สำหรับ Class นี้ เรียกว่าขอบคุณ Facebook ที่ทำให้เห็นโพสของ Be Skilled Software Tester the Series ของคุณหนุ่ม เลยได้มีโอกาสกดตั๋วฟรีทันครับ อิอิ
เรียนฟรี เลยเขียน Blog สรุปไว้ เผื่อคนอื่นมาอ่าน
เริ่มต้นด้วย Why
ปกติเรารับรู้จากประสาทสัมผัส ตา หู จมูก ลิ้น มือ และจดจำ โดยมีหลายแบบจำเฉยๆ หรือจดบันทึกออกมาในรูปแบบ Text แต่ทว่าเมื่อเวลาผ่านไปลืม แต่พอจะกลับมาดูอีกครั้งปรากฏว่าจำไม่ได้ หรือไม่สามารถใส่ลำดับ หรือความสัมพันธ์กันได้ ถ้าในสายงาน IT อย่างเราคุณหนุ่มจะตัวอย่างเรื่อง Requirement ถ้าฟังมา และสื่อสารออกมาผิด จะผิดเป็น Chain ต่อไป
ดังนั้น นอกจากการจดแล้ว ลองมาเปลี่ยนวิธีใหม่ ลองวาดออกมาเป็นรูป / mindmap เพราะคนเราจดจำได้ดีกว่าครับ เลยเป็นที่มาของ Verbal to Visual โดยมี Step ประมาณนี้
[ INPUT ] ------> [ PROCESS ] --ขมวด--> [ OUTPUT ]
-ตา หู จมูก ลิ้น มือ สมอง -ซีกซ้าย(Logic) เขียนออกมาเป็นภาพวาด
-ซีกขวา(Art)
Mapping + ขมวด ว่าจะวาดอะไรComponent
- Word / Icon เป็นสัญลักษณ์แทนสิ่งที่สนใจ โดยประกอบจาก Basic Shape เช่น วงกลม สี่เหลี่ยม สามเหลี่ยม เส้น จุด เช่น
- บ้าน เอา สี่เหลี่ยม + สามเหลี่ยม
- Notebook เอา สี่เหลี่ยม มาประกอบกัน - Typo - ตัวอักษร ได้ทั้งไทย อังกฤษ ฟังครั้งแรกภาพในหัวผม WorkArt ของ MS Office เลยครับ
- Connector ลูกศร แสดงความสัมพันธ์ หรือทิศทาง
และนอกจาก Component ต้องมี Pattern การจัดวาง เพื่อให้อ่านได้ลื่นไหลด้วย แบบ Basic เลย Mindmap อยู่ตรงกลาง และกระจายออกไป / ซ้ายไปขวา หรือ เป็นตัว Z เดี๋ยวจะมีขยายต่อในวันถัดไปครับ
ถ้าใครที่ไม่มี Idea ฝึกดูรูปวาดของคนอื่น หรือ Pinterest (Keyword Visual Note) / https://sketchplanations.com/
ปล. สาย IT ผมรู้สึกว่าของ Bytebytego (@bytebytego) ก็ได้นะ เอามาเป็น Ref ได้ดีเลย
จากนั้นในวันแรกมีให้ลองวาดด้วย สำหรับผมยังโหนรถเมล์อยู่เลยครับ เลยไม่ได้วาดตาม แต่เอามาใช้ในอีก Session ของ Cloud Camp แทน จบวันแรกไป
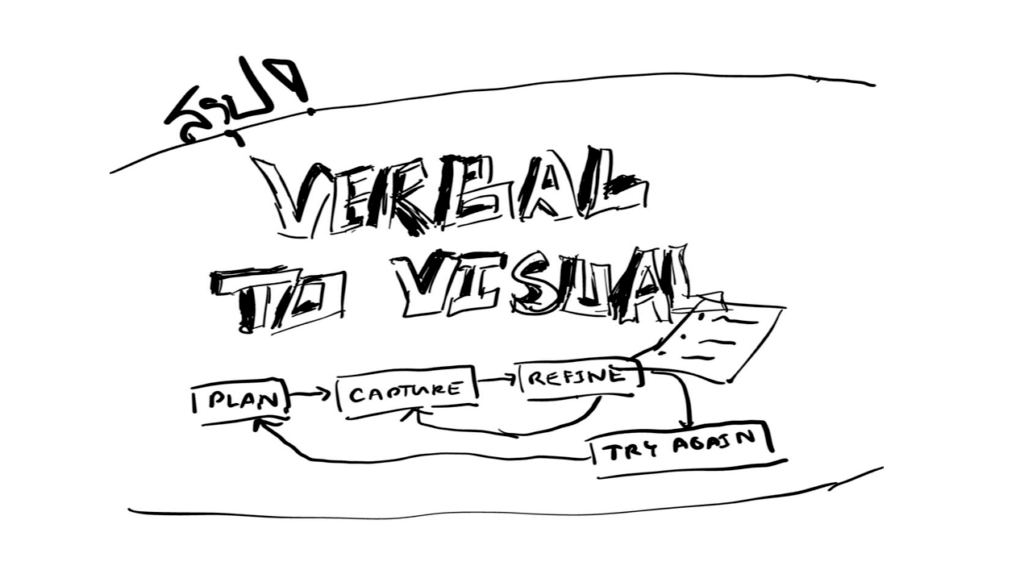
Verbal to Visual
สำหรับ Path นี้ เห็น Blog ของคุณ @priwziest เขียนไว้ เพราะวันพฤหัสผมเข้าห้อง zoom ไม่ได้ แต่ได้ข่าวว่าวันศุกร์จะมี Recap เลยยังไม่ได้อ่าน แปะไว้ก่อน อิอิ
อันนี้เป็น Step ตามแนวของหนังสือ Sketchnote Handbook, The: the illustrated guide to visual note taking: 0000321857895: Rohde, Mike: Books (น่าจะ Ref ถูกนะ โดยจะมี 4 ขั้นตอน ของไทยมีนะ Sketchnote จดสรุปเป็นภาพอย่างสร้างสรรค์ ไม่แน่ใจว่ามาแปลมา หรือป่าวนะ)
- PLAN - วางแผน วางแนวทางการเล่าเรื่อง การเขียน
- CAPTURE
- REFINE
- TRY AGAIN
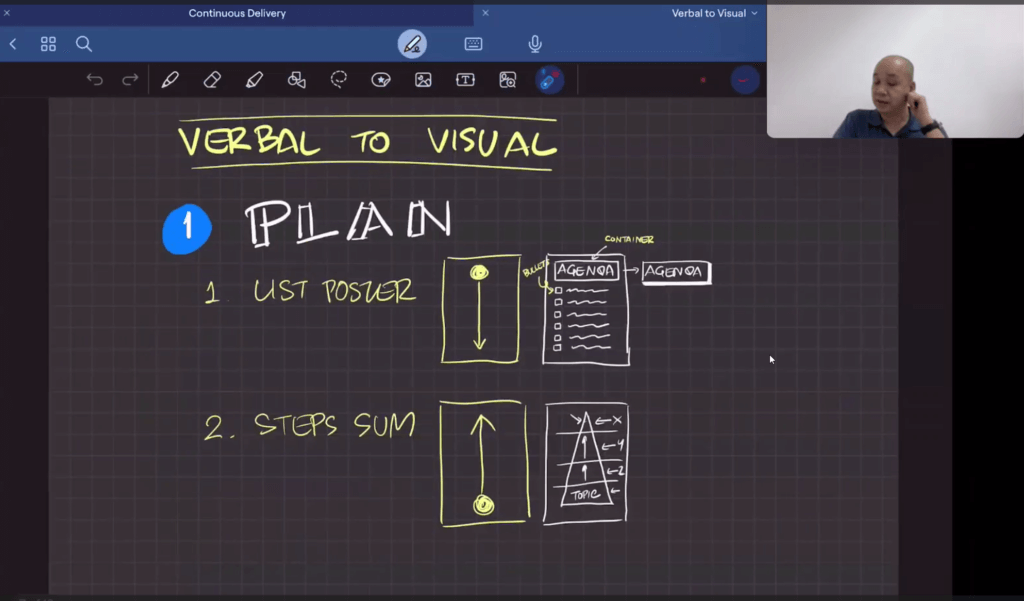
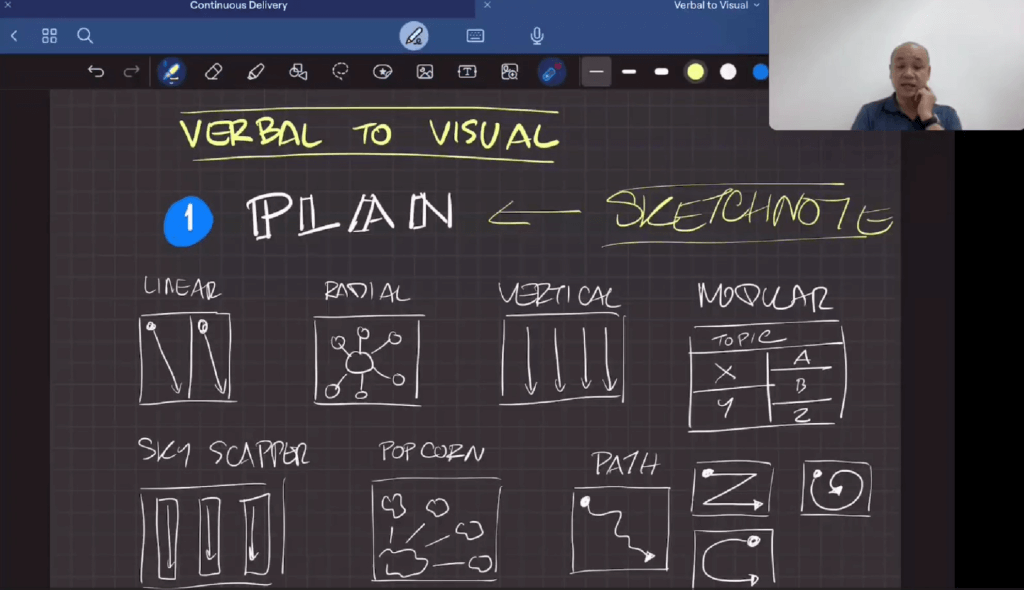
- PLAN
อันแรกจะเป็น Pattern ที่คุณหนุ่มใช้ประจำ
- List Poster บางลงล่าง ใช้ในการเขียน Agenda
- Steps Sum ตรงข้าม List Poster อาจจะใช้การทำสรุป
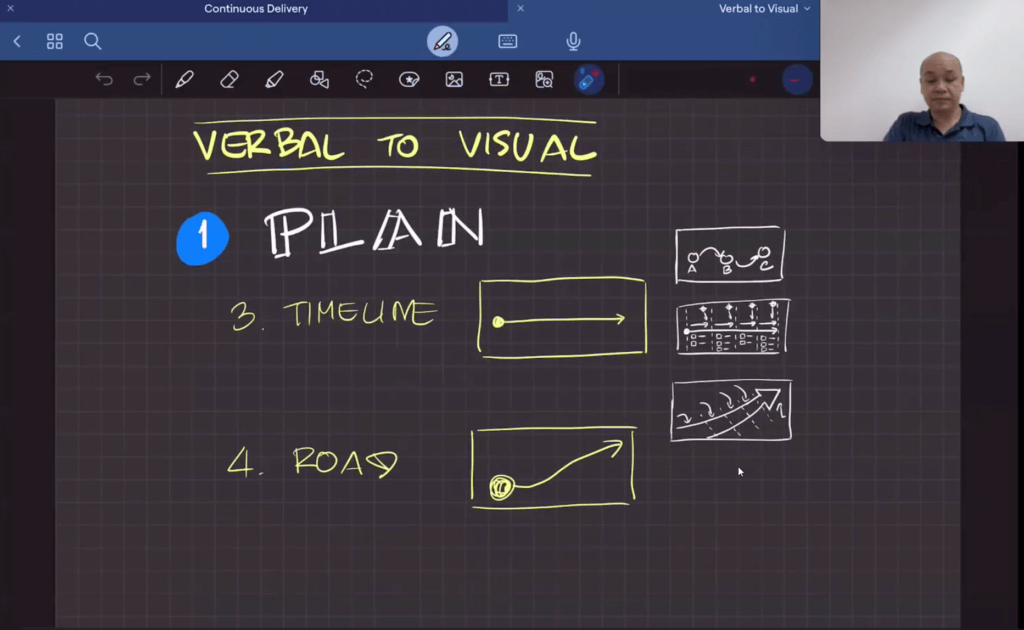
- Timeline เล่าเรื่องจากซ้าย > ขวา ตัวอย่างที่ใช้ Project Plan
- Road - เขียน roadmap'
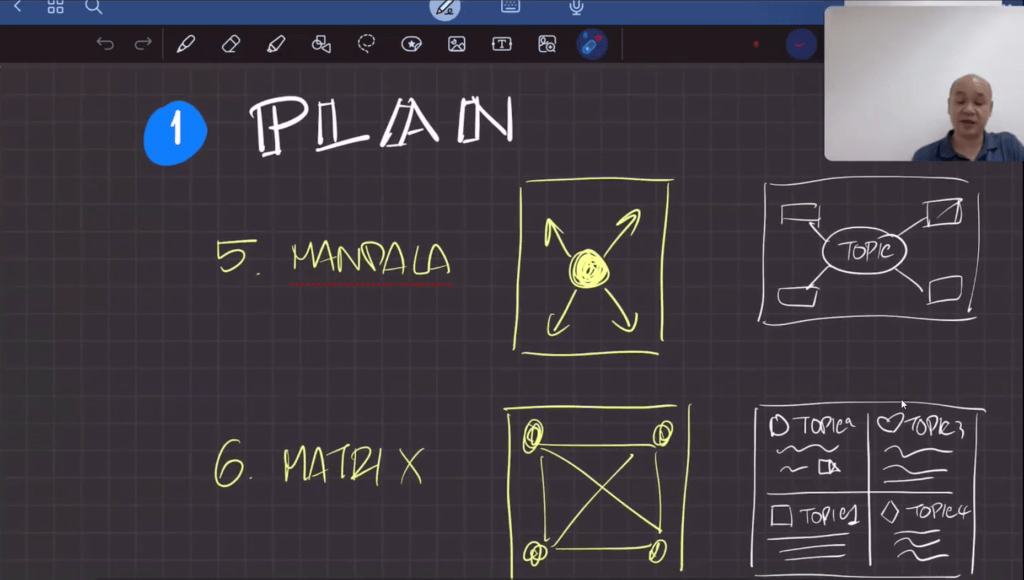
- Mandala - mindmap
- Matrix - แบ่ง Segment ที่มีความสัมพันธ์ นึกถึงพวก SWOT
อีกแบบจะอีกตามหนังสือ Sketenote ครับ

- Linear = List Poster
- Redial = Mandala - mind map
- Vertical
- Modular แบ่งหน้าออกเป็น Segment ต่างๆ
- Sky Scapper - Vertical แต่แบ่งเป็น Block ให้ชัดเจน
- Pop Corn
- Path Free Style / Z / C / วงขด
ก่อนจะเริ่มเขียน ต้องดูก่อนว่าบันทึกเรื่องอะไร กระดาษเป็นแบบไหน แล้วเลือกใช้ Pattern เช่น หนังสือ จะใช้เป็น Redial หรือจะผสมหลายๆแบบได้ โดยใช้พวกลูกศรนำทาง
หากงาน Conference หรือ Meetup ถ้ายังไม่ค่อย อาจจะต้องดูก่อนว่าใครพูด / เรื่องอะไร พยายามหาฟังการบ้านไปก่อน เพื่อที่เราจะได้มีพื้นฐานตอนไปทำ Sketenote จริงๆ //อันนึจริง จากประสบการณ์ส่วนตัว ถ้าไม่รู้มาก่อนไปฟังที่จะเอ่อเลย และก็คงได้ลองใช้แน่ๆ จากเดิมที่ผมจดเป็น Bullet ตลอด
- CAPTURE
แปลงที่ฟังออกมาเป็นรูป ดังนั้นต้องให้มี ICON map กับ Word เยอะๆ โดยช่วง Capture จะมี 2 แบบ
- PENCIL TO INK มือใหม่ ร่างก่อนทำ
- INK TO INK
ช่วงแรกอาจจะวางโครงไว้ 25-30 นาที ลองดูอีกรอบ REFINE
- REFINE
เสริมขยายจากที่ CAPTURE ไว้ ลงสีเพิ่ม แต่น่าจะได้ทำพร้อมกัน เขียนในพวก App แล้วลบเอา วาดเพิ่ม
** มือใหม่ CAPTURE (PENCIL TO INK) >>> REFINE (INK TO INK) ลงสี เน้นย้ำ
- TRY AGAIN
ทำซ้ำอีก ฝึกเพิ่มรายละเอียดในงานใหม่ๆ ใช้สี ปากกา Highlight มาเสริม ในการจดจำ ไม่ต้องแยกมา อย่างคุณหนุ่มเองปากกา 3 สี + Highlight
KEY: การจด Note เน้นความเข้าใจของเราเอง ไม่ต้องเน้่นความสวยงาม
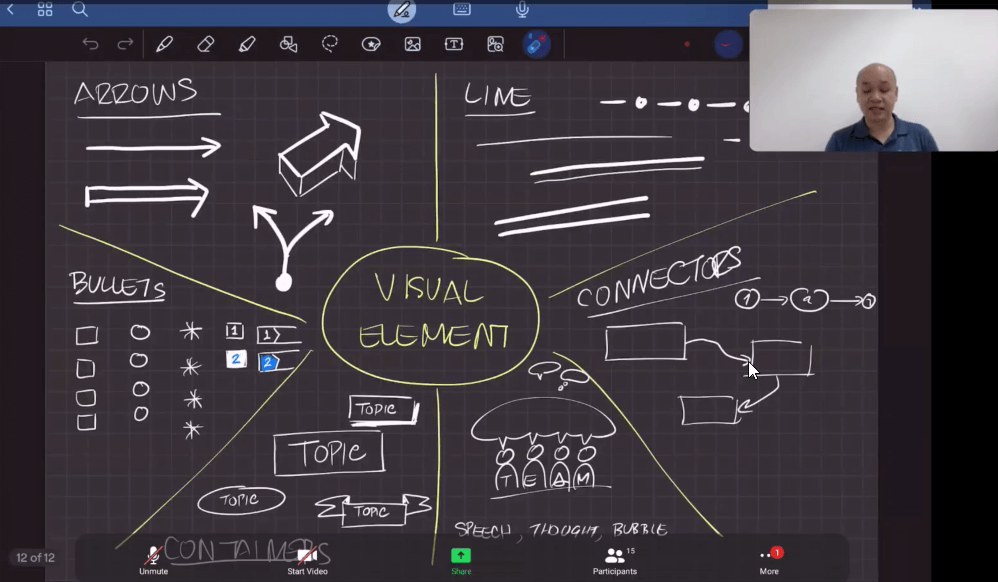
Visual Elelement

- ARROW - เล่าเรื่อง เดินเรื่อง
- LINE - แบ่ง Segment บริเวณ ลายแต่ละแบบ เช่น เส้นเดี่ยว / คู่ / ประ เอามาเน้นย้ำจุดนั้น
- CONNECTOR - ARROW มาเชื่อมกับกล่อง หรือ Topic ให้เห็นเดินเรื่อง ลำดับ
- BULLETS - บางหัวข้อ จะเป็น สี่เหลี่ยม / วงกลม / ดอกจัน ที่ใช้กันประจำ หรือ จะเพิ่มลูกเล่น สี่เหลี่ยม + เลข 1 เพิ่มมิติ หรือ เน้นลงไป
- CONTAINER - TYPO ใส่กรอบ วงกลม สีเหลี่ยม หรือ อื่นๆ
- SPEECH / THOUGHT / BUBBLE - ใช้ได้หลายแบบ เช่น แสดงความคิดของแต่ละคน หรือ วาดเป็นกลุ่มคน และมีกล่องข้อความเขียนสรุป เป็นต้น
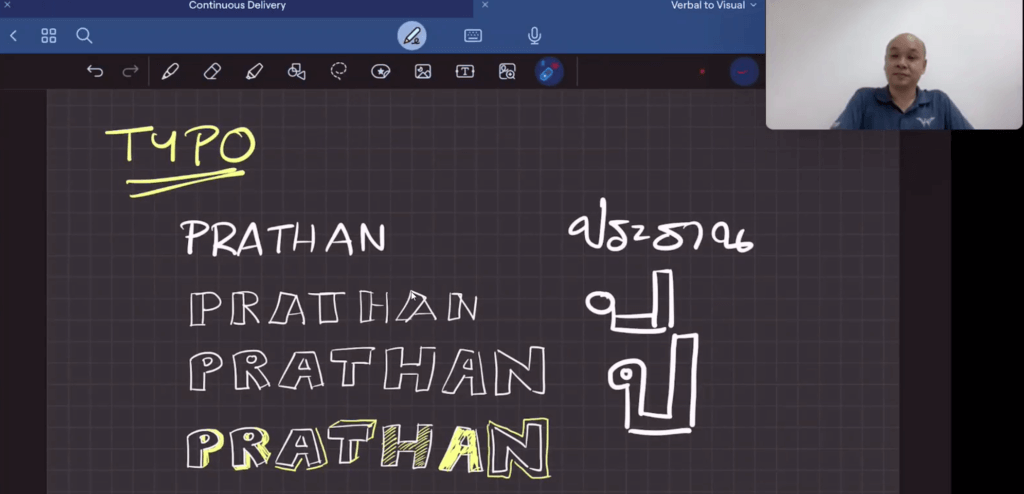
- TYPO - มีลูกเล่นได้นะ Singe Stoke / Double Stoke / ตัวโปร่ง / 3D เล่นสี
ปล ภาษาไทย อาจจะประยุกต์ยากหน่อย //ของไทยน่าจะเป็นตัวหนังสือที่เด็กช่างเขียน

ต่อไปเป็นโจทย์ให้ลองเขียน และมียกตัวอย่างด้วย //ของผมมีเขียนนะ แต่ไม่ได้แปะลง Blog อายลายมือ
ต่อไปเป็น Class สุดท้ายและ วันจันทร์เขียนจาก VDO
NOTE > ตอนแรกว่าจะรอ Session เขียนจาก VDO แต่เลื่อนไปก่อน เลยของแชร์ก่อน ถ้ามี Update ค่อยมาแก้ Blog ต่ออิอิ
Blog ท่านอื่น
ของคุณ @priwziest จดละเอียดมาก เยอะกว่าผมอีก
- Verbal to Visual Day 1 — หัดจดโน้ตแบบภาพ #LearningWithSCK | by Parima Spd | Oct, 2023 | Medium
- Verbal to Visual Day 2 — หัดจดโน้ตแบบภาพ #LearningWithSCK | by Parima Spd | Oct, 2023 | Medium
Reference
Discover more from naiwaen@DebuggingSoft
Subscribe to get the latest posts sent to your email.