure ตั้งให้มันชัดเจนไปเลย อาจจะใช้เป็น Verb มาช่วยอธิบาย 4. จัด Format บ้าง ใช้มีเยื้อง มี Tab ให้อ่านง่ายครับ 5. ถ้า SQL ยาวๆ และซับซ้อนควรมี Comment บอกด้วย ว่า Join มาเพื่ออะไร ถ้าใช้งานบ่อยๆ มี 10 Query ที่ต้อง Join Table Portfolio Company ประจำ เราสามารถแยกเป็น View ก็ได้นะ 6. ใน T-SQL ใช้ CTE เท่าที่จำเป็น ถ้ามี CTE…