จาก Blog ตอนที่แล้วที่ได้ทดสอบ สวัสดีชาวโลก บน Spring Framework กันไปแล้วครับ แต่เว็บของเรามันไม่ได้มีหน้าตาอะไรเลย มีแต่ข้อความอย่างเดียวครับ วันนี้ผมจะมาเพิ่มหน้าจอในส่วนของ View นะครับ
สิ่งที่ต้องเตรียม
📌 งานจาก Blog ตอนก่อนครับ
📌 ถ้าไม่มีสามารถเพิ่ม Dependency ลงในไฟล์ pom.xml ได้ครับ
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency>
📌 หรือจะใช้ Spring Initializr ก็ได้ครับ
รู้จักกับ Thymeleaf กันก่อนครับ
📌 เป็น Template Engine โดยหลักเราเขียน View ด้วย HTML แหละครับ แต่มี Tag บาง Tag ช่วยให้จัดการกับข้อมูลได้ง่ายขึ้นครับ
📌 ถ้าลองเปิดไฟล์ของ Thymeleaf โดยไม่ผ่าน Sping มันจะแสดงผลเหมือน HTML ทั่วๆไปครับ
มาทำกันเลย
📌 มาดูที่โครงสร้างกันก่อนครับ
📌 ตอนนี้เรามายุ่งกับไฟล์ application.properties ครับ เพื่อให้ Spring รู้จักว่า Thymeleaf เราอยู่ที่ไหนครับ
#Thymeleaf spring.mvc.view.prefix=/templates/ #อันนี้เป็นค่า Default อยู่แล้ว spring.mvc.view.suffix=.html #อันนี้เป็นค่า Default อยู่แล้ว
📌 จากนั้นสร้างโพลเดอร์
- controller - เอาไว้จัดการกับ Flow ที่ได้มาจากหน้าจอ และเรียก Service ที่เกี่ยวข้องครับ
- service - จัดการกับ Busines Logic
- ต่อ Database - จัดการกับพวกข้อมูล Data Source ทั้งหลายครับ (ตอนนี้ยังไม่ได้ใช้ครับ) มี 2 Pattern ที่เป็นไปได้ครับ DAO / Repository ครับ
- entity - พวก Data Class จะทำเป็น POJO Class ครับ
📌 ตอนนี้มาเพิ่ม Java Class กันครับ
- สร้าง Person.java ในโพลเดอร์ Entity ครับ
package com.cu.thesis.WeMuBPMN.entity;
public class Person
{
private String Fistname;
private String Lastname;
public Person(String pFirstname, String pLastname)
{
this.Fistname = pFirstname;
this.Lastname = pLastname;
}
public void setFirstname(String pFirstname)
{
this.Fistname = pFirstname;
}
public String getFirstname()
{
return this.Fistname;
}
public void setLastname(String pLastname)
{
this.Lastname = pLastname;
}
public String getLastname()
{
return this.Lastname;
}
public String getFullname()
{
return this.getFirstname() + " " + this.getLastname();
}
}- สร้าง PersonService.java ในโพลเดอร์ Service ครับ
package com.cu.thesis.WeMuBPMN.service;
import com.cu.thesis.WeMuBPMN.entity.Person;
import org.springframework.stereotype.Service;
@Service
public class PersonService
{
public Person viewPerson()
{
return new Person("Chatri", "Ngambenchawong");
}
}- สร้าง PersonController.java ในโพลเดอร์ Controller ครับ
package com.cu.thesis.WeMuBPMN.controller;
import com.cu.thesis.WeMuBPMN.entity.Person;
import com.cu.thesis.WeMuBPMN.service.PersonService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
@RequestMapping("/person")
public class PersonController
{
@Autowired
private PersonService personService;
@GetMapping("/")
public String index(ModelMap model){
Person person = personService.viewPerson();
//person - parameter แรก ถูกเอาไปใช้ที่หน้า UI
model.addAttribute("person",person);
//บอกว่าไฟล์เราอยู่ที่ Folder person ไฟล์ index.html
return "person/index";
}
}- ในส่วนของ UI ต้องสร้างให้ล้อกับที่ Method index ใน กำหนดไว้ด้วยครับ คือ
นั้นหมายความว่าต้องสร้าง View ที่ basePath src/main/resource/templates/ ต่อด้วยค่าที่ค่าที่ Return Method index person/index.html ในClass PersonController.java ครับ
- มาดู Structure ได้ครับ
src
-> main
-> java (ภาษาที่ใช้)
-> com (Package#01)
-> cu (Package#02)
-> thesis (Package#03)
-> WeMuBPMN (Project)
-> entity
Person.java
-> service
PersonService.java
-> controller
PersonController.java
-> resource
-> static
-> css
person.css
-> templates
-> person
index.html << ไฟล์ view สำหรับ person controller ครับ
application.properties
-> test
pom.xml << จัดการกับ Dependency ทั้งหลายหลังจากเข้าใจ Path ที่ต้องสร้าง View แล้ว มาสร้าง View ดีกว่า
- ไฟล์ view index.html ใน templates/person/ ครับ
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Getting Started : Serving Web Content</title>
<link rel="stylesheet" href="../css/person.css" />
</head>
<body>
<div class="page-content">
<h1 th:text="'Hello, ' + ${person.getFullname()} + '!'" />
</div>
</body>
</html>- ไฟล์ css person.css ใน static/css/ ครับ
body {
background: #43cea2;
background: -webkit-linear-gradient(to right, #185a9d, #43cea2);
background: linear-gradient(to right, #185a9d, #43cea2);
color: #fff;
text-align: center;
}
.page-content {
position: absolute;
text-align: center;
left: 0;
right: 0;
top: 35%;
bottom: 0;
}
h1 {
font-size: 46px;
margin-top: 10px;
margin-bottom: 10px;
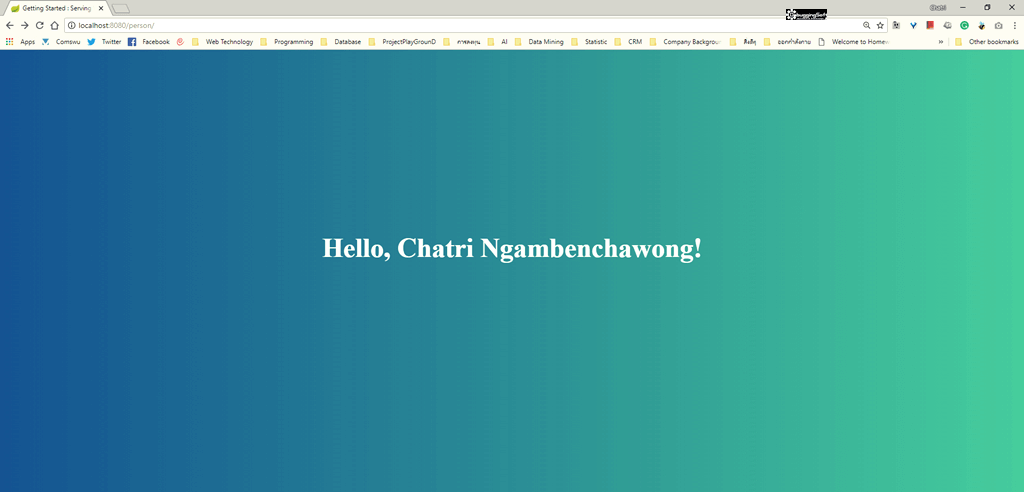
}มา Run ด้วยคำสั่ง ./mvnw spring-boot:run เพื่อดูผลลัพธ์ผ่าน url http://localhost:8080/person/ ครับ

สำหรับ Source Code สามารถ Download ได้จากที่นี่ครับ ปล. ชื่อ package อาจจะตั้งแปลกนะ ตอนแรกตั้งใจว่าจะทำไปเลย แต่ไปๆมาๆของฝึกก่อนดีกว่า ^__^
Blog ตอนต่อไป ผมทำ CRUD แล้วครับ โดยมีการเล่นกับส่วนของ Data Source / Database ครับ
Discover more from naiwaen@DebuggingSoft
Subscribe to get the latest posts sent to your email.