ช่วงนี้มี Plan ที่จะย้าย Utility App ที่ใช้มานาน 9 ปี .NET Framework 4.x (Desktop App) มาเป็นเทคโนโลยีอื่นๆ ผมเลยมอง Electron.NET กับ .NET MAUI ไว้ครับ สำหรับ Blog ตอนนี้มาลอง Electron.NET กันก่อนครับ
Electron.NET
- Electron เป็น Framework ที่ใช้พัฒนา Desktop App โดยใช้ JavaScript อย่างตัว Visual Studio Code ก็เป็น Tool ที่พัฒนามาจาก Electron นะ
- Electron.NET เป็น Wrapper เอา ASP.NET Core (Razor Pages, MVC) มาแปลงเป็น Electron App อีกที
เตรียมตัว Electronize
- .NET Core 3.1 เป็นต้นไป ของผมมี .NET6 อยู่แล้ว เอา .NET 6 เลยและกัน
- Visual Studio Code - ลง Extension C# for Visual Studio Code (powered by OmniSharp)
- Node JS
- Install ElectronNET.CLI ด้วยคำสั่ง
--จาก Git แต่ลองแล้ว Error 55 dotnet tool install ElectronNET.CLI -g -- คำสั่งจาก Nuget ElectronNET.CLI dotnet tool install --global ElectronNET.CLI --version 13.5.1
ตรวจสอบก่อน
- ตรวจสอบว่า ElectronNET.CLI พร้อมยังด้วยคำสั่ง
electronize version
- อย่างของผม ตัวระบบแจ้งมาดังนี้ครับ
ElectronNET.CLI Version: 13.5.1.0
Create Hello World Project
- สร้าง ASP.NET Core Project ด้วยคำสั่ง
dotnet new mvc -o HelloElectronNET
- ลองเปิดดูด้วย VS Code หรือจะเรียกเปิดแบบเท่ห์ๆ ด้วยคำสั่ง
code .
- ถ้า VS Code มันขึ้นถามตามรูปให้กด Yes ไป

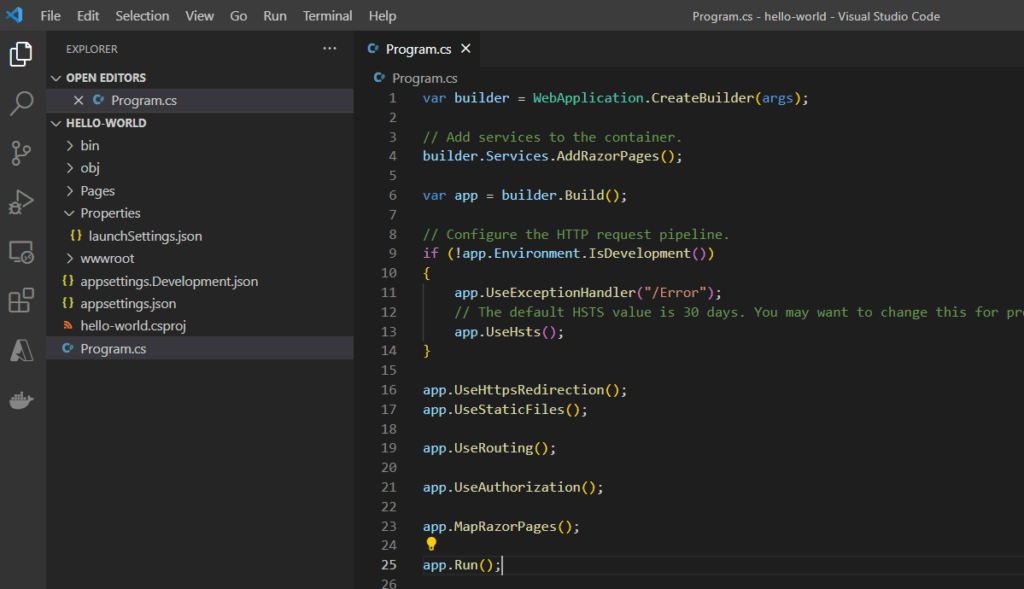
- มาดูโครงสร้าง Project กัน ตอนนี้เหมือน ASP.NET Core ทั่วไปครับ Code จะดูบางๆหน่อย เพราะเป็น .NET6 แล้ว

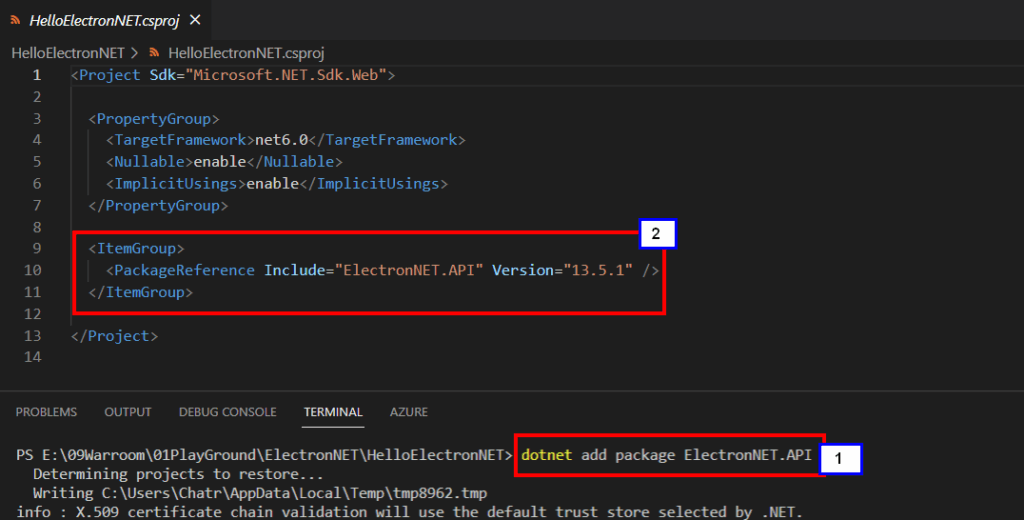
- ต่อไปเพิ่ม Reference ของ ElectronNET.API ด้วยเปิดหน้าจอ Terminal ใน VS Code (เมนู Terminal > New Terminal) และแปะคำสั่งลงไปเลยครับ
dotnet add package ElectronNET.API

- ต่อไปมาแก้ไขไฟล์ program.cs เพิ่มการเรียกใช้ ElectronNET.API
using ElectronNET.API;
- เรียกใช้ UseElectron WebHostBuilder-Extension. หากใครดู Code จาก Wiki ของ Electron.NET แล้ว Code มันจะโล่งๆนิดนึงครับ 5555
using ElectronNET.API; //<<-- Add this line var builder = WebApplication.CreateBuilder(args); builder.WebHost.UseElectron(args); //<<-- Add this line
- ต่อไป ถ้าดูจาก Wiki ElectronNET/Startup.cs แต่ .NET6 ไม่มี Startup.cs แล้ว ยุบรวมไปที่ program.cs แทน ดังนั้นเราจะลองเพิ่ม Code ที่ท้ายไฟล์ Program.cs กันครับ
//Begin Add this line
//Add this to the end of Configure method in Startup.cs
if(HybridSupport.IsElectronActive)
{
CreateElectronWindow();
}
//End Add this line
app.Run();
//Begin Add this line
async void CreateElectronWindow()
{
var window = await Electron.WindowManager.CreateWindowAsync();
window.OnClosed += () => Electron.App.Quit();
window.OnMaximize += Window_OnMaximize;
}
void Window_OnMaximize()
{
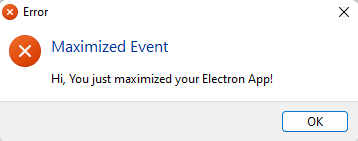
Electron.Dialog.ShowErrorBox("Maximized Event", "Hi, You just maximized your Electron App!");
//Dialog Note https://github.com/ElectronNET/Electron.NET/blob/master/ElectronNET.API/Dialog.cs
}
//End Add this line- ตัวไฟล์ program.cs ที่สมบูรณ์
Let's Electronize
- แปลง App ของเราให้พร้อมสำหรับ Electron App และ ทีหน้าจอ Terminal ก็พิมพ์คำสั่งลงไป
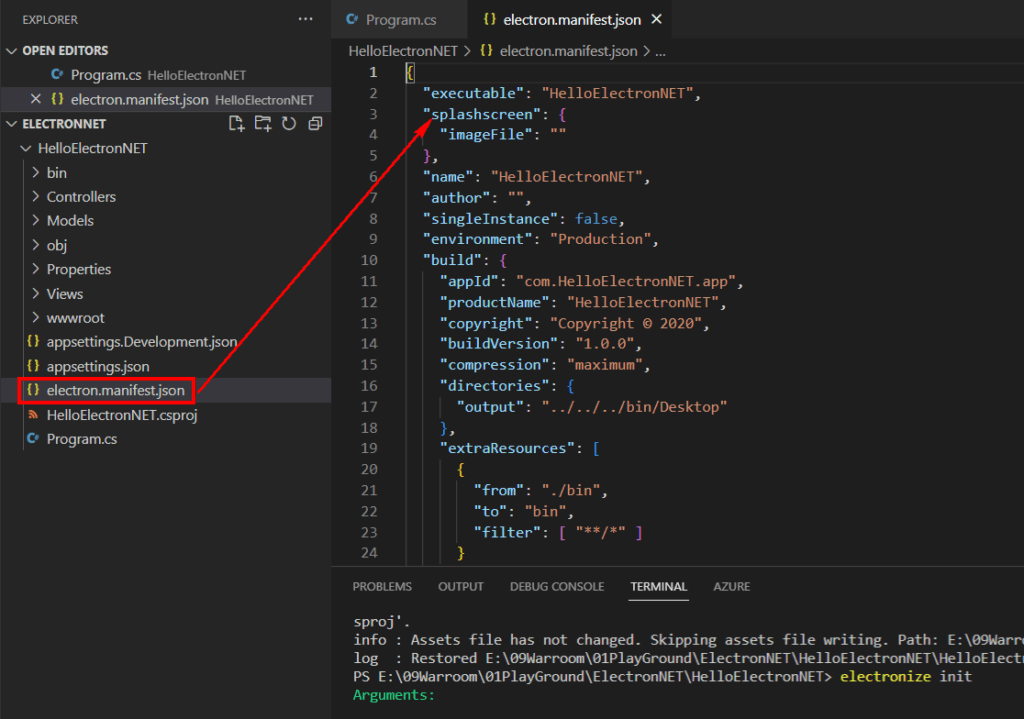
electronize init
- หลัง Run เสร็จ ถ้าจาก Wiki ของ Project เราจะได้ไฟล์ electronnet.manifest.json มาลองดูกันครับ

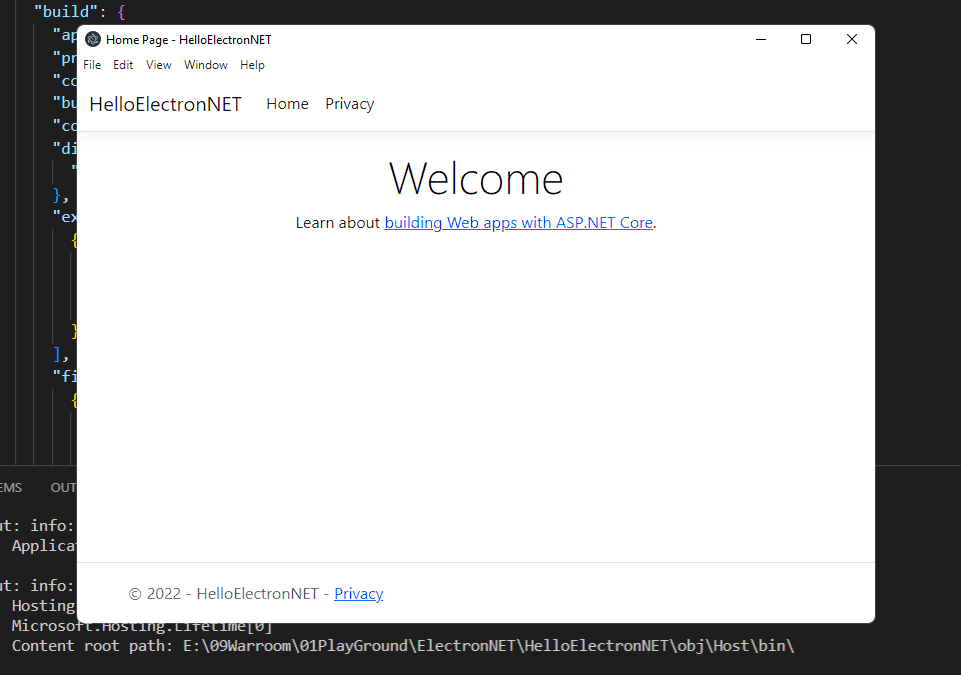
Run Hello World App
- ลอง Run App ของเราขึ้นมาด้วยคำสั่ง
electronize start

- ลองขยายหน้าจอดู ว่าจะแสดง Error Message Box ไหม (ใช้อันนี้ มันส่ง Param ง่ายดีเป็น String)

- ถ้าดูจาก Log มันใช้ Port เยอะเหมือนกันนะเนี่ย
Electron Socket IO Port: 8000 Electron Socket started on port 8000 at 127.0.0.1 ASP.NET Core Port: 8001 stdout: Use Electron Port: 8000
Build App
- Run คำสั่งแยกตาม OS ได้เลยครับ
electronize build /target win electronize build /target osx electronize build /target linux
- ของผม Build สำหรับ Windows เลยใช้คำสั่ง
electronize build /target win
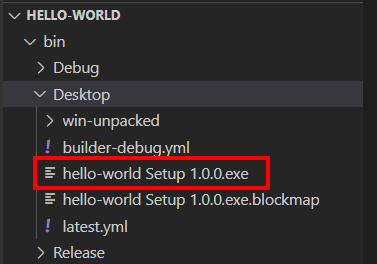
- หลังจากรอสักพัก จะได้ไฟล์ที่ Bin/Desktop ออกมา พวก Setting ลองแก้ได้จาก electron.manifest.json ได้เลยครับ

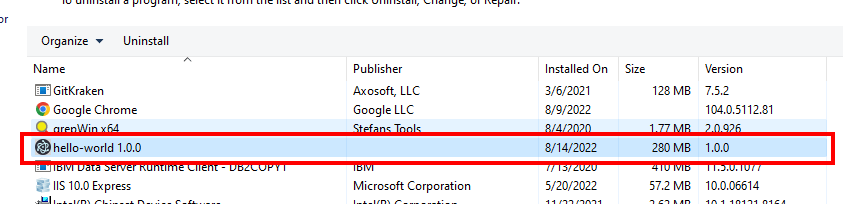
- ลองลงจริง มันโผล่มาใน Control Panel ด้วย แอบใหญ่ใช่เล่นคงเป็นปกติของ Node ที่พกมาพร้อมกับขนาด 555

Reference
- ElectronNET/Electron.NET: Build cross platform desktop apps with ASP.NET Core (Razor Pages, MVC, Blazor). (github.com)
- Source Code : pingkunga/HelloElectronNET (github.com)
Discover more from naiwaen@DebuggingSoft
Subscribe to get the latest posts sent to your email.

