By default, jsPDF supports 14 standards as follows:
- Courier / Courier-Bold / Courier-BoldOblique / Courier-Oblique
- Helvetica / Helvetica-Bold / Helvetica-BoldOblique/ Helvetica-Oblique
- Symbol
- Times-Roman
- Times-Bold / Time-Italic / Time-BoldItalic
suppose you want a default font. You can use setFont() method. Otherwise, use another font such as Thai font (Kanit Regular). reader can follow the steps in my blog
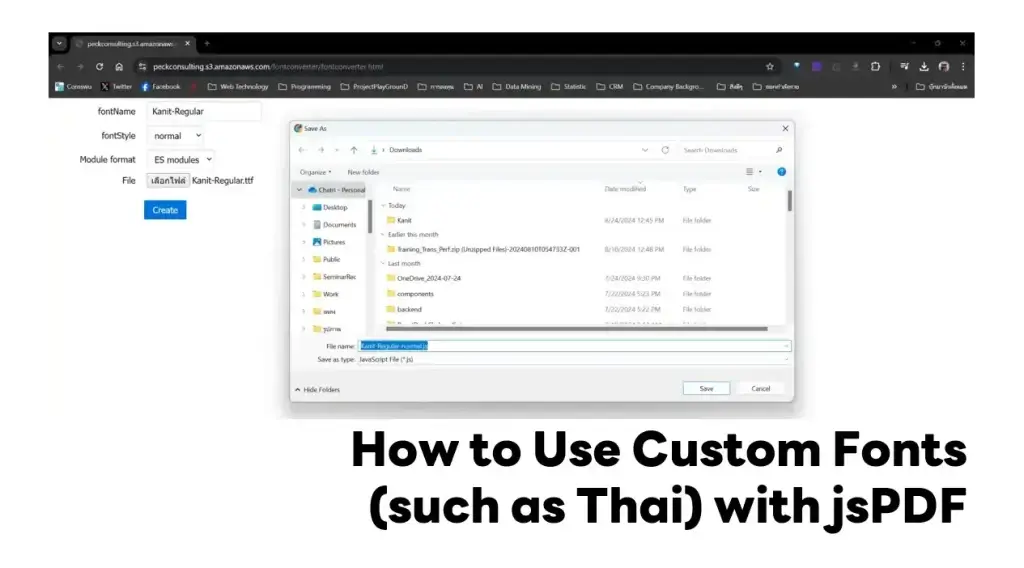
How to Use Custom Fonts (such as Thai) with jsPDF
- First, you need to have a font file in TrueType Font (.ttf) format. you can get from Google Fonts or ฟอนต์.คอม (Popular font web in Thailands)
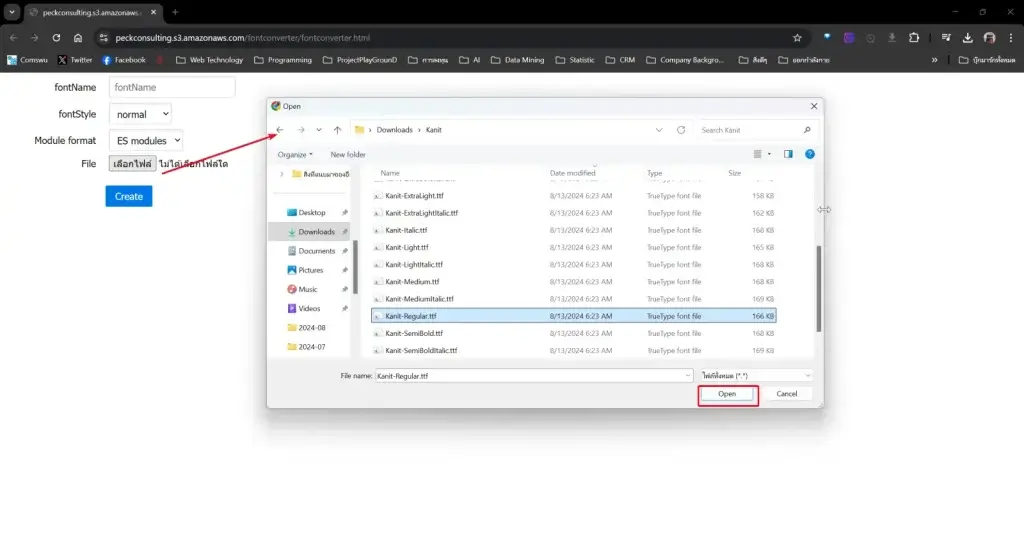
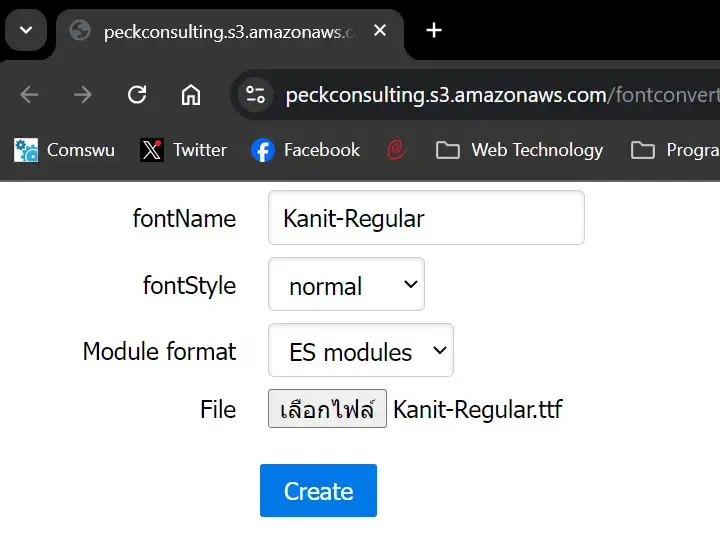
- Convert your font via jsPDF Font Converter this tool will convert your font into javascript/typescript format
- Select your desired font in .ttf

NOTE: You DO NOT need to enter the name, font style, or Module format. This will fill in automatically when you select your .ttf font file.

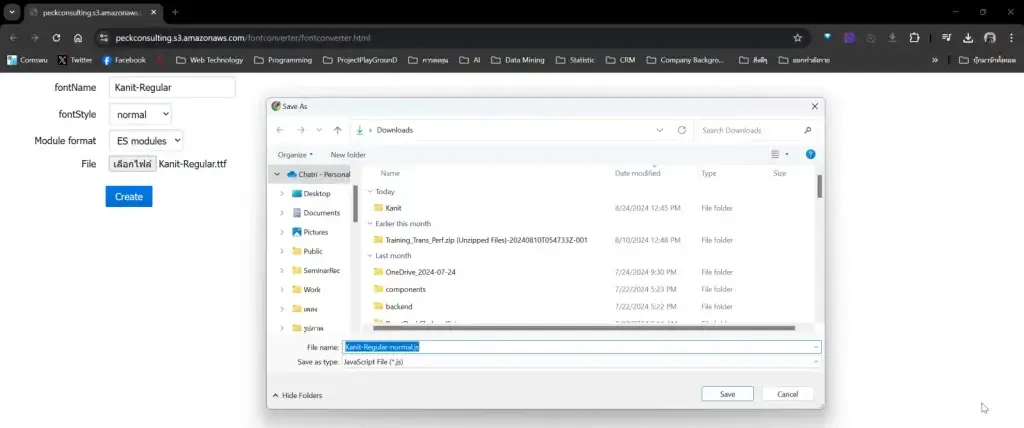
- Click Create and download your font in js format

- Open the download file, and you can see a font in js format
- you can include a file in your project or you can copy the value font variable and paste it on your code in this blog show sample nuxt3 export pdf code snippet with jspdf / jspdf-autotable below
Reference
Discover more from naiwaen@DebuggingSoft
Subscribe to get the latest posts sent to your email.