Blog เรียกว่าไงดี พอดีได้คอมบริษัท หลังจากรอมาเกือบๆ 9 ปี แล้วที่นี้เนื่องจากใช้คอมตัวเองทำงานมาตลอด ถ้าต้องการย้าย Config VS Code อย่างพวก Theme / Custom Key หรือ พวก Extension ที่เคยลงไว้ ถ้าย้ายไปแล้วต้องลงใหม่ตลอด มันไม่สนุกแน่ๆ แต่หลังจาก Research มาสักพัก Feature นี้มีมานานแล้วครับ ในตัว VS Code โดยมี Step คร่าวๆ ดังนี้
สิ่งที่ต้องมี
- VS Code
- Account GitHub หรือ Microsoft Account
ลุยกันเลย
- เปิดตัว VS Code และ Login Account GitHub หรือ Microsoft Account โดยการ Login จะอยู่มุมซ้ายล่าง รูปคน กดเข้าไป จากนั้นกด Login ให้เรียบร้อย
- ตั้งค่าการ Sync กดที่ Account > Click ที่ Backup and Sync Setting
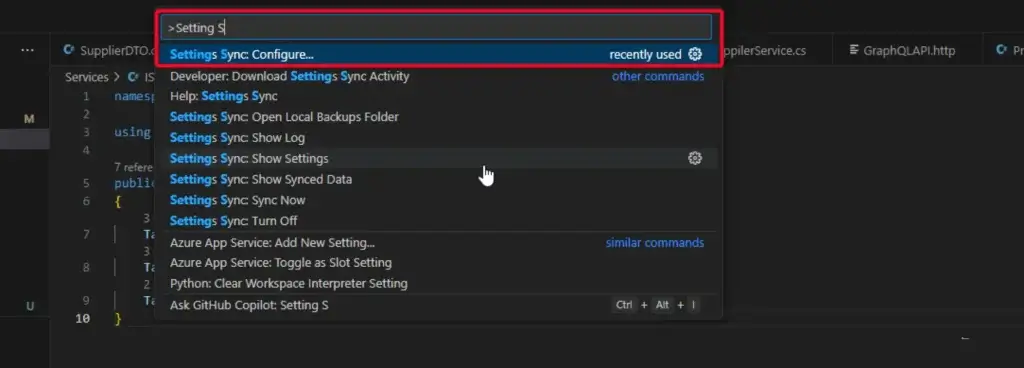
หรือ ให้ Short Key เปิดจาก Command Palette
- Mac: ⌘ + Shift + P
- Linux & Windows: Ctrl + Shift + P

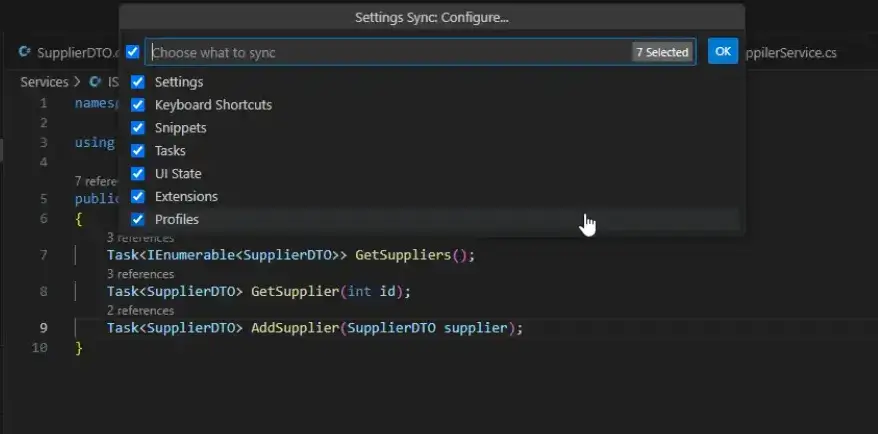
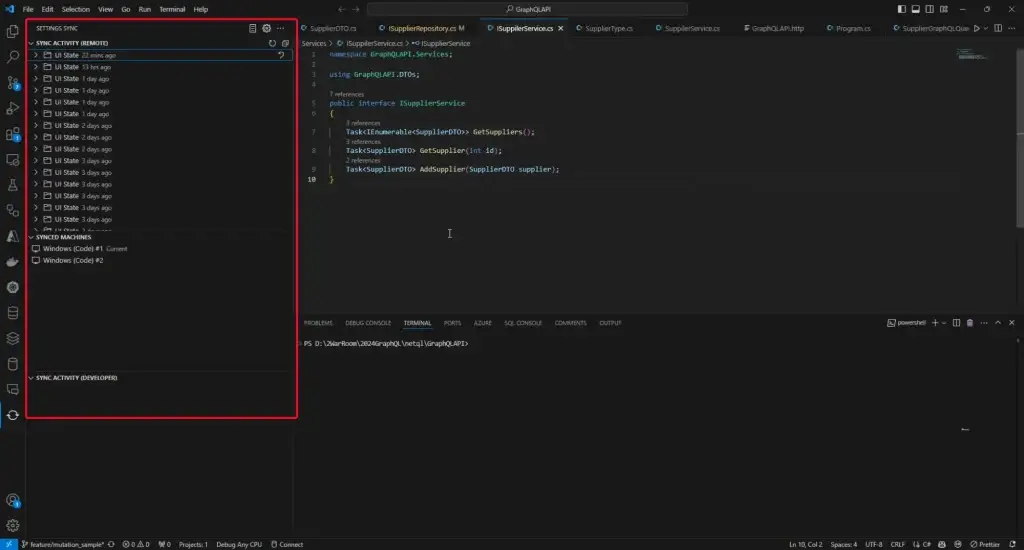
- ส่วนที่ Sync ได้ มีตามรูปเลย เลือกได้เลย

- แต่ถ้าอยากรู้ว่า Sync Data มีสถานะ ตามรูปเลยครับ


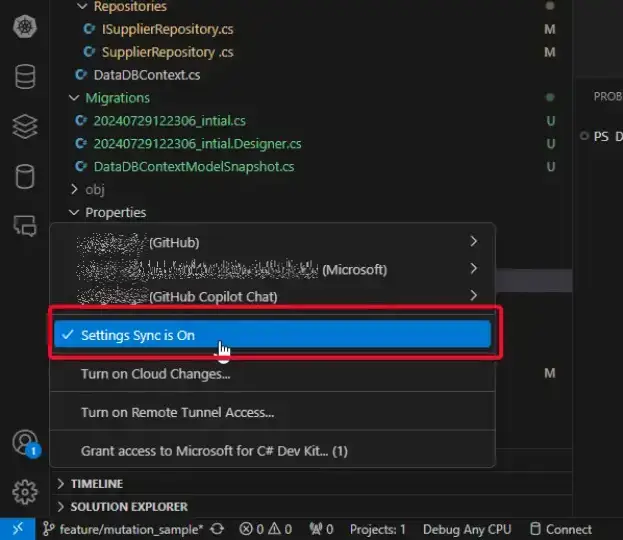
- ทำเสร็จแล้วตรวจสถานะ กดที่ Account > หาคำว่า Settings Sync is On ครับ

พอเข้าเครื่องใหม่ Login Account เปิดให้มัน Sync และรอแพบนึงให้มันลงอะไรให้ครบ ซึ่งเรา Pull Code จากเครื่องเดิมมา แล้วเปิด File อะไรค้างไว้ เครื่องใหม่ มันจะ Default ให้เหมือนกันครับ
ใช้ไปสักมีเจอปัญหานิดหน่อย เช่น
- เจอ Conflicts ครับ แบบเราเปิด VS Code ค้างไว้ เครื่อง A > B แล้วไปแก้ข้อมูล เช่น ลง Extension เพิ่มมันจะถามครับ ให้่ยึดของอันไหน
- เจอ dependency ต่างๆ เช่น ขอให้ลง kubectl เพิ่มเป็นต้น
Reference
Discover more from naiwaen@DebuggingSoft
Subscribe to get the latest posts sent to your email.