สำหรับงานนี้เป็นอีกงานที่มา Onsite ครับ รู้สึกว่ามีสมาธิกว่าดูที่บ้าน พอดีมีแมวพยายามจะเข้าเป็นสมาชิกบ้าน ฮ่าๆ โดยงานนี้จะเป็นงานสุดท้ายใน Series ของ Thailand Developer Day ครับ

- Collaborate การร่วมมือกัน และเอาข้อดีของทุกคนมาช่วยกันช่วยทำให้ถึงเป้าหมายไว้ขึ้น ทำสิ่งที่เป็นไปได้ยากให้เกิดขึ้นได้จริง Open Source เป็นหนึ่งในแนวทาง
- Open Source ไม่ใช่แต่ software แต่รวมถึงการผลิต Software ด้วยนะ

- ตอนนี้ Microsoft มีอะไรช่วย developer velocity ให้ออก Product ไว กับ End to End Developer Platform ได้แก่ Azure / GitHub / VS Code / Power Platform (Low Code No Code)
- ตัว Open Source มาช่วยให้การพัฒนาไวมากขึ้นด้วย บางงานไม่จำเป็นต้องทำซัำลองหา Library ที่มีเอามาให้ได้เลย ซึ่งช่วยลดภาระการ Develop + Maintain ด้วย
- GitHub เป็น Platform ช่วยจัดการ Code รวมถึงเอาไว้แสดงตัวตนของ Profile ความสามารถของเราได้ด้วย

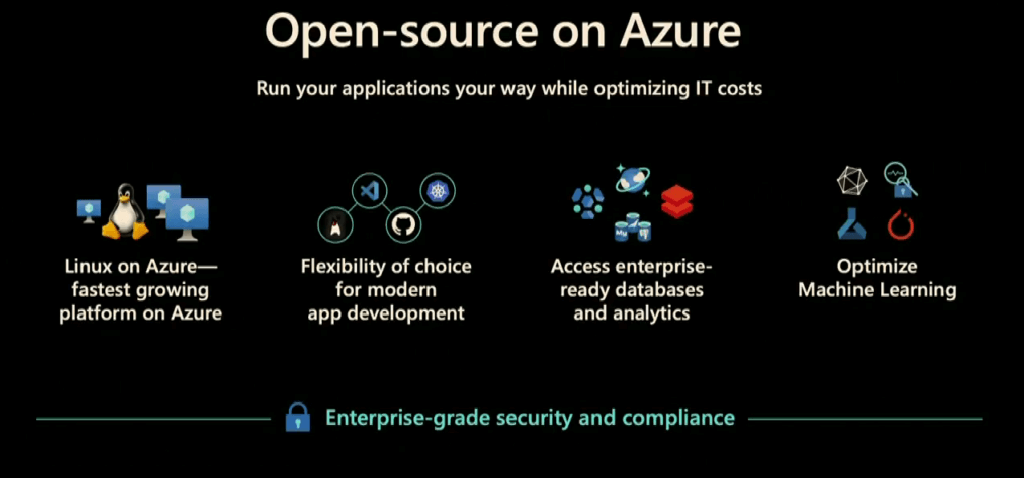
- Open-Source on Azure
- ยุคนี้จากเดิม App มา Support งาน Operation
- หลังจากสะสม Data มาหลายปี ณ ตอนนี้เป็นจุดที่บอกว่าจาก Data เราจะ Improve ยังไง โดยใช้ AI เข้ามาช่วย
และ ไม่จำเป็นต้อง Windows นะ อย่าง AKS มี Azure Linux แล้ว มีทางเลือกในการ Dev หลากหลาย - Foundation Principal (Azure)
- Collaborate
- Secure: DevSecOps เน้น Shift left ให้ทีม Security เข้ามาในช่วง Develop ให้ทีมได้รับ Feedback ไว้ขึ้น
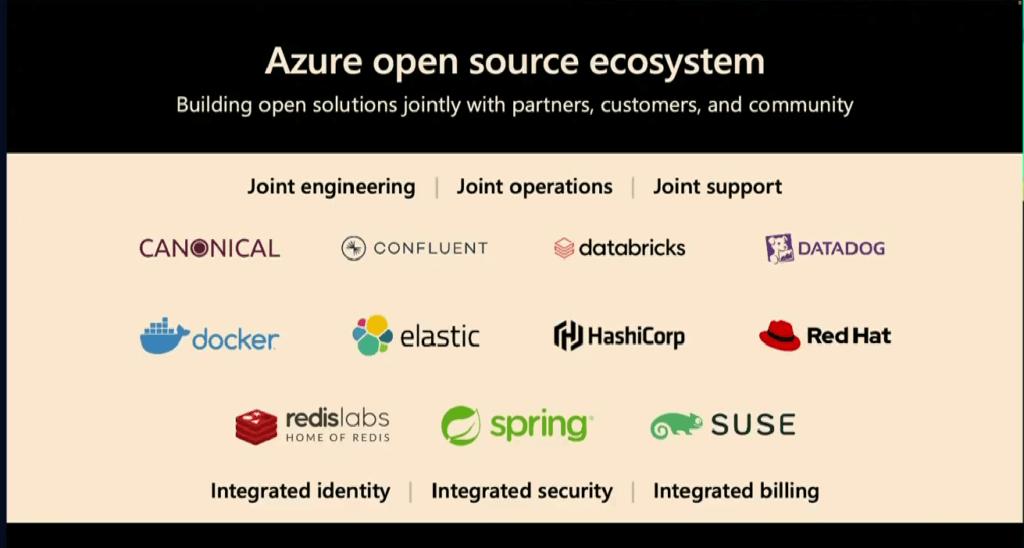
- Flexible ปรับตัวได้เร็ว เช่น Scale / Deploy / Manage เป็นต้น - Azure Open Source Eco-System
- Microsoft มีส่วนช่วยในการพัฒนาชุมชน Open Source นะ
- มีหลายตัวที่เราคุ้นหน้าคุ้นจากเลย อย่าง docker / spring เป็นต้นครับ

- อ๋อ และงาน Microsoft Build มี Cloud Skill Challenge (Official Rule) ด้วยนะ ส่วนตัวผมลงตัว
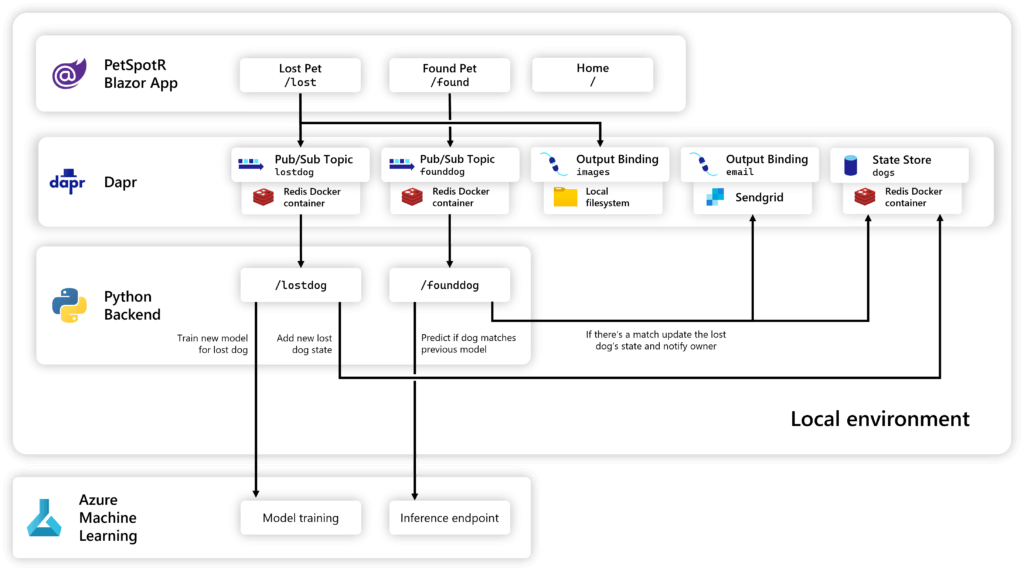
- และมี Video จากเจ้าพ่อ C# (คุณ Scott Hanselman) มาเล่นถึง project Azure-Samples/PetSpotR: Demo application that showcases a modern, cloud-native application (github.com) ใช้ Cloud และ AI มาช่วยหาน้องหมา น้องแมวที่หายไปจากรูปภาพครับ ด้วย โดย Dev ได้ใช้
- GitHub Codespaces มาช่วยเรื่อง Dev Environment
- และตัว GitHub Copilot ที่ช่วยในแนะนำการเรียนภาษาใหม่ๆครับ จะเห็นว่าใช้กันหลายภาษา เลย

หลังจากนั้นจะเป็นช่วง Workshop เอาตัว PetSpotR (Version Workshop) มาลองเล่นครับ ได้ลองเล่นตัว GitHub Codespaces + GitHub Copilot หลังจากลองถามตัว ChatGPT เอาครับ ซึ่งตัว Workshop จะเป็นการลองใช้
- GitHub Codespaces DevTools สำหรับเขียน Code ถ้าต้องการลงอะไรเพิ่ม ใส่ไว้ใน Configuration เลย (.devcontainer/devcontainer.json) //ใน Workshop มีตัวอย่างนะข้อ 3 / 4
- GitHub Copilot - ตัวช่วยให้เขียน Code ไวขึ้นครับ
Step คร่าว ตัวเต็มดูจาก Live ครับ ^_^
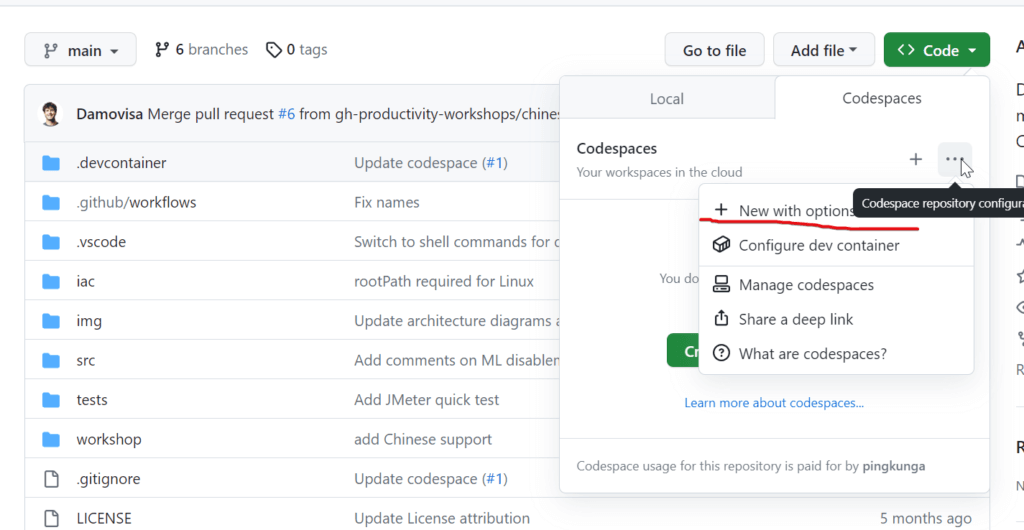
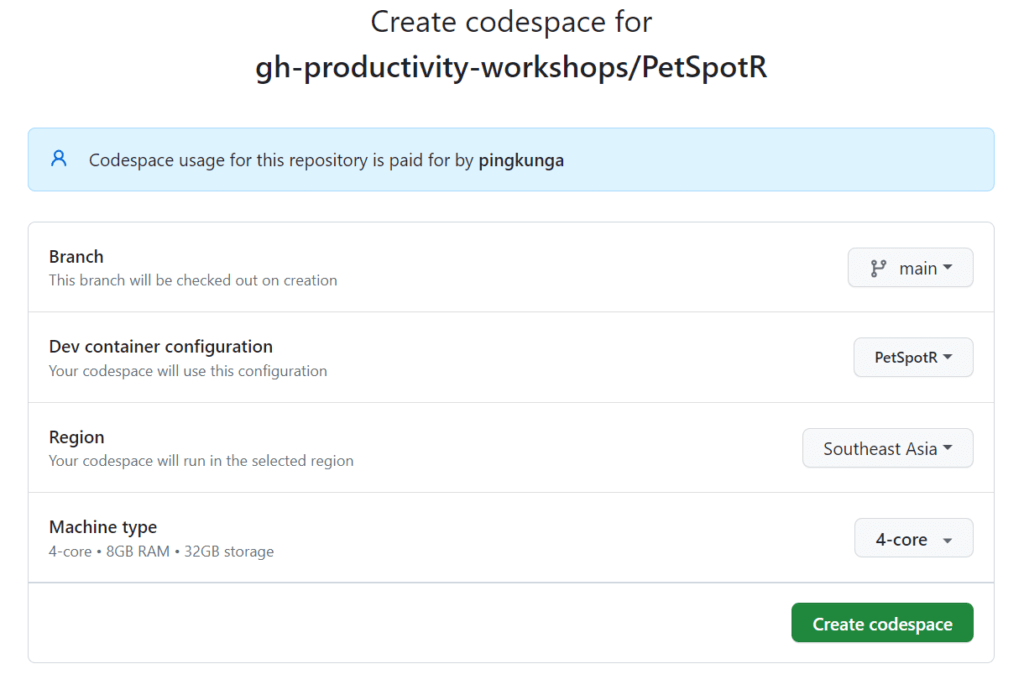
- ที่ Repo PetSpotR (Version Workshop) กด Code > Code Space > ... > New with Options เพื่อ Customize Spec

- ตอนนี้สำหรับ Account Free ยังสร้าง CPU สูงสุด 4 Core

- จากนั้นรอสักพักให้สร้าง CodeSpace ขึ้นมาครับ ตอนสร้าง Codespaces มันเปิดอีก Tab ให้ Access เลย หรือจะลอง Remote Dev จากเครื่องเราผ่าน ssh ก็ได้

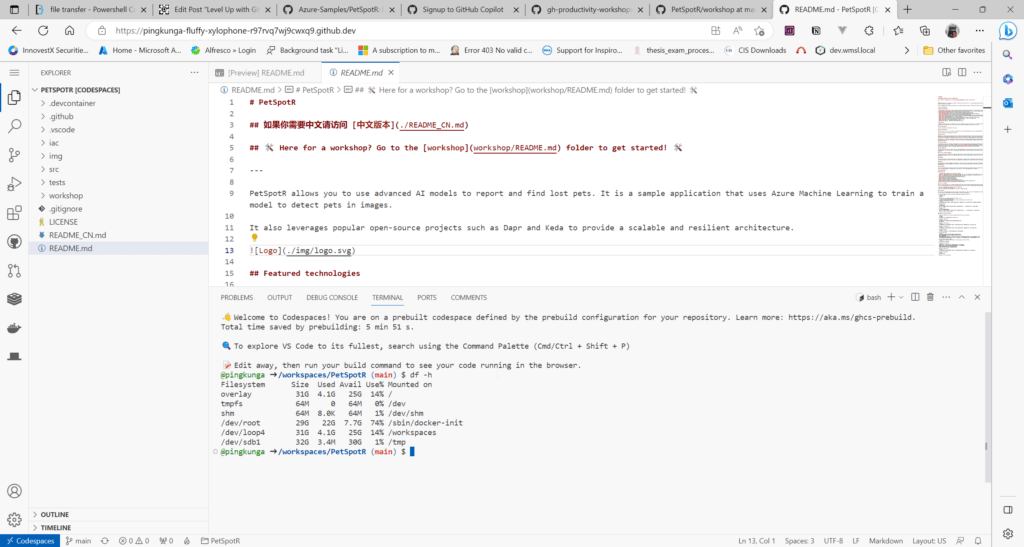
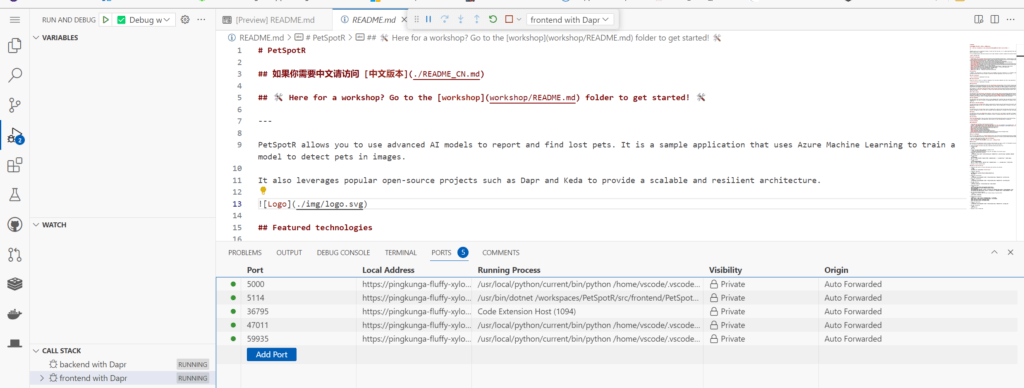
- จากภาพข้างบนจะได้ตัว VS Code ขึ้นมาครับ ซึ่งมันตัวพิเศษกว่า VS Code ที่เราใช้กัน tab Port ส่วน Tab Terminal ลองใส่ command เล่นๆได้ อย่าง
- whoami ได้ user vscode
- df -h ดูพื้นที่ CodeSpace - ทดสอบ Run กด Play ครับ จากนั้นสักพัก มาที่ Tab Terminal จะมีการ Binding พวก IP Port ไว้ให้ครับ

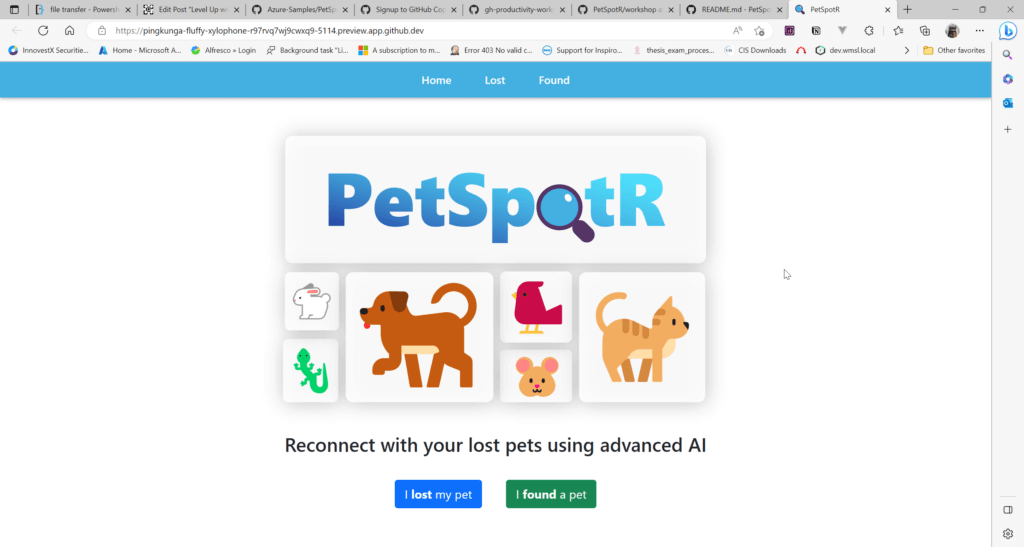
- ถ้าลองเปิด Link ของ port 5114 จะได้ตัว Web ให้ลองทดสอบครับ

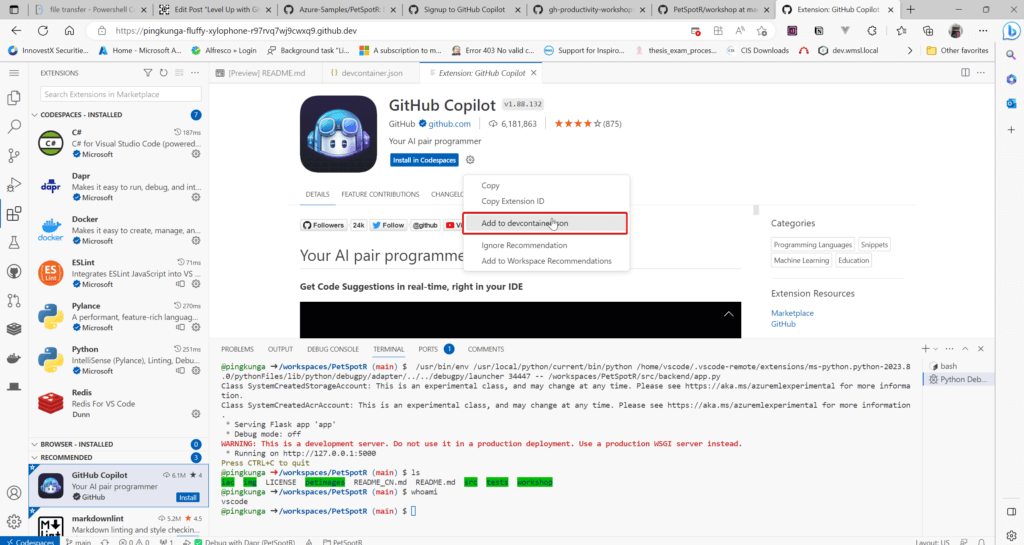
- ติดตั้ง GitHub Copilot
- หา Extensions GitHub Copilot บางทีมันอาจจะ recommend มาแล้ว
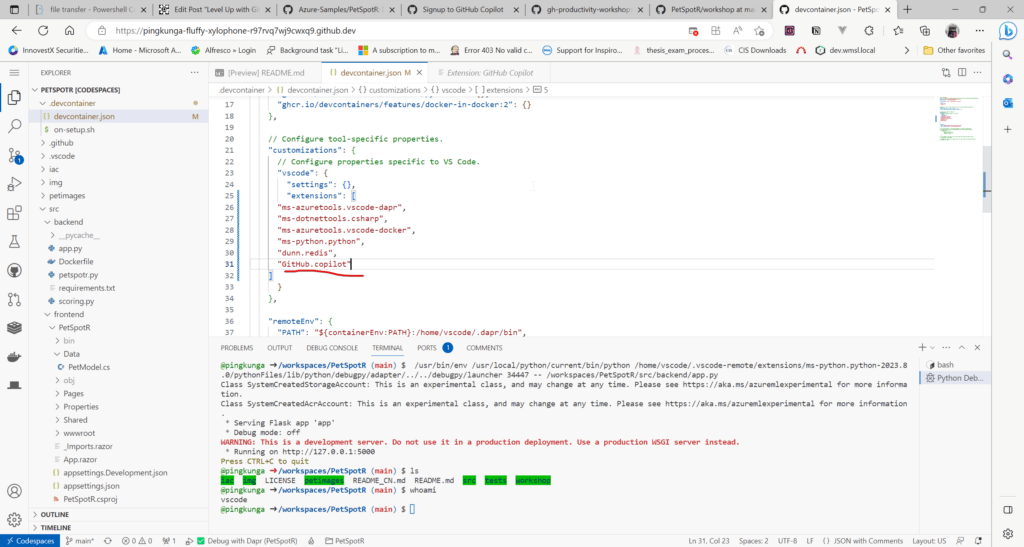
- อย่างที่กล่าวไปข้างต้น ถ้าต้องการลงอะไรเพิ่ม ใส่ไว้ใน Configuration เลย devcontainer.json

- ลองดูที่ไฟล์ devcontainer.json มีการเพิ่ม "GitHub.copilot"

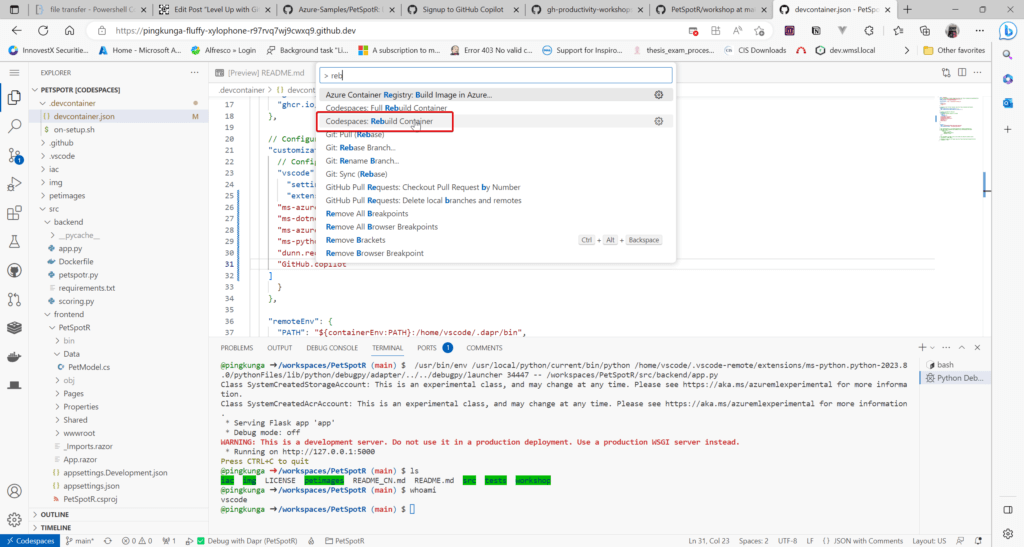
- Save และลอง Rebuild Codespaces (Ctrl+P เลือก rebuild codespace)

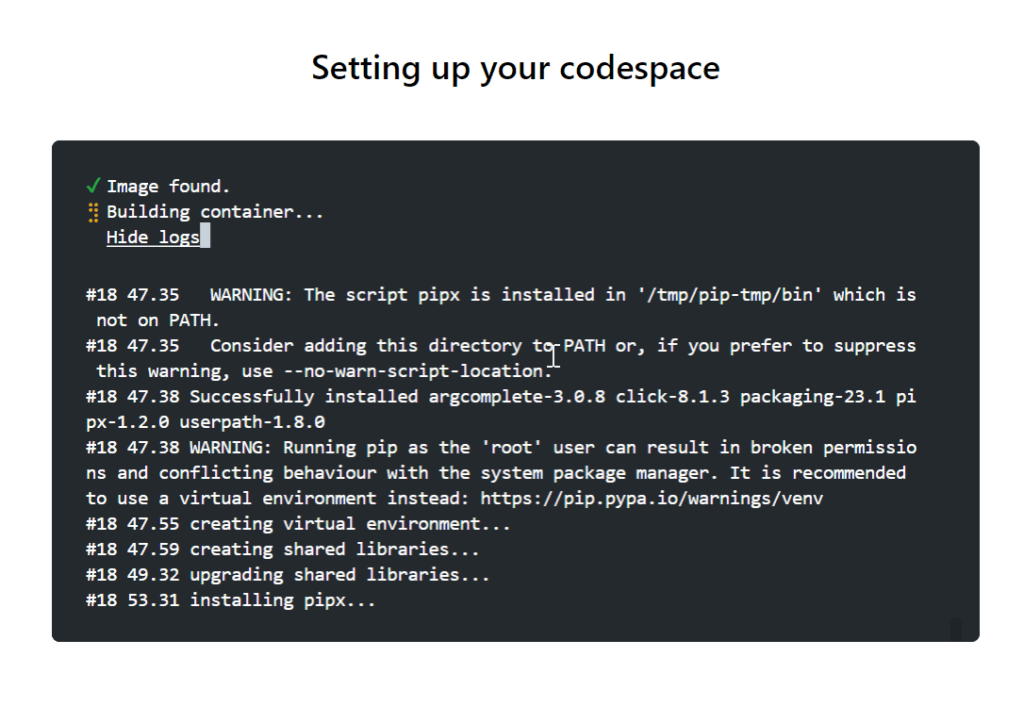
- จากนั้นรอมัน rebuild ครับ

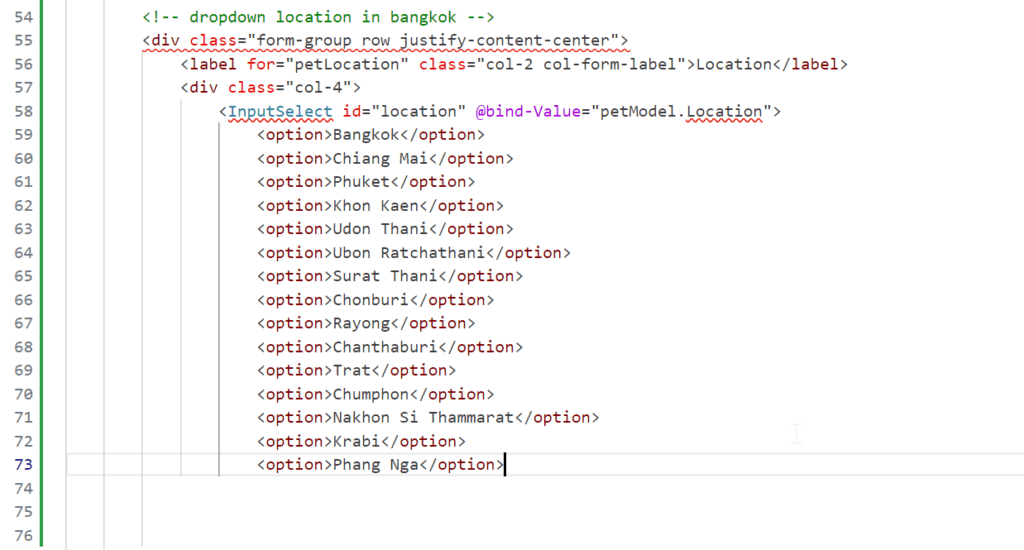
มาลองแก้ Dropdown ของ LostPet.razor (ถ้าใน Workshop จะเป็นหัวข้อที่ 5 ครับ)
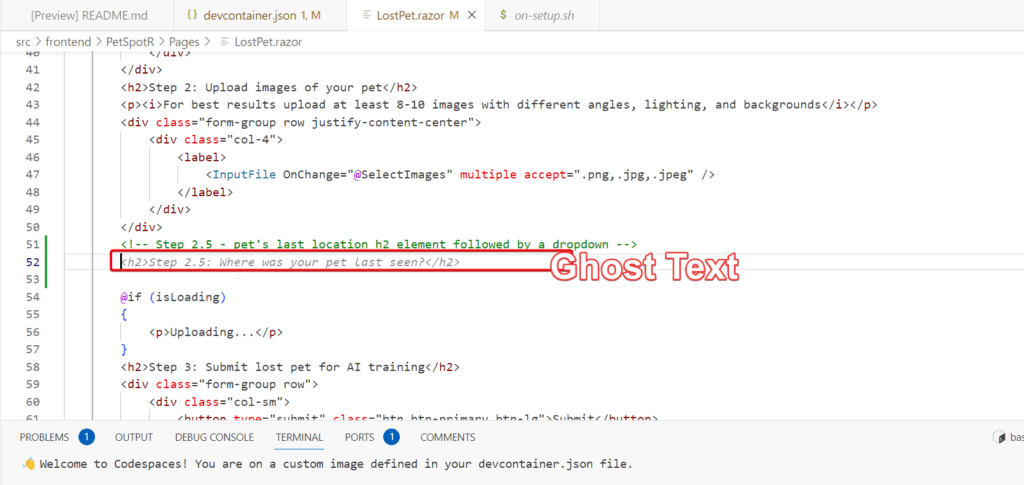
- Ghost Text = Comment บอก Context ว่าเราต้องการอะไร เรียก AI 555
- ถ้ายอมรับกด Tab
- ถ้าไม่ยอมรับกด อะไรก็ได้ที่ไม่ใช่ Tab อาจจะ Click ไปที่อื่น

- ลองเติม dropdown ใส่ Prompt แล้วรอให้ GitHub Copilot แนะนำ Ghost Text มา

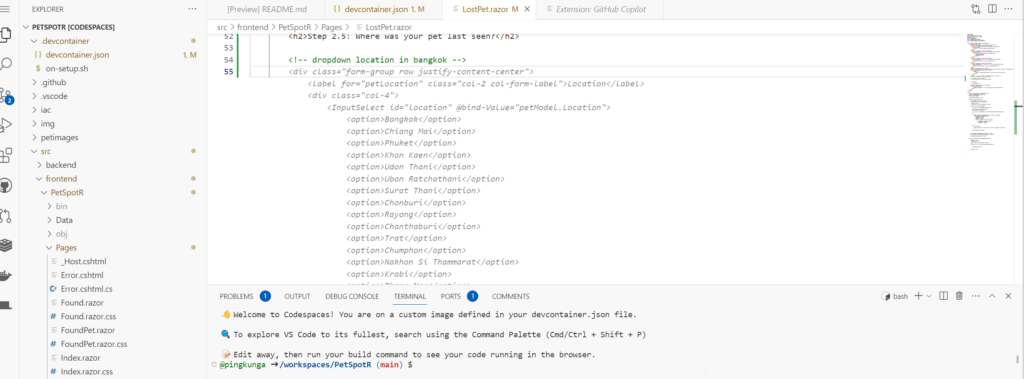
- ตรวนี้สังเกตุได้ว่า ต้องเขียน Prompt ให้ดี และเข้าใจ Syntax นิดนึง อย่าง html อันนี้จะมีปิด Tag ไม่ครบ และ Dropdown แนะนำจังหวัดแทน ในใจคิดว่ามันจะบอกชื่อเขตมา //Dev ยังไม่ตกงานครับ ต้องตรวจที่ AI มันบอกได้ระดับนึง

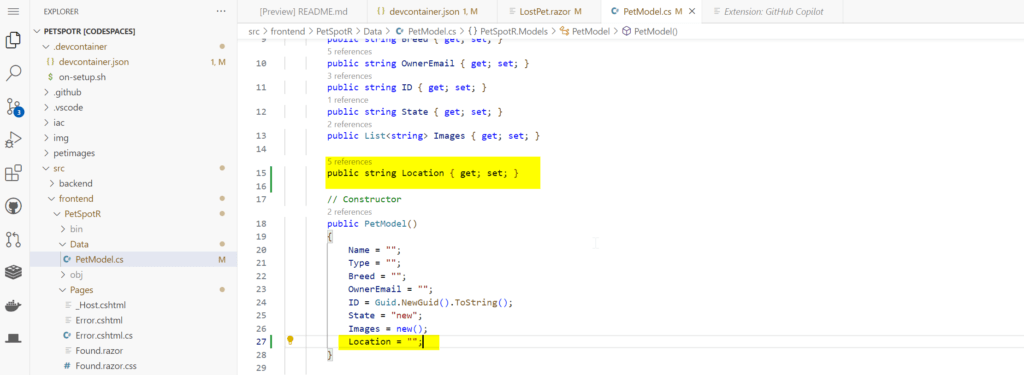
- แก้ UI ไปแล้ว petModel.Location ยังแดงอยู่ครับต้องไปแก้ Model (ตอนนี้จะ Workshop หัวข้อทื่ 6 ครับ)

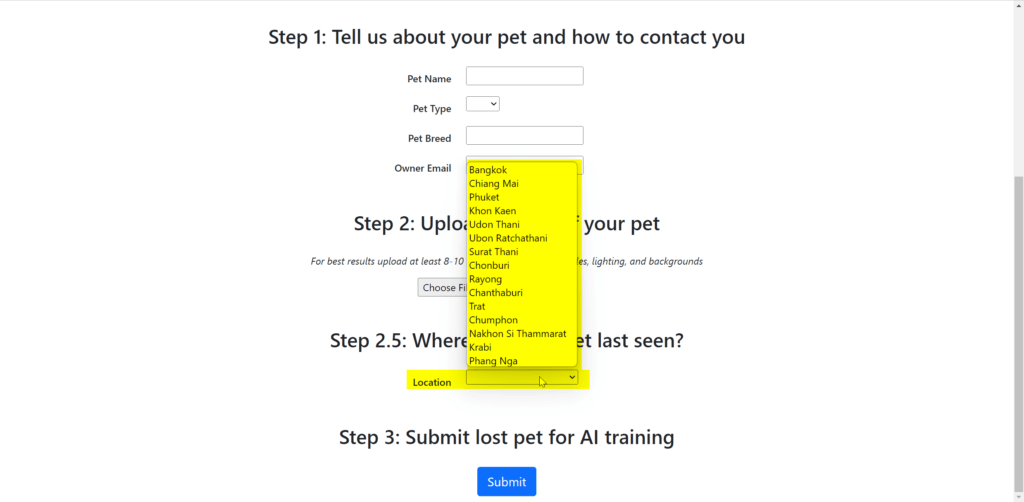
- จากนั้นทดสอบ Run มาแล้ว (ตอนนี้จะ Workshop หัวข้อทื่ 7 ครับ)

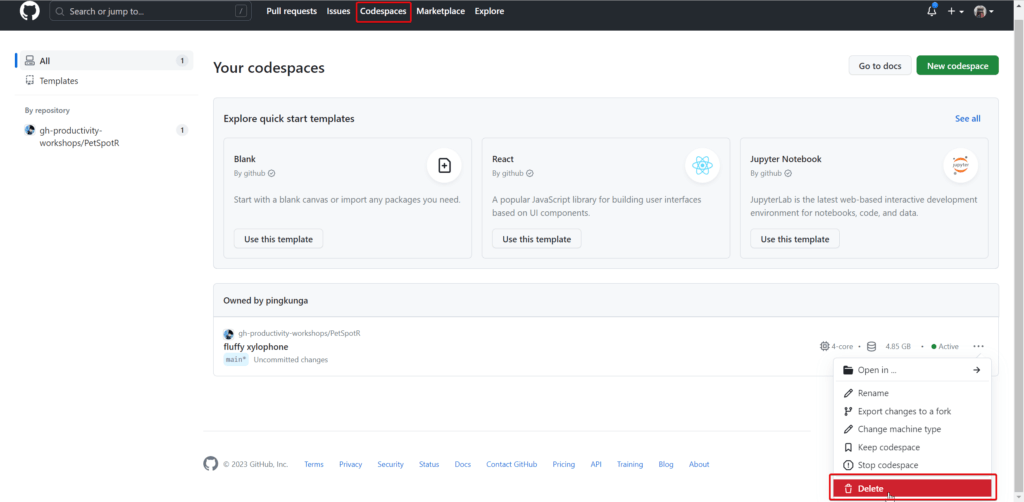
- สุดท้าย ถ้าไม่ได้ใช้งานแล้ว อย่างลืม Delete Resource นะครับ ^__^
- Note ถ้าจะปิดเฉยๆให้กด Stop ครับ

สำหรับในงานมี VDO ย้อนหลังด้วยครับ Level Up with GitHub Codespaces and Copilot (Version Youtube) ผมเองดองตัว AKS ไว้เหมือนกัน เมื่อวันพุธไว้เหมือนกันคงต้องหาเวลากลับไปดูต่อแล้วครับ
งานวันนี้ได้ Idea GitHub Codespaces + Copilot จากเดิมที่ใช้ ChatGPT อาจจะต้องลองย้ายค่ายแล้ว 55 งานวันนี้เลี้ยงดีครับ มาถึงมี Badge แจก และข้าวเที่ยง KFC / สปาเกตตี้ครับ โกโกอร่อยจริงด้วย



และสุดท้ายวันนี้ได้ออกจากบ้านมา มีให้เปียกน้องแมวขากลับด้วย อิอิ
Blog ของท่านอื่นๆ
- [Microsoft Dev Skill Ep.3] Level Up with GitHub Codespaces and Copilot | by Charunthon Limseelo | Jun, 2023 | Medium
- [Microsoft Event] Level Up with GitHub Codespaces and Copilot: Thailand มาอัพเกรดสกิล Github กัน | by Voragun Supawong | Jun, 2023 | Medium
Resource
- GitHub Codespaces
- GitHub Copilot · Your AI pair programmer
- gh-productivity-workshops/PetSpotR: Demo application that showcases a modern, cloud-native application with Codespaces and Copilot (github.com)
Discover more from naiwaen@DebuggingSoft
Subscribe to get the latest posts sent to your email.


