สำหรับ Blog นี้เคยเขียน Version English ไว้แล้วครับ สามารถไปอ่านได้เลย
ถ้าสนใจภาษาไทยอ่านต่อได้ใน Blog นี้ครับ
ปกติแล้วเจ้า jsPDF มันจะรองรับ Font 14 ตัวเป็นมาตรฐาน ดังนี้ครับ
- Courier / Courier-Bold / Courier-BoldOblique / Courier-Oblique
- Helvetica / Helvetica-Bold / Helvetica-BoldOblique/ Helvetica-Oblique
- Symbol
- Times-Roman
- Times-Bold / Time-Italic / Time-BoldItalic
ถ้าต้องการใช้ font ที่รองรับอยู่แล้ว เราเรียกใช้ method setFont() แต่ถ้าต้องการ font อื่นๆ เช่น Kanit Regular ลองมาทำด้วยกันครับ
ลองใช้ Custom Fonts (เช่น ภาษาไทย) ใน jsPDF
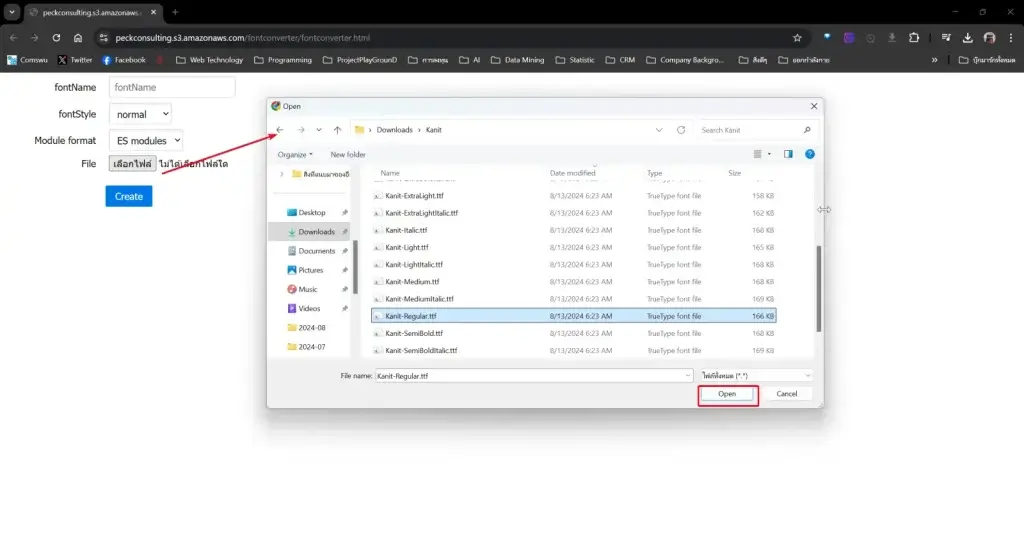
- อย่างแรกเลย ต้องเตรียม Font ที่รูปแบบ TrueType Font (.ttf) โดยเราจะเอาจาก Google Fonts หรือ ฟอนต์.คอม
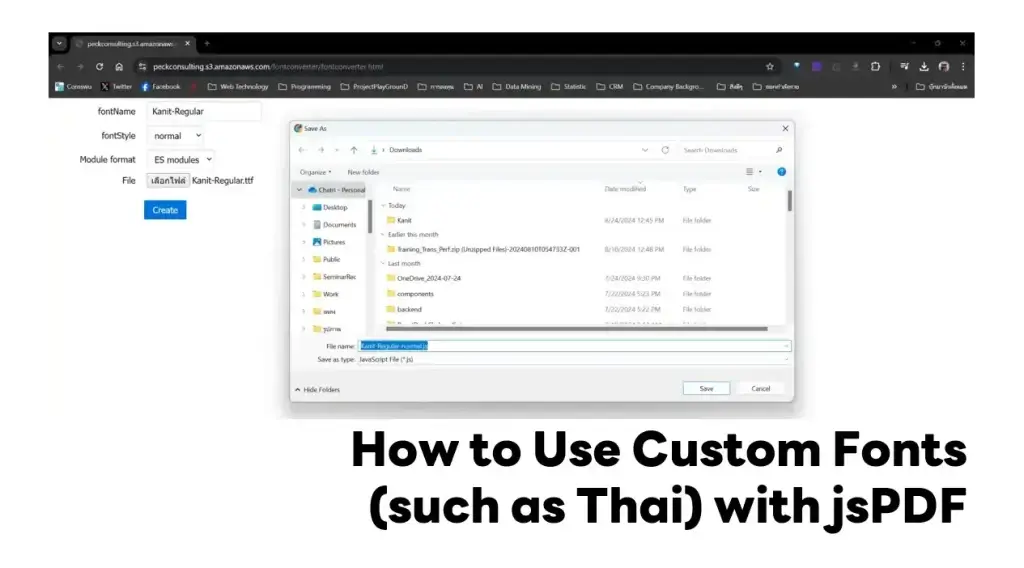
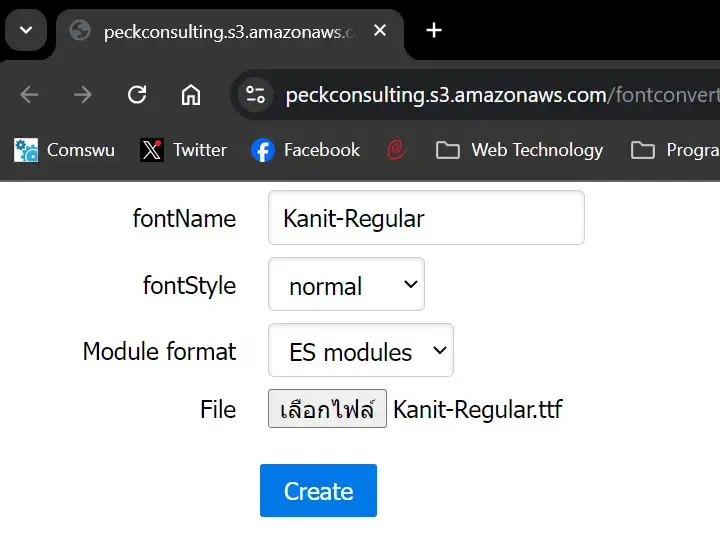
- แปลง font โดยใช้ Tools jsPDF Font Converter มันจะแปลงตัว font ให้อยู่ในรูปของ javascript/typescript ให้
- เมื่อพร้อมแล้วเลือก font (.ttf) ให้มันแปลงได้เลย

NOTE: เลือกไฟล์อย่างเดียวครับ ที่เหลือมันจะเติมให้หมดเลย font style / Module format

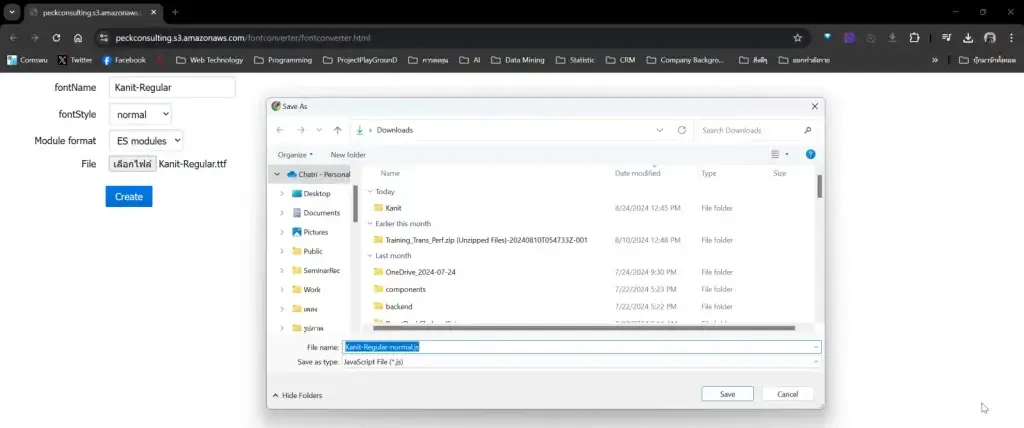
- จากนั้น Click Create และ download font ที่แปลงแล้วในรูปแบบ js / ts

- ลองเปิดไฟล์ดู จะเห็นว่าตัว Tools มันแปลง font มาแล้วอยู่ในตัวแปร
var fontครับ
- ที่นี่เราเอาไฟล์ที่ได้จาก Tools มาใส่ใน Project เราได้ หรือจะเอาตัวแปร font มาใส่ใน project เรา โดยถ้าดูจาก Code ตัวอย่างจะเป็น nuxt3 export pdf code snippet โดยใช้ jspdf / jspdf-autotable
Reference
Discover more from naiwaen@DebuggingSoft
Subscribe to get the latest posts sent to your email.