สัปดาห์นี้ Slide Event ของ DevOcean แยกร่างไม่ทัน ตอนแรก Plan จะได้วันเดียว ได้ไป 2 งานซะงั้น Architecture (plan) / Backend (Unplan) และมีเรื่องวุ่นวายในที่ทำงานพอสมควรเลย หัวร้อน และงานเข้า > ง่วงมากกก
Table of Contents
Application Delivery
- Application Delivery
- ง่ายสุด Copy แปะลง Config มือ ผ่าน Physical Medium - Floppy Disk (ย้อนไปนึกถึงตอนส่ง Code การบ้านภาษา C) / Flash Drive / CD
- ถัดมายุค VM > Cgroups (การแบ่ง namespace แต่ใช่ยาก) > Container (พวก docker / podman)
- ยุคล่าสุด VM เยอะ Container เยอะ ต้องมีตัว orchestration เข้ามาจัดการ อย่าง K8S มาจัดการ - DevOps - มีนานแล้วยุค 2000 ปรับ Culture ให้ Fast Change / Fast Feedback / High Quality พอมาทางนี้แล้วพวก Tools ต่างๆมารองรับ และ Automation ด้วย
- Recap Application Process / Application Deploy เอามาจาก Week#02 ลองไปอ่านดูครับ
Source code เป็น intellectual property (ทรัพย์สินทางปัญญา มีมูลค่าทางธุรกิจ) มันสำคัญ เลยมีการ Keep Version เช่น Git
ตอนทำงานมีการแยกกิ่ง(Branch) เพื่อความปลอดภัย ฮ่าๆ
- การทำงานของ Application Delivery ยุคนี้ CI/CD
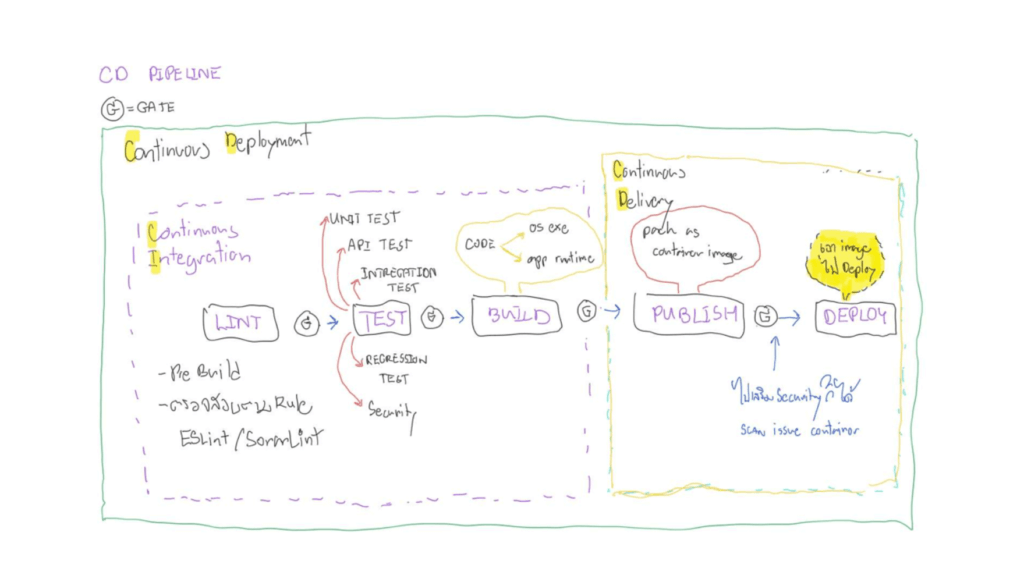
CI/CD

Continuous Deployment - Continuous Integration + Continuous Delivery
- Continuous Integration - Check Code Health
- Trigger [CODE CHANGE / Ad-hoc]
- LINT ตรวจสอบตาม Gulide line ของแต่ละภาษา
GATE: ถ้า LINT ผ่านไปต่อ
- TEST ตรวจสอบว่ายังทำงานได้เหมือนเดิม โดย Test พวก Unit Test / Integration Test / Component Test / Contraction Test
GATE: ถ้า TEST ผ่านไปต่อ
- BUILD ตรวจสอบว่าสร้าง executable ได้
GATE: ถ้า BUILD ผ่านไปต่อ
Note Step Build / Test อาจจะสลับกันได้ แล้วแต่ภาษา
- Continuous Delivery - Check Deployment Health
- PUBLISH เอา Artifact ของที่ได้จากตอน [BUILD] / [TEST] ขึ้นไปเก็บไว้ใน Repository หรือ พวก Storage
GATE: ถ้า อาจจะทำ Security Check หรือ ตรวจ Sonar ที่มันทำนานๆ
- DEPLOY - App ของเรา มาติดตั้ง นอกจากนี้ตัว Infra ยังทำเป็น Code ตามแนวคิด Infrastructure as Code (IaC) > Initial ตาม Code ที่กำหนดไว้เลย
ทั้ง CI/CD ต้องเป็น Automate เพื่อให้เกิด Fast Feedback Loop โดยเชื่อมกับตัว Version Control เพื่อให้มี Event มา Trigger CI+CD ทำงาน
นอกจากตัวความถูกต้องในตัว CI/CD ยังมีตรวจเรื่องอื่นๆ security + compliance checks โดยในตอนนี้มี Keyword ใหม่ DevSecOps
Popular CI/CD: Github Action / Spinnaker (เหมาะกับระบบใหญ่) / GitLab / Jenkins / Jenkins X (For K8S + แก้ความเจ็บปวดของ Jenkins ปล. ไม่เคยลอง)/ Tekton CD/ ArgoCD / Circle CI / Travis-CI
GitHub Action
GitHub Action = Platform Build In CI/CD โดยมีส่วนสำคัญ
- Workflows การทำงานของ Pipeline ในรูปแบบไฟล์ yaml โดยอยู่ใน .github/workflows และทำงานตาม Events ที่กำหนด
- Events - ตัวที่ Trigger Workflows
- Jobs ขั้นตอนการทำงาน (Steps) ใน Workflow
Note: Default แต่ละ Job ทำงานแบบ Parallel - Action การทำงานใน Job โดยมีแบบที่เราเขียนเอง หรือจะเอาที่คนอื่นแชร์จาก Marketplace มาใช้งานได้เลย
- Setup ตามภาษาก็ได้ เช่น Node / dotnet / Spring เป็นต้น
- CodeQL - Scan Code ฟรี - Runners server run ตัว workflows โดยมีตัว
- GitHub Agents: Ubuntu Linux, Microsoft Windows, macOS
- Self-Host Agents: เอาเครื่องเราไปให้ GitHub มาสั่งให้ทำงาน
Dependabot ตัวช่วย a pull request กรณีที่ Dependency มี update หรือ security patch
Ref: Keep all your packages up to date with Dependabot - The GitHub Blog
- Expression
- การตีความคำสั่งใน ปีกกา
${{ -expression- }}ว่ามันต้องการอะไร ปกติจะเป็นพวก If
env:
myNull: ${{ null }}
myBoolean: ${{ false }}
myIntegerNumber: ${{ 711 }}
myFloatNumber: ${{ -9.2 }}
myHexNumber: ${{ 0xff }}
myExponentialNumber: ${{ -2.99e-2 }}
myString: Mona the Octocat
myStringInBraces: ${{ 'It''s open source!' }}
# Single Quote (') เอาไว้แสดงตัวอักขระพิเศษ
# result: It's open source!env:
MY_ENV_VAR: ${{ github.ref == 'refs/heads/main' && 'value_for_main_branch' || 'value_for_other_branches' }}Ref: Expressions - GitHub Docs
- Contexts
บอกข้อมูลตัว GitHub Action เป็นตัวแปรกลางให้เราเรียกใช้ เช่น
- github บอกข้อมูล workflow และ info ของ github เรา เช่น Branch / user
- env - เอาไป Set ใน Agent
- vars
- job
- อื่นๆ
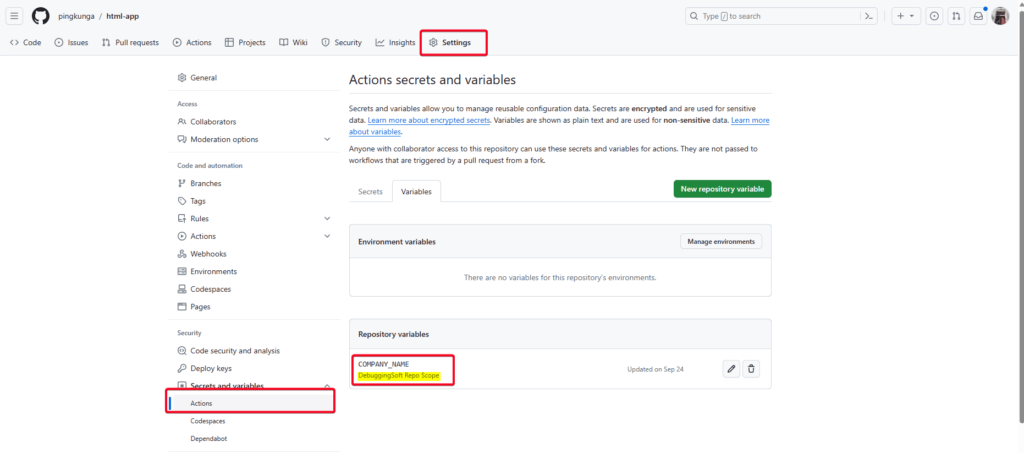
- Variables
- Define
- ใน WorkFlow
- UI
➡ ปกติ ประกาศไป แล้วเอาไปอ้างอิงใน workflow ใช้
➡ Secrets ถ้าเก็บในนี้ เวลา Run WorkFlow มันจะไม่แสดงใน Log
Note: ถ้ามีอะไรที่ซ้ำกันขององค์กร ประกาศไว้เป็น Global ให้ Share
- Access Level ใน Workflow inline จะได้สิทธิสูงสุด เหมือนกับทาง Jenkins
name: Greeting on variable day
on:
workflow_dispatch
#GLOBAL SCOPE
env:
DAY_OF_WEEK: Monday
jobs:
greeting_job:
runs-on: ubuntu-latest
#JOB SCOPE
env:
Greeting: Hello
steps:
- name: "Say Hello Mona it's Monday"
run: echo "$Greeting $First_Name. Today is $DAY_OF_WEEK!"
#STEP / ACTION SCOPE ถ้ามีซ้ำกันเชื่ออันที่เล็กที่สุด เหมือน Coding ปกติ
env:
First_Name: Mona
- Sample Flow - เอาขึ้น GitHub Page
name: 'build and deploy production'
#Events - ตัวที่ Trigger Workflows
on:
push:
tags:
- '*'
jobs:
#Job แรก Build + Test
build-production-job:
#กำหนด Runners
runs-on: ubuntu-latest
#ใน Step
steps:
#Check out Code
- uses: actions/checkout@v4
#กำหนด node version
- name: Set nodejs verstion to 18.x
uses: actions/setup-node@v3
with:
node-version: '18.x'
cache: 'npm'
#Run Commmand ถ้าได้นะ ถ้าไทมี GitHub Action
- run: npm ci
- name: Run build production (create dist folder)
run: npm run build
#เอาไฟล์จาก GitHub artifacts
- name: Upload dist folder artifacts
uses: actions/upload-artifact@v3
with:
name: dist-prod
path: dist
#Job สอง
deploy-to-production:
needs: build-production-job
runs-on: ubuntu-latest
steps:
- name: Download dist folder artifacts
uses: actions/download-artifact@v3
with:
name: dist-prod
path: dist
- run: ls dist
#Check Build Folder
#document: https://github.com/xRealNeon/VuePagesAction
#action: https://github.com/SerhiiKa/VuePagesAction
- uses: actions/checkout@v4
- name: publish vue to github pages
uses: SerhiiKa/[email protected]
with:
username: ${{ github.actor }}
reponame: ${{ github.event.repository.name }}
token: ${{ secrets.GITHUB_TOKEN }}สำหรับ Workshop วันเสาร์ ได้ลองที่เรียนมาหมด CI / CD - ทำ Git Action Code > Containerized > K8S ลองดูได้จากนี้เลย week9-1010/javascript/README.md at develop · pingkunga/week9-1010 (github.com)
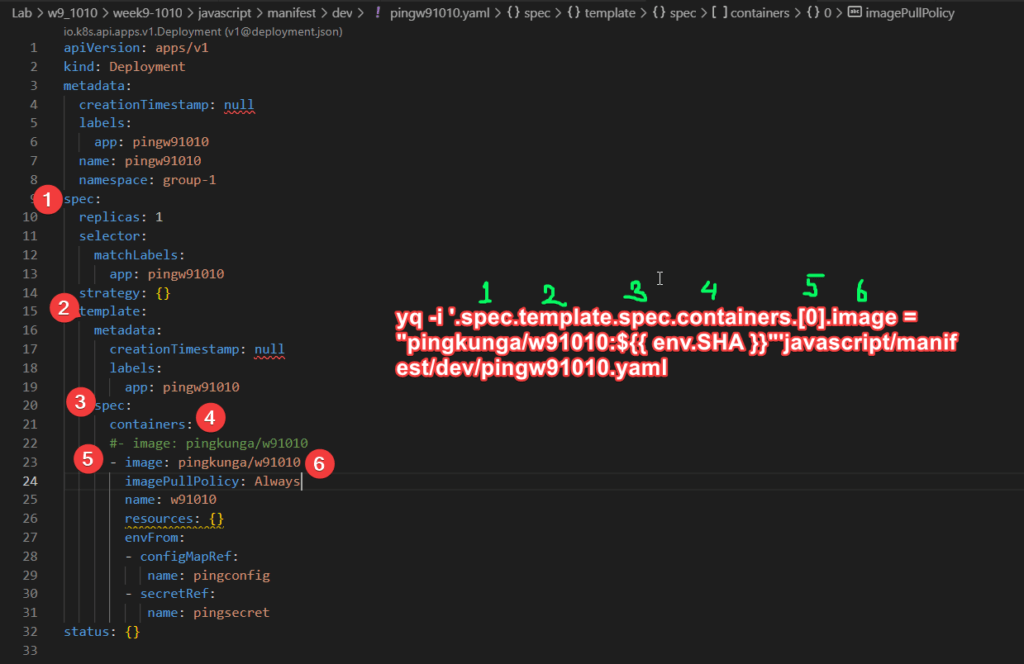
อีกที่อึ้งกับความสามารถ ตัว yq มันแก้ได้ขนาดนี้เลย เมื่อก่อนคง sed เอาแล้ว หรือไปท่า powershell เรียก dotnet api replace

Git Action มันสั้นกว่า Jenkins เยอะม๊ากกกกกกกกก ถ้าเขียนที่คงได้เรียก Shell ทั้งไฟล์ (Reuse by shell / powershell)
มี ฺBlog เขียนไว้ด้วย น่าจะลองตอนเล่น Azure DevOps [AZ-400] Implement CI with Azure Pipelines and GitHub Actions (Part2) | naiwaen@DebuggingSoft
Reference
- GitHub Actions documentation - GitHub Docs
- About continuous integration - GitHub Docs
- continuous integration - How to use the GitHub Actions `workflow_run` event? - Stack Overflow
- GitHub Action - yq (gitbook.io)
Discover more from naiwaen@DebuggingSoft
Subscribe to get the latest posts sent to your email.