Blog อันนี้ผมแตกมาจาก สรุปงาน Google I/O Extended Bangkok 2016 ข้อมูลมันเยอะมากเลยย โดยคำว่า Progressive Web App (PWA) ผมเพิ่งได้ยินมาจากงานนี้แหละ ปกติใช้แต่ HTML กับ JQuery ทำงานนิดหน่อย ส่วนมาทำแต่หลังบ้าน (บ้าน .Net, บ้าน Java) ฮ่าๆ
Progressive Web App (PWA)

PWAเป็น Metaphor ในการทำเว็บในยุคนี้ครับ เพราะ ยุคนี้ Mobile First และสัดส่วน Mobile App 87% ส่วน Mobile Web 13% ครับ เพราะเว็บมันช้าสู้ App ไม่ได้ แต่ถ้าเรามีเว็บแล้ว แต่เอา Resource ไปทำ App ด้วย ก็จะเสียเลาเกินไปครับ เอาเวลาไปสนใจ Business ดีกว่าครับ
WIFI vs. LIFI มีเนต กับ ไม่มีเนต
เป็น App-Like
- App Like มีเมนูให้เข้าผ่านหน้า Home Screen เลย เข้าไปปุบเป็น App (มัน คือ เว็บที่ตัด Address Bar กับสิ่งที่ Browser ต้องการออกไป ฮ่าๆ )
- Online ก็ได้ Offline ดี
- Fast - เร็วเหมือนที่ใช้ App
- Fresh
- Connectivity independent
- Notification
- Reliable and Safe
- Discoverable and instaallable
- Link able ในเมื่อมันเป็นเว็บ ก็ต้องเข้าผ่าน URL ได้ครับ มันจะต่างกับพวก Cross Platform อันนั้นแปลง Code เว็บเป็น Native ของแต่ละค่ายแทน
- Element ต่างๆของเว็บปกติแหละ
สำหรับตัวที่ทำให้เกิด Progressive Web App (PWA)
- ตัวเว็บต้องแยก Frontend กับ Backend เพราะ PWA มาช่วยทาง Frontend ครับ เก็บไฟล์ที่ไม่จำเป็นต้องแก้บ่อย (Application Shell Architecture)
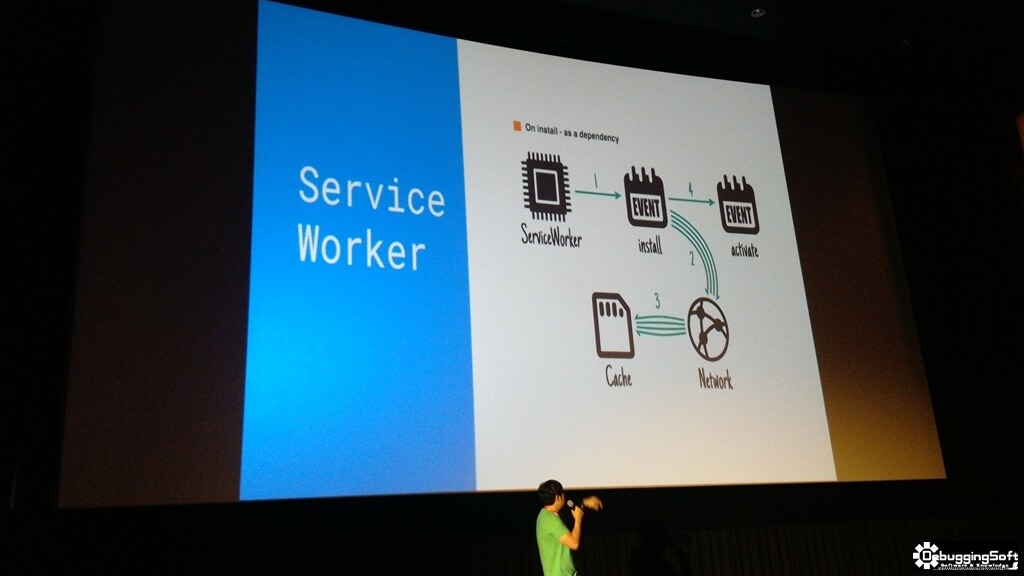
- Service Worker ตัวที่ช่วยทำ Cache และทำให้ลื่นไหล ว่าดึงจาก Cache หรือ จาก Network เป็น Client Side Proxy โดยใช้ Lib SW-Precache หรือ SW-Toolbox

- App Manifest คือ json ตัวนึง ที่บอกว่า App ของเราเป็นแบบไหน ส่วนตัวทำไมนึบถึง css ไม่รู้
- Cresential management api
- smart auto fill จำแม้กระทั่ง user pass
- ใน Chrome ของ Android มีแล้วครับ ลอง login logout ครับ พอเข้ามาใหม่มีหน้าจอ เด้งให้เลือก Account ครับ
- Payment API
- Bluetooth API ติดต่อ Hardware (ทำไมไปนึกถึง HTML5 ที่มันเขียนเอาภาพจากกล้องมือถือได้หว่า)
- physical web เว็บเด้งเข้า device ได้
- smart auto fill จำแม้กระทั่ง user pass
มาที่ Tools หรือ ภาษากันบ้าง
- ฺBrowser Chrome, Firefox และ Opera รองรับส่วน ส่วน MS Edge มาให้เวอร์ชั้นหน้า (ส่วน IE ยังคงเป็นตำนวนต่อไป)
- Cross Platform อย่าง ionic framework รองรับแล้ว รอ Xamarin ของ Microsoft อยู่
- ฺAngular Mobile Toolkit
- Polymer App Toolbox จากฝั่ง Google + PRPT Pattern
- Polymer คือ วิธีการสร้าง Web โดยให้เอา Web Component ต่างๆมาต่อกัน ลดความยาก แต่เข้าใจว่ามันก็ debug หาสายเหตุยาก
- PRPT Pattern ช่วยให้ Polymer ทำ Progressive Web App (PWA) ได้
- Push
- Render
- Pre-Cash
- Lazy-Load
- Chrome Developer Tools
- chrome://serviceworker-internals/ เอาไว้ดู Service Worker ที่ทำงานอยู่
- Opera Developer Tools
- Lighthouse - auditing and performance metrics
Case Study AIiExpress / pwa.rocks
Firebase
- อันนี้ผมได้ยินข่าวมานานและ แต่ไม่เคยได้ใช้ ตอนแรกเข้าใจว่าคล้ายกับที่ Google Cloud Platform มีครับ แต่ตอนนี้ก็โดนชื้อมารวมกับ Google Cloud Platform

- เดิมมัน คือ GCM - Realtime Database, Push Notification
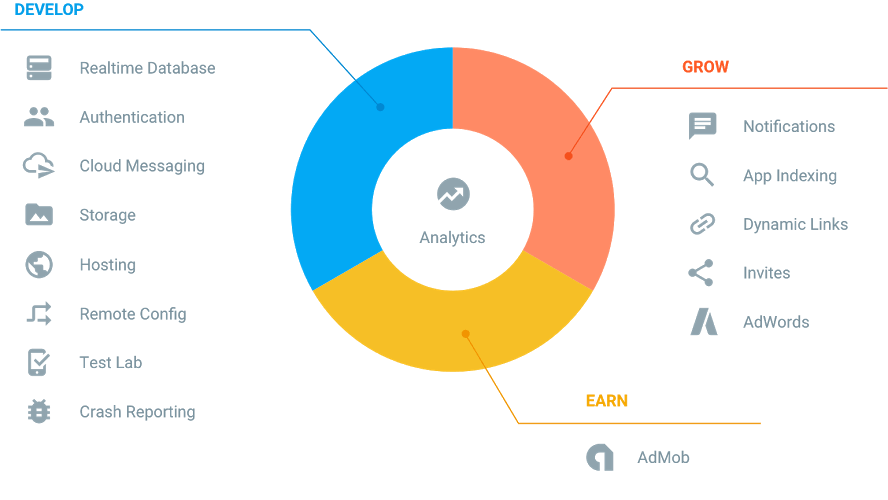
- ปัจจุบัน Collection of back-end service มีทั้งเก็บข้อมูล Realtime Database เป็น json แต่ไม่แน่ใจว่าเข้าขั้น NoSQL หรือป่าว, Notification , Authentication และ Analytic เป็นต้น ครบวงจรเลย ตามรูปเลยครับ

- โมเดลหาตังค์ Concurrent แบบ SAP, Oracle เลย จำกัดประมาน 100 Concurrent
- Tools AngularFire / PolymerFire
TL;DR
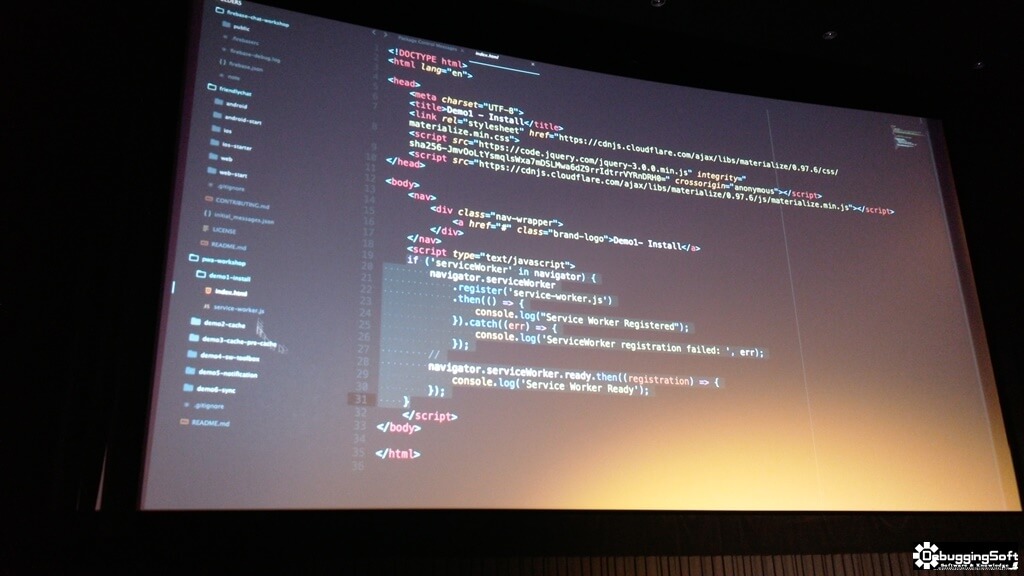
Progressive Web App (PWA) & FireBase เป็นWorkshop ตัวอย่าง Code สามารถเอาจาก Git ของ GDG หรือ ไปลองทำตามใน CodeLab ก็ได้ครับ
- Have a fun with Angular 2 and FireBase : Firebase, Material Design(Dynamic UI จาก Angular-Material), Angular2
- Build a PWA with a Firebase, Polymerfire, and Polymer Component + Platinum-sw (Service Worker ของ Polymer
- และสำหรับ Slide หรือ Resource ต่างๆ อยู่บน GitHub แล้วครับ Google-IO-extended-bangkok
จบแล้วครับ ต่อไปเป็น Blog แยกของ Introduction to UX
Discover more from naiwaen@DebuggingSoft
Subscribe to get the latest posts sent to your email.