สำหรับใครที่เริ่มมาลองทำ ผมแนะนำให้ลองศึกษาจาก Lab Continuous Delivery with Jenkins in Kubernetes Engine | Google Cloud Skills Boost ก่อนครับ
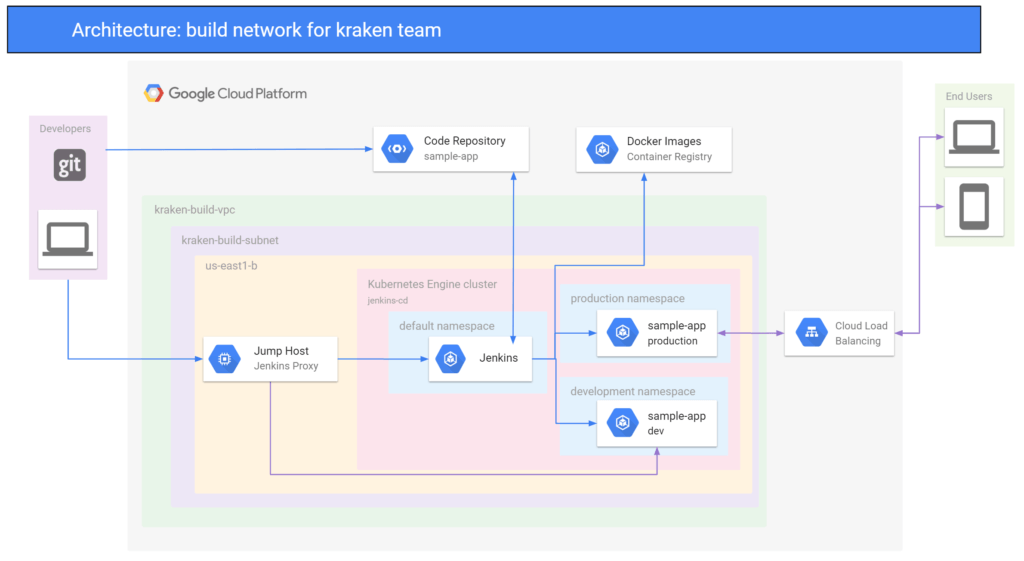
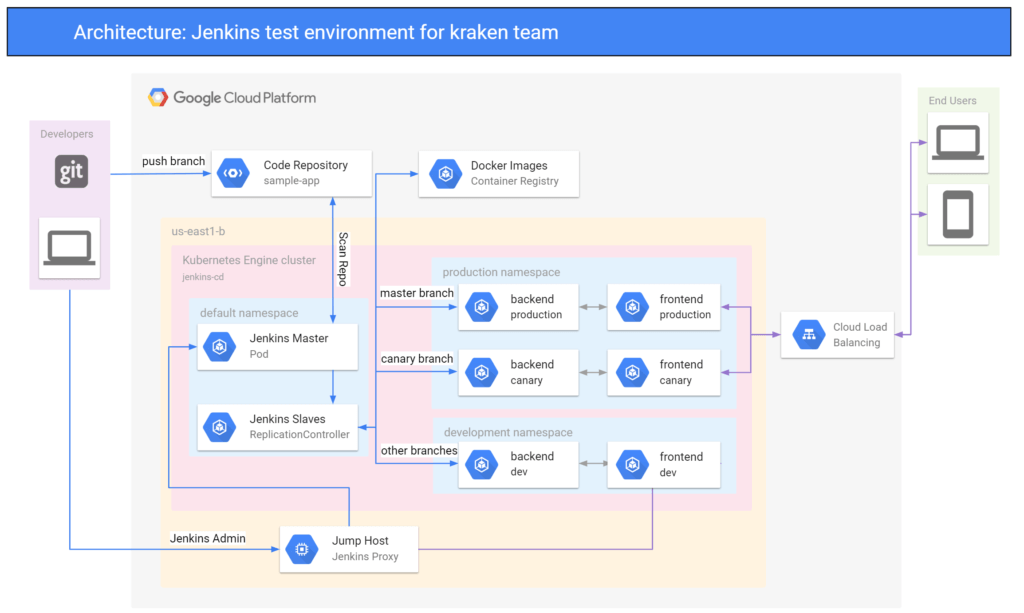
Architecture ที่โจทย์เตรียมไว้ให้

- จริงในโจทย์จะให้เราพยายามทำงานจากตัว Jump Host (kraken-vpc)
- ตัว Jenkins มันลงมาให้แล้วนะ เห็นหลาย Link จับลงใหม่ตลอด 5555 (หงุดหงิดเลยว่ามาเขียน Blog ดีกว่าครับ)

- ใน JumpHost (kraken-vpc) มี Code อยู่แล้วนะ โจทย์บอกมา ว่าอยู่ใน Jump-Host ที่ path /work/sample-app ลอง cd และ ls ดูได้
cd /work/sample-app ls #ตรวจสอบผลดู
Task 1: Configure a Jenkins pipeline for continuous deployment to Kubernetes Engine
- มาเอา password admin ของ Jenkins ออกมาครับ
gcloud config set compute/zone us-east1-b
gcloud container clusters get-credentials jenkins-cd
kubectl create clusterrolebinding cluster-admin-binding --clusterrole=cluster-admin --user=$(gcloud config get-value account)
export POD_NAME=$(kubectl get pods --namespace default -l "app.kubernetes.io/component=jenkins-master" -l "app.kubernetes.io/instance=cd" -o jsonpath="{.items[0].metadata.name}")
kubectl port-forward $POD_NAME 8080:8080 >> /dev/null &
printf $(kubectl get secret cd-jenkins -o jsonpath="{.data.jenkins-admin-password}" | base64 --decode);echo
#Jenkin Admin Password- Login เข้า Jenkins โดยใช้ user admin และ password ที่ได้จากคำสั่ง
printf $(kubectl get secret cd-jenkins -o jsonpath="{.data.jenkins-admin-password}" | base64 --decode);echo- หลังจากเข้า Jenkins ได้แล้ว ตั้งค่าใน Jenkins กันครับ
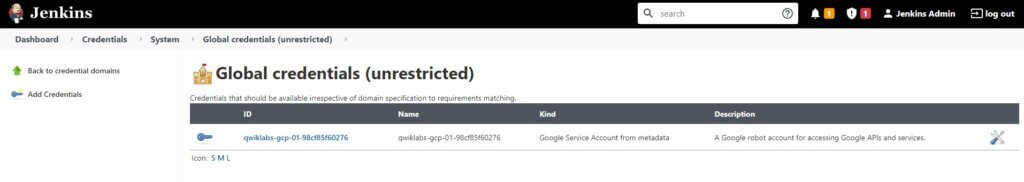
- อย่างแรก - กำหนด credential ให้กับ Jenkins ก่อนเวลาดึง Code / Deploy จะได้ไม่ติดปัญหาครับ โดยเข้าที่เมนู Jenkins -> Manage Jenkins -> Manage Credentials -> Jenkins -> Global Credentials -> Add Credentials
- กำหนด Kind : Google Service Account from metadata เลือก Project Id ของเราได้เลย
- และ OK

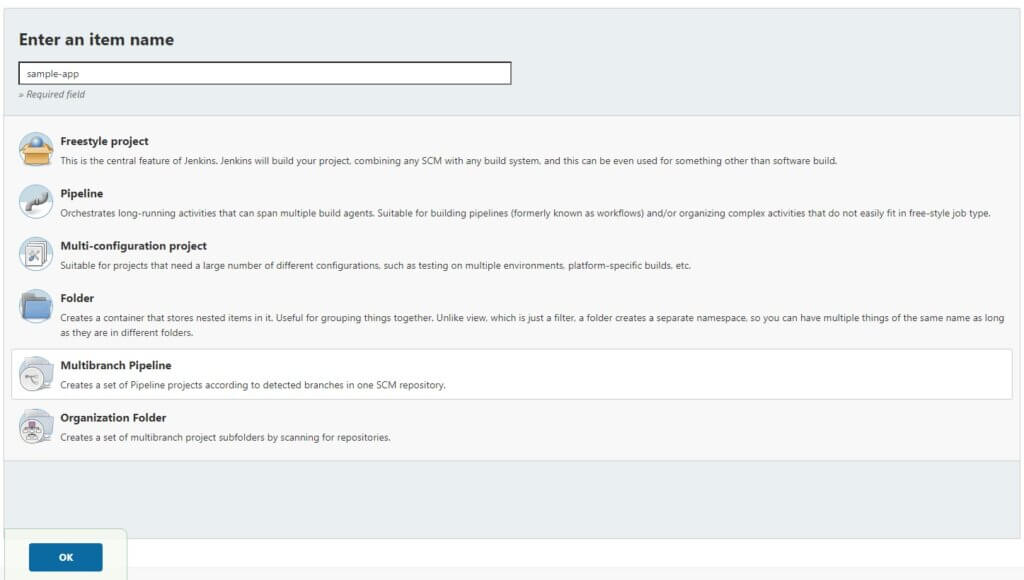
- ถัดมาสร้าง Task "sample-app" ใน Jenkins โดยเลือก New Item > Multibranch Pipeline

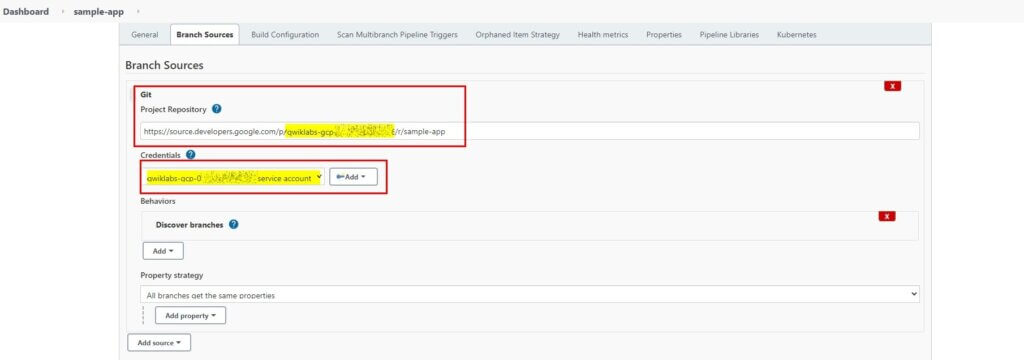
- กำหนดค่าใน Task ครับ
- Branch Source : Git
- Project Repository : https://source.developers.google.com/p/{PROJECT-ID}/r/sample-app
- Credentials : เลือก Project Id ที่ได้ Add เพิ่มไปใน Global Credentials ของ Jenkins

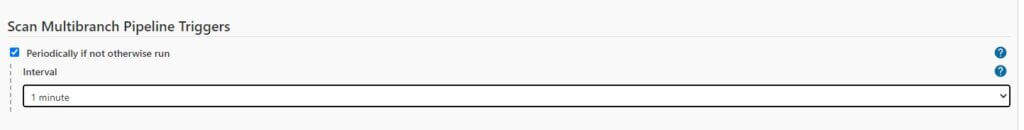
- และอย่าลืม Scan Multibranch Pipeline Trigger , check periodically if not, interval = 1 minute. มันจะได้ Detect Code แล้วทำ CI/CD ครับ

- รอให้ Trigger Task "sample-app" รอ Build & Deploy ประมาณ 5-10 นาทีครับ

- มาหา IP Test ว่า Deploy แล้วยังจากคำสั่ง
kubectl get service gceme-frontend -n production
- ลองไปเรื่อยจนได้ External IP ขึ้นมาครับ

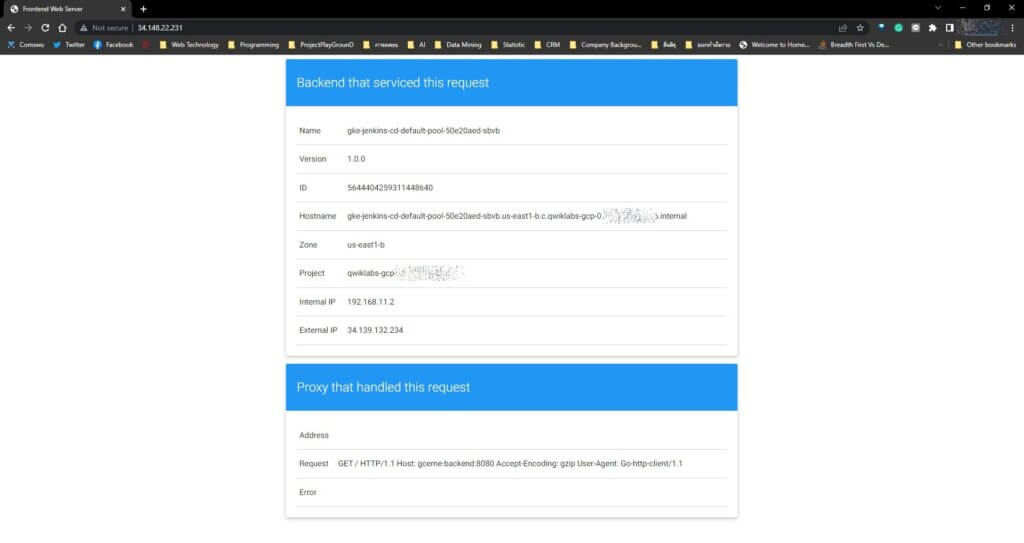
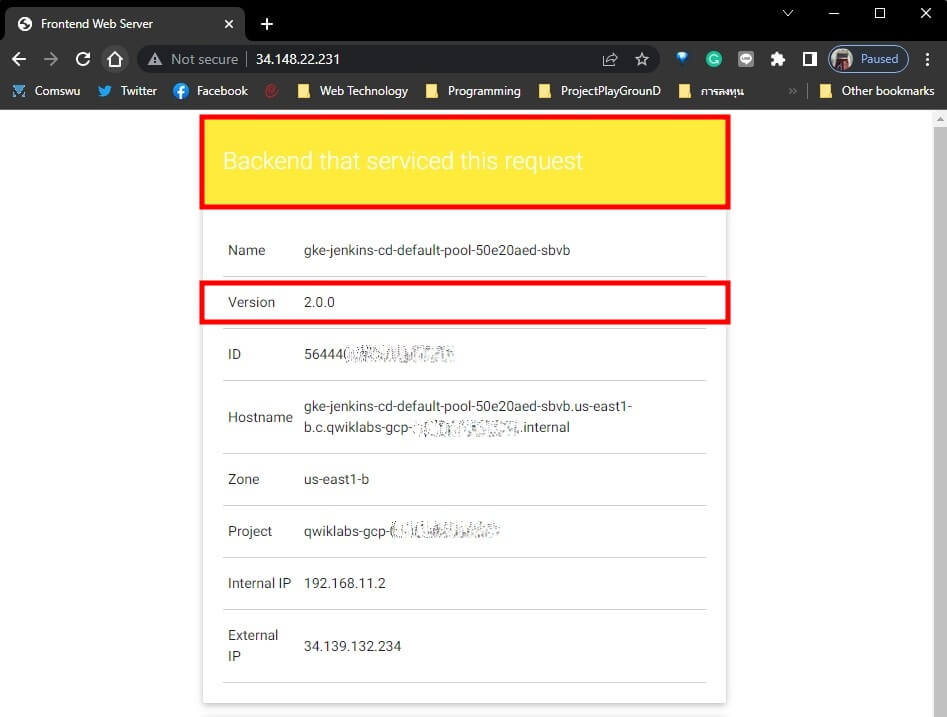
- จากนั้นลองเข้า Web sample-app จาก External IP ที่ได้มาครับ

- จากนั้นไป ก็มา ssh จาก Jump Host ต่อแล้วครับ
Task 2: Push an update to the application to a development branch
- แตก Branch new-feature ขึ้นมา
sudo git checkout -b new-feature
- แก้ไขตามโจทย์ที่กำหนด ตรงนี้ในแต่ละ Challenge ระบบจะ Random มา ของผมจะได้เรื่องปรับเลขเวอร์ชัน / แก้ไขสีใน Tag DIV ครับ
sudo nano main.go #From const version string = "1.0.0" #To const version string = "2.0.0" sudo nano html.go #From <div class="card blue"> #To <div class="card yellow">
- เพิ่มไฟล์ แล้ว commit & push
sudo git add html.go main.go sudo git commit -m "Version 2.0.0" sudo git push origin new-feature
- รอ Jenkins Detect และ Build
- เปิดเข้าทดสอบ url (localhost:8001) ได้จากใน localhost (ใช้ได้ใน develop นะ อย่าทำใน production)
kubectl proxy
- หลังจาก kube มัน deploy เสร็จมาลองตรวจสอบผล
curl http://localhost:8001/api/v1namespaces/new-feature/services/gceme- frontend:80/proxy/version #return result 2.0.0
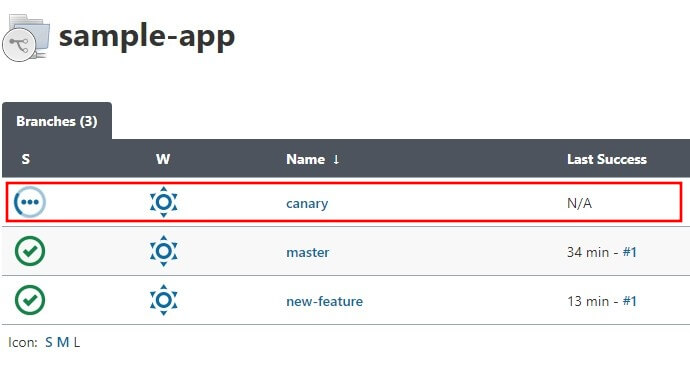
Task 3: Push a Canary deployment to the production namespace
- Run Shell เพื่อ Merge Code จาก new-feature > canary แล้ว push
sudo git checkout -b canary sudo git merge new-feature sudo git push origin canary
- รอ Jenkins Detect และ Build

Task 4: Promote the Canary Deployment to production
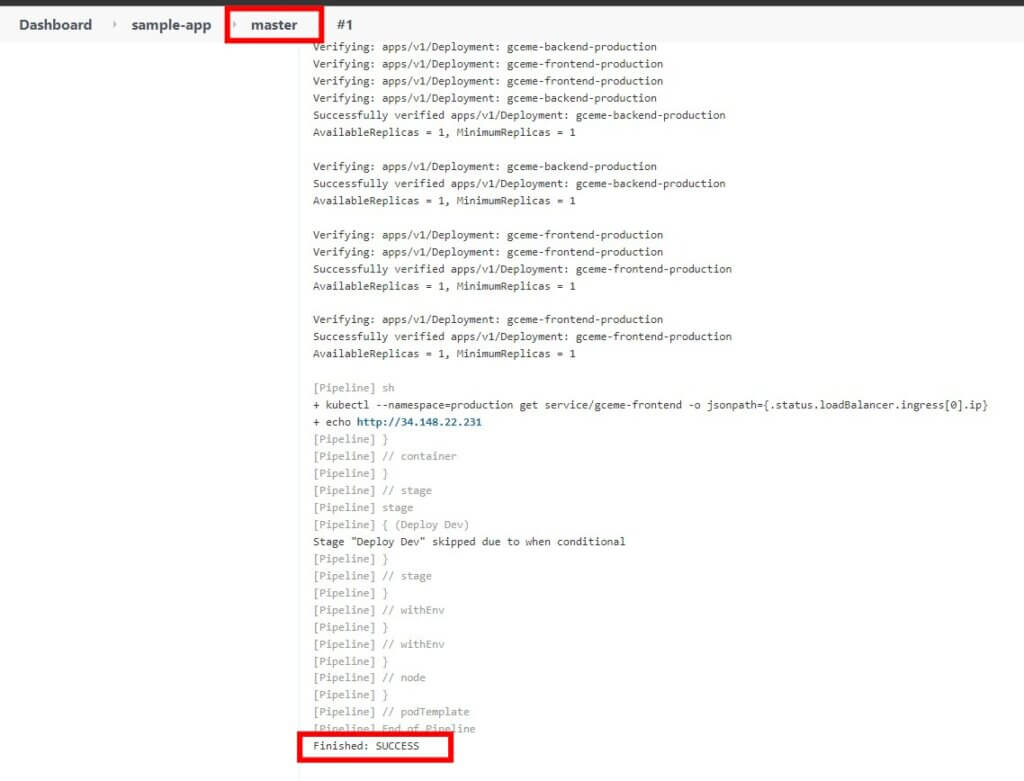
- Run Shell เพื่อ Merge Code จาก new-feature > master แล้ว push
sudo git checkout master sudo git merge canary sudo git push origin master
- รอ Jenkins Detect และ Build
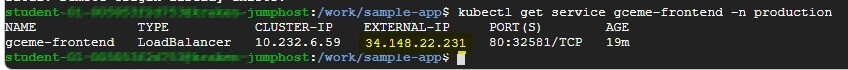
- มาหา External IP Test ว่า Deploy แล้วยังจากคำสั่ง
kubectl get service gceme-frontend -n production

- จบไปกันแล้วนะครับ สำหรับ Challenge นี้ครับ ได้รู้ Feature ของ Jenkins ที่เราไม่เคยใช้ด้วย เห็นภาพของ CI/CD ให้ครบสมบูรณ์ด้วยครับ
Reference
Discover more from naiwaen@DebuggingSoft
Subscribe to get the latest posts sent to your email.