วันนี้ก็มาแต่เช้า เพื่อที่จะลอง Test JavaScript ของเว็บที่ได้ทำขึ้นกับ 3 browser หลักที่พี่ๆในแผนกเค้าใช้ ได้แก่
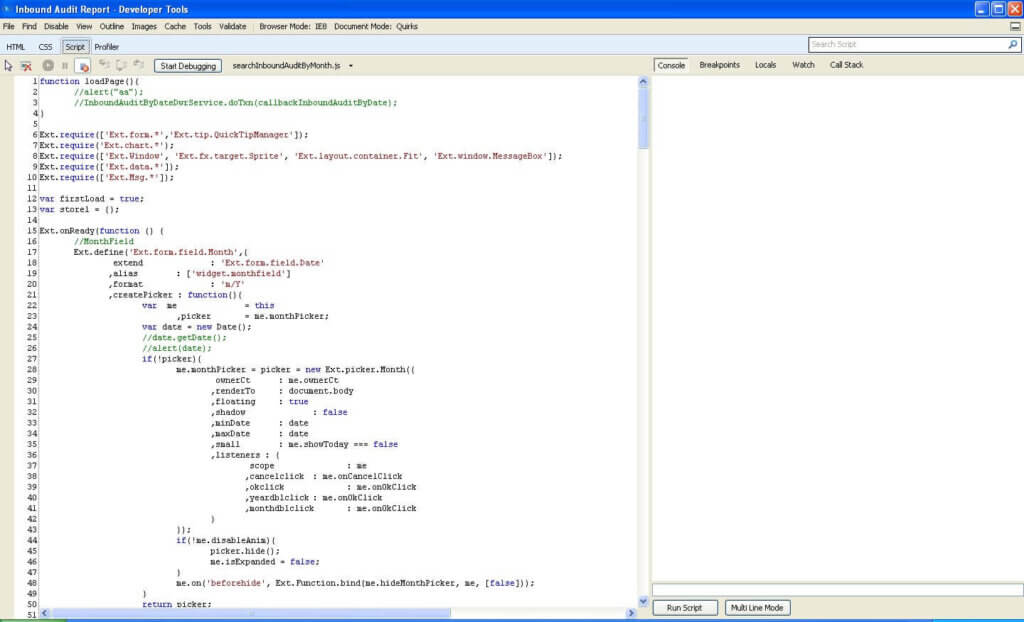
- Internet Explorer 8 โดยจะมีตัว Developer Tools(กด F12) ในการตรวจสอบการทำงานข้อผิดพลาดของ Script ซึ่งในความเห็นของผมมันจะออกแนวคล้ายตัว Debugger ของ MS Visual Studio แต่ช้าและอืดๆมาก แต่ก็มีข้อดี เพราะสามารถที่จะปรับเปลี่ยนสภาพแวดล้อมเป็น IE เวอร์ชั่นเก่าๆได้
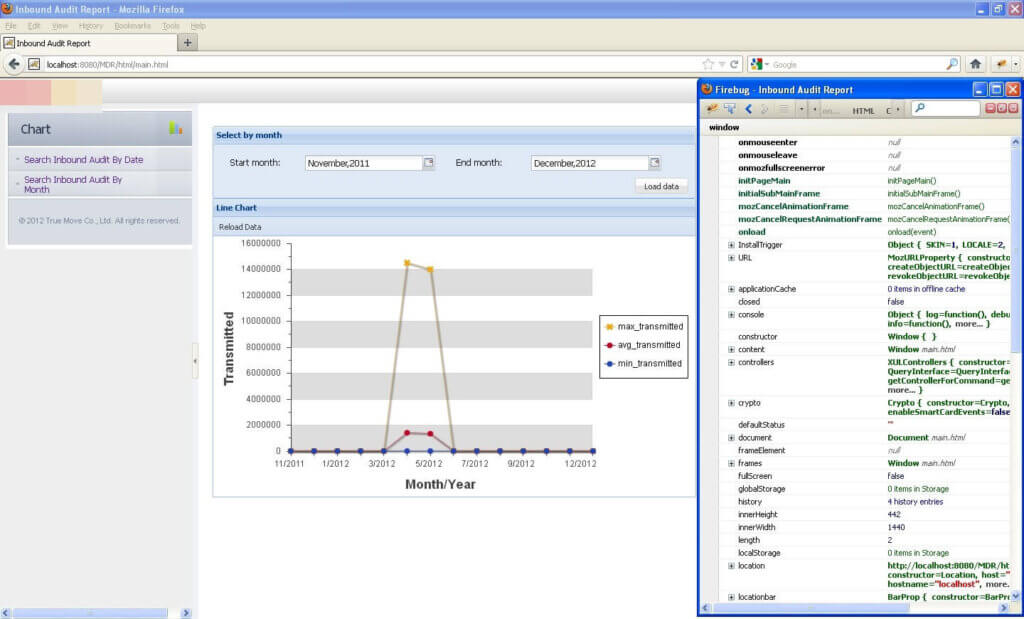
- Firefox ต้องใช้ตัว Extension อย่าง Firebug(กด F12) ที่สามารถบอก Error และ Detail ได้ แต่หลังๆรู้สึกว่ามันจะดูอืดๆช้านะ แต่บอก Detail ได้ดีกว่า IE ที่จะพบแต่ Error และที่สำคัญ คือ Firebug จะช่วยเราบอก Element ต่างๆของเว็บเอาไปแก้ไขพวก css ได้อีกด้วย
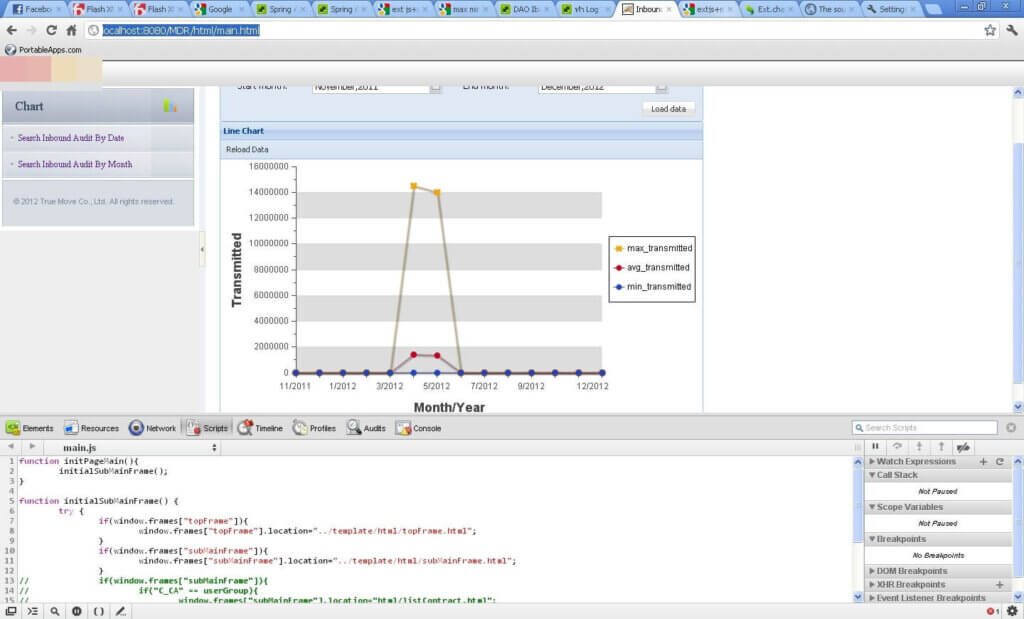
- Google Chrome โดยจะมีตัว Developer Tools(กด F12) จะมาแนวเดียวกับ Firebug คือ บอก Error ใน Script ได้ และบอก Element ต่างๆในเว็บได้จ้า แต่ลื่นปรื้ดด
ส่วนแต่ละคนจะใช้ค่ายไหนนั้น ก็ต้องมาศึกษาข้อมูลเพิ่มเติมของ Browser, Tools ที่ช่วย และที่สำคัญก็ คือ document ของแต่ละภาษาด้วย ^__^



ปัญหาที่พบในการทำงานวันนี้
- ปัญหา: เมื่อรันเว็บใน IE และ Firefox จะไม่สามารถที่จะดึงค่าวันที่ออกมาใช้ได้ จะได้เป็นค่า Nan/Nan/Nan ตลอด
สาเหตุ: เมื่อไปอ่านในตัว Document ของทาง ๅExt-js 4.1 แล้วจะพบว่าฟังค์ชั่นที่ใช้ในการจัดรูปแบบวันที่ Ext.util.Format.date จะรับข้อมูลวันที่แบบเต็ม คือ มีวัน/เดือน/ปี และเวลาด้วย
objs['startMonth'] = Ext.util.Format.date(ตัวแปรวันที่จะแปลง,รูปแบบวันที่)
- วิธีแก้: ลบบรรทัดที่ทำการตัดข้อมูลเวลาออกไป ให้เหลือเพียงวันที่ ซึ่งก็คือ บรรทัดนี้
tmp1=tmp.getFullYear()+ '-' +(tmp.getMonth()+1)+'-'+tmp.getDate()
จบการทำงานในวันนี้ไปด้วยดี และก็รีบไปกินข้าวหน้าเป็ด+กินยาที่ Terminal 21
Discover more from naiwaen@DebuggingSoft
Subscribe to get the latest posts sent to your email.