Type of HTML in JSX/TSX
- Html is jsx/tsx -- Can view in developer tool only
- Html with text พวก Container อย่าง div span
- Html with child element
- Html with attribute
Sample Code
import { useState } from 'react'
import reactLogo from './assets/react.svg'
import viteLogo from '/vite.svg'
import './App.css'
function App() {
return (
<div className="App">
<h1>Hello</h1>
{ /* 1. Html is jsx -- Can view in developer tool only*/ }
<div/ >
{ /* 2. Html with text พวก Container อย่าง div span*/ }
<div>2. Text Div</div>
<span>2. Text Span</span>
{ /* 3. Html with child element */ }
<div>
<span>3. Child Span</span>
<p>3. Child P</p>
</div>
{ /* 4. Html with attribute */ }
<div role="App" id="app1">
4. Attribute with double quote
</div>
<div role='App' id='app2'>
4. Attribute with single quote
</div>
<div role={`App`} id='app3'>
4. Attribute with grave accent `
</div>
</div>
)
}
export default App
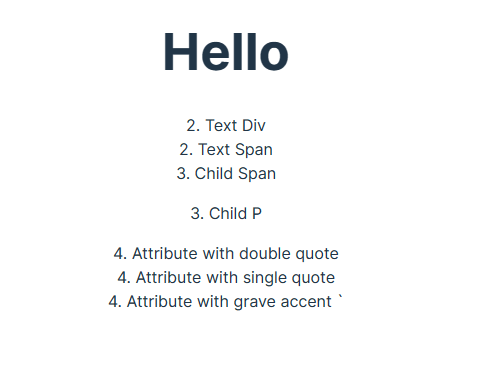
Result

Discover more from naiwaen@DebuggingSoft
Subscribe to get the latest posts sent to your email.