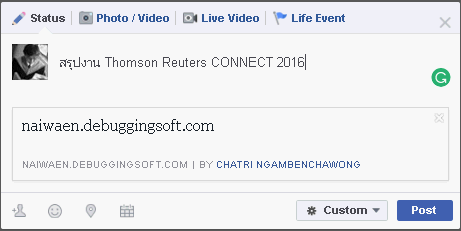
อยู่มาวันนึง อยู่ Post ที่ตั้งเวลาไว้ให้ Public จาก WordPress ไป Facebook ภาพไม่ขึ้นซะงั้น คำถามแรกที่ผมคิด มันเกิดอะไรขึ้นหว่า แต่การที่เราจะไม่หาสาเหตุได้ เราต้องรู้พื้นฐานก่อนครับ ว่าไอ้ที่ Facebook มันดูดไป มีลักษณะอย่างไรครับ อย่างแรกที่เราต้องรู้จักเลย

- The Open Graph Protocol - มัน คือ วิธีการที่ทำให้ Social รู้จักกับข้อมูลของเรามากขึ้นครับ เอาง่ายๆ คือ เราทำนามบัตร ให้ Engine ของ Open Graph เข้าไปอ่าน และจัดเก็บเป็นข้อมูล ที่เราเห็นว่าพอดูโพสของเพื่อนๆ แล้วข้างล่างมีแนะนำสิ่งที่คล้ายๆกัน ก็เอาข้อมูลจาก Open Graph มาใช้ครับ
- อยากให้ Open Graph รู้จักเรา - ง่ายๆครับ ทำเป็น Meta data ตามข้อกำหนดของเจ้าตัว Open Graph (ทำนามบัตร ตามรูปแบบของ Open Graph โดยรูปแบบพื้นฐาน ได้แก่
- og:title – ชื่อหรือหัวข้อเว็บที่ต้องการให้แสดง
- og:type – ประเภทของเว็บ เช่น website, article หรือ profile เป็นต้น
- og:image – รูปภาพที่ต้องการให้แสดงบนหน้าเว็บ
- og:url – url คือ ที่อยู่ ที่อยากให้คนใน Social เปิดเข้ามา อาจจะเป็นของเว็บเรา หรือจะเจาะจงเฉพาะหน้าก็ได้ครับ
- og:description – คำอธิบายแบบย่อ สรุปรวบรัดให้คนที่มาดูตัดสินใจได้ว่า จะเข้ามาอ่านต่อไหม
- หาสนใจข้อมูลเพิ่มเติม อย่างได้จาก The Open Graph Protocol
Table of Contents
อ่านมาถึงตรงนี้แล้ว อยากให้เว็บมี Open Graph หละ ?
- ถ้าทำ Front End แบบงูๆปลาอย่างสามารถทำได้ครับ เอา Code Meta มาใส่ และใส่ข้อมูลแบบ Hard Code ลงไปครับ (ถ้าให้ Auto เปลี่ยนตามแต่ละหน้า สำหรับผมยากและ) ตัวอย่างแบบยัดตรงแบบ Hard Code ตามนี้เลยครับ

- ถ้าทำ Front End Framework แบบ Angular จะประมาณนี้ครับ นอกเหนื่อจาก WordPress นิดนึง
//Angular ยัดพวกนี้ลงไป
import { Meta } from '@angular/platform-browser';
...
constructor(private meta: Meta) {}
...//index.html <meta property="og:title" content=""> <meta property="og:type" content="website"> <meta property="og:image" content=""> <meta property="og:url" content="">
//Injecting the Meta service
ngOnInit() void: {
this.meta.updateTag({property: 'og:title', content: 'YOUR_TITLE'});
this.meta.updateTag({property: 'og:image', content: 'YOUR_IMAGE'});
this.meta.updateTag({property: 'og:url', content: 'YOUR_URL'})
}- ถ้าใช้ CMS หา Plugin ครับ อันนี้ระดับ User++ (เก่งกว่า User ปกติ) สามารถทำได้ครับ อย่างผมลง WordPress ใช้ YoastSEO ใช้ค่า default เลยครับ
มาถึงปัญหาของผมบ้างหละ
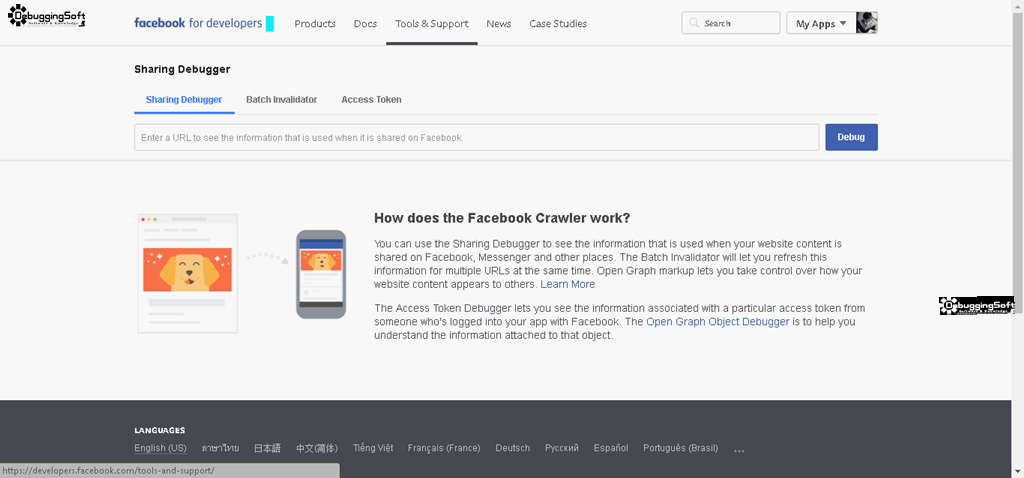
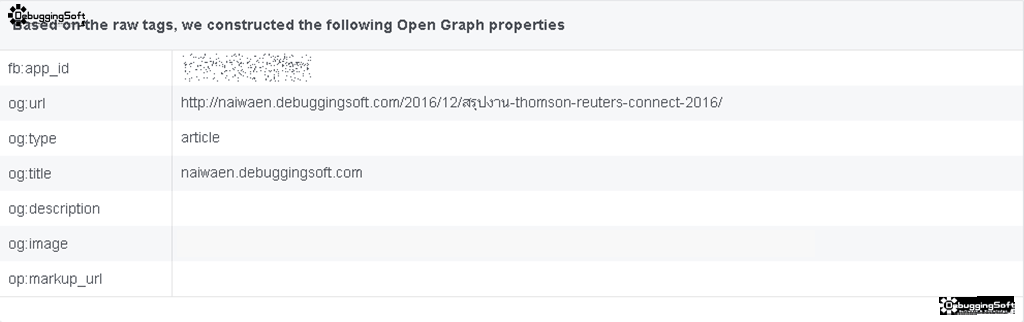
- แชร์ลง Facebook แล้วภาพไม่ขึ้นหละ - อย่าตกใจครับ Facebook มีทำ Tools ให้ครับ "Sharing Debugger" แปะ url ลงไปครับ แล้วมันจะดึงข้อมูลมาให้

- ของผมนี่ og:image หายครับ

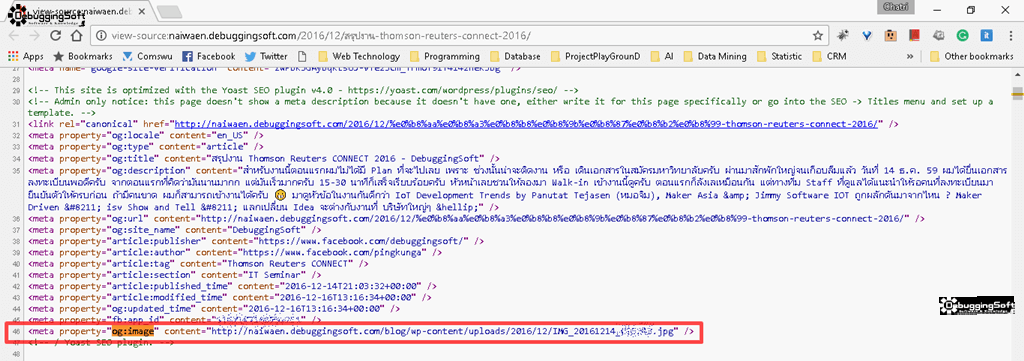
- รู้แล้วว่าอะไรหาย มาดูกันต่อ จากตอนต้นบทความ ถ้าเราอยากให้ Open Graph มันรู้จักเรา เราต้องใส่ meta บอกมัน ไปดูกันครับ ว่ามันมี meta property="og:image" สนใจไหมครับ
- ถ้าไม่มี ไปหามาใส่ครับ ใช้ Plugin หรือจะลง Code ได้ครับ
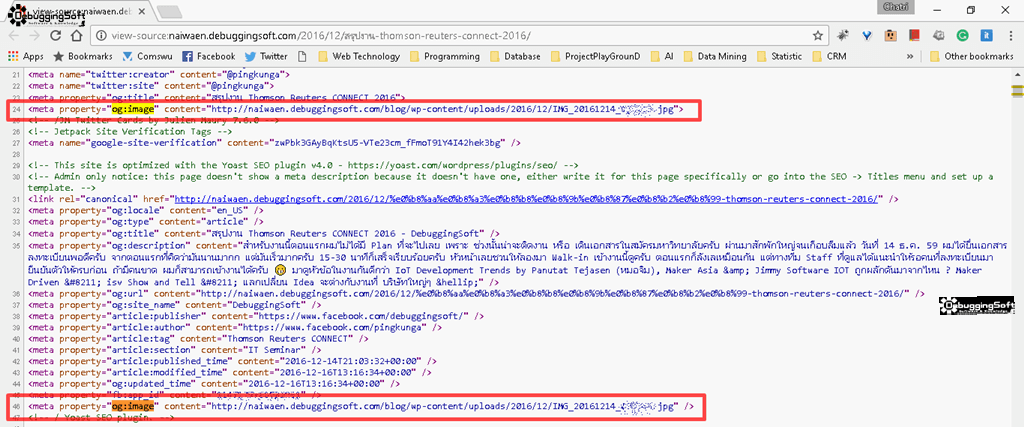
เจอแล้วต้นตอของมัน
- ผมมี meta property="og:image" ซ้ำกัน 2 จุดครับ

- โชคดีที่เจ้าของ Plugin ได้ใส่ comment บอกว่า ว่าเป็นคนที่ใส่มา อย่างของผมมี 2 ค่ายครับ
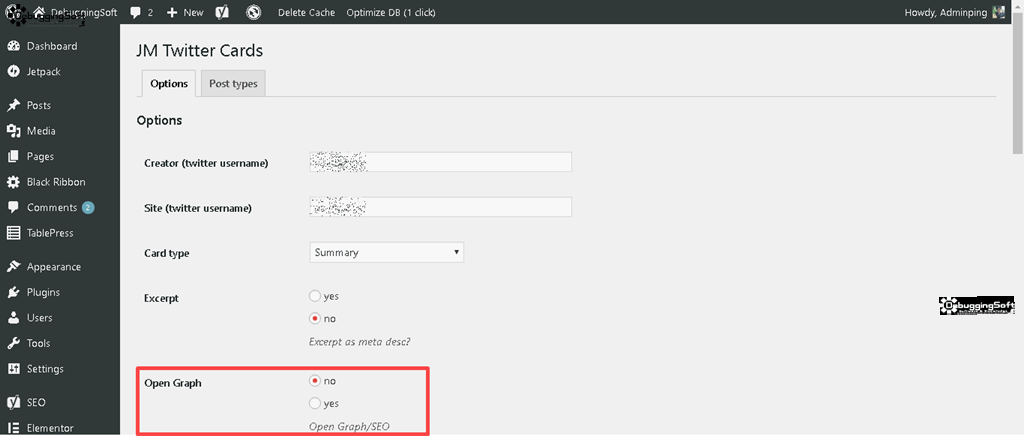
- JM Twitter Cards
- Yoast SEO - ผมตั้งสมมุติฐานก่อนเลยว่า มันมี
meta property="og:image"ซ้ำ ตัว Open Graph เลย Validate ไม่ผ่านครับ มานั่งไล่ดูกันต่อครับ ผมชี้โจรเป็น JM Twitter เพราะเมื่อก่อนมันไม่มี Feature Open Graph ครับ พอเข้าไปดูนั่นไง ใช่เลย - จัดการปิด Feature Open Graph ใน JM Twitter ครับ

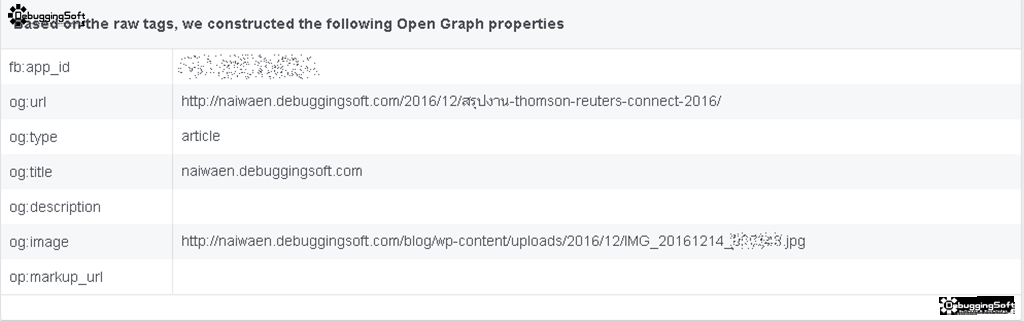
ทดสอบอีกครับ
- แชร์ลง Facebook เลย หรือใช้ "Sharing Debugger" ตรวจดู ขอใช้ Tools อันหลังและกัน

- ภาพออกแล้วครับ

- ลองมา view source

สรุป
- ก่อนจะ Update อะไร อย่าลืมอ่าน Release Note นะครับ
Discover more from naiwaen@DebuggingSoft
Subscribe to get the latest posts sent to your email.