งานวันนี้มาจากเมล์เด้งจาก EventPop ครับ โดยตัว vscode เป็น open-source editor ของทาง Microsoft พอคนใช้เยอะมันเลยมี Meetup จัดแบบ Global มาแล้วเป็นครั้งที่ 3 ครับ และปีนี้จัดครั้งแรกที่ไทย สำหรับหัวข้อในงานมีดังนี้
Table of Contents
ปล. เพิ่งฟื้นตัวจาก COVID อาจจะจดไม่ครบ ดู Live ได้นะครับ
vscode.dev
Speaker Jirachai Chansivanon
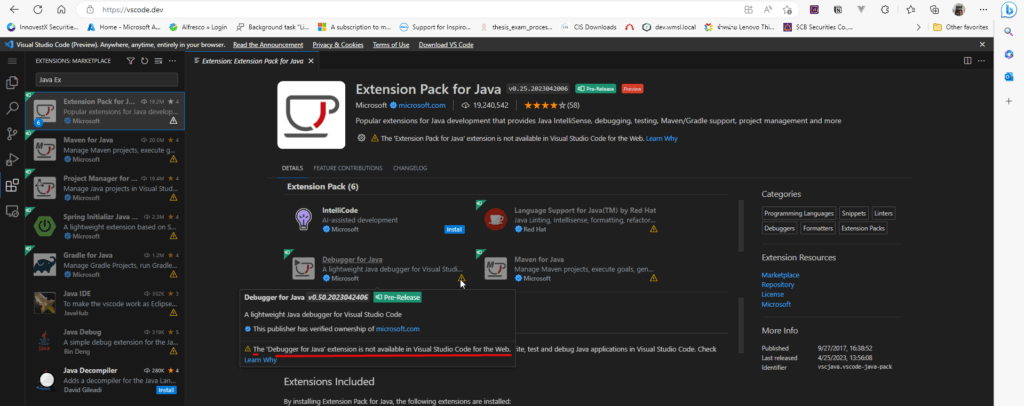
vscode.dev เป็น text editor version เว็บนั่นเอง //ดูเหมือนกับที่เปิดจาก Azure Cloud Shell เลย
- ตอนนี้ยังเป็น preview version อยู่ครับ ตัว Extension บางตัวอาจจะยังใช้ไม่ได้ เช่น ตัว GitHub Copilot จะเป็นตัวเทา เนื่องจากมันใช้สิทธิ์ได้เฉพาะ Scope ของ Browser ได้ แต่ตัว GitLens ใช้งานได้แล้ว
- ถ้าเรา Login Account VSCode ไว้ มันจะ Sync Extension / Theme ขึ้นมา vscode.dev ได้เลย
- เปิด File / Folder จาก Local ได้ ถ้าเป็น Remote Repository ใช้ Azure Repo / GitHub
- ตอนนี้ ถ้าจะลอง debug code อย่าง เช่น พวก Spring Boot ลอง Install ดูยังมีข้อจำกัดอยู่

- ส่วนตัวมองว่า เหมาะสำหรับแก้ไขเล็กๆน้อยๆ ถ้าเป็นพวก JavaScript แก้ และดู Debug จาก Browser ได้ เอาไว้ดูเคสไฟไหม้จาก Log ได้
Resource: vscode.dev Visual Studio Code for the Web
Introduction to GitHub Codespaces
Speaker Piti Champeething
GitHub Codespaces - บริการจาก GitHub ใช้เช่า VM มาเขียน Code ได้เลยใช้ VS Code จาก Browser โดย
- Free Tier
- HDD 15 GB (Instance + Code + Extensions)
- CPU คิดรายชั่วโมงใช้ โดยมี Quota 120 ชั่วโมง ถ้าใช้ 1 Core ถ้าเพิ่ม Core จำนวนชั่วโมงฟรีลดลง แต่จริงๆ Codespaces มันเริ่มต้นที่ 2 Core ตีกลมๆ ใช้ฟรีได้ 60 ชั่วโมง - มี REST API ให้ใช้ โดยเราอาจจะไปผูก Workflow กับตัว GitHub Action ได้
- ทำ Port Forwarding ได้ (Expose Web ขึ้นมาให้ลองเข้าจาก Public) - มี Tab Port เพิ่มขึ้นมาจาก VS Code ปกติ
- Dev VM ใช้ยามฉุกเฉินได้ โดย Default Linux VM เปิด Code ตรงจาก GitHub Repo ได้เลย
Resource: GitHub Codespaces
VS Code keyboard shortcuts in 15 minutes
Speaker Manassarn Manoonchai
Note CMD (Mac) == Ctrl (Windows)
Essential
- Quick Open (Ctrl + P) - เอามาหลายไฟล์ได้เลย
- Multi Selection (Ctrl + D) - อันนี้เพิ่งรู้เหมือนกัน พิมพ์ แล้ว Ctrl + D มันจะ Highlight ให้ ใช้อันล่างตลอด
- Find in Project (Ctrl + Shift + F)
- เปลี่ยน Tab ทางซ้าย (Ctrl + Shift + [) / Tab ทางขวา (Ctrl + Shift + ])
- Open Command Palette (Ctrl + Shift + P)
Text Editing
- Insert Line Below (Ctrl + Shift + Enter)
- Insert Line Below (Ctrl + Enter)
- Go to Line (Ctrl + G)
- Word Operation Modifier (Alt (Option ⌥ บน Mac)) shift เป็นคำๆ
- Select Line (Ctrl + L)
- Delete Line (Ctrl + Shift + K)
- Cut Line (Ctrl + x)
- Move Line (Alt + Up/Down)
- จัด Indent (Ctrl + /) ถ้าลากคุมก็ไปหมด
Ctrl + K (Key Combination)
- Change Language Ctrl + K release and then press M
- Open Keyboard Shortcut Ctrl + K แล้ว Ctrl+S
- Zen Mode เต็มจอ Ctrl + K release and then press Z
นึกอะไรไม่ออก Open Command Palette (Ctrl + Shift + P) แล้วลอง Search แล้วกด Action ได้ //เอาจริงใช้ท่านี้ประจำ
Resource:
- Visual Studio Code Key Bindings
- vscode-keyboard-shortcuts-in-15-min.md (github.com)
เสริม: ลอง Search เพิ่มเติม อันนี้น่าสนใจดี How To Edit Multiple Lines At Once In VS Code (davidamos.dev)
Building your first VS Code extension
Speaker Kittikorn Prasertsak
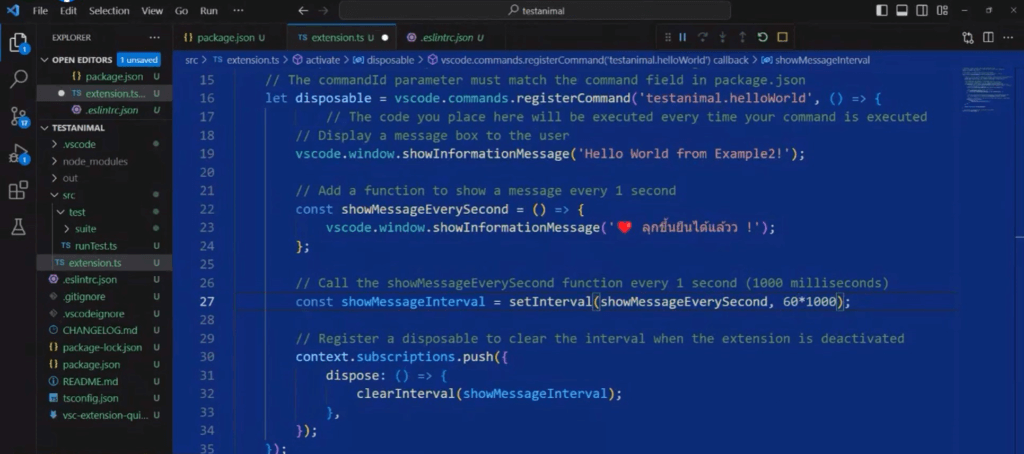
- จริงตัว VS Code มี Tools มาช่วยแล้วนะ คือ เจ้าตัว yo generator-code หน้าที่ของมัน
- สร้าง Template VS Code Extension Project (TypeScript/JavaScript) มันคล้ายตอนเรียก npm init vue@latest แล้วมันจะมีคำถามให้เราตอบ มากำหนด metadata เช่น Name / Description / Package Manager เป็นต้น แล้วสร้าง VS Code Extension Project ขึ้นมา
- ถ้ากำหนด metadata ผิด ไปแก้ใน package.json - ถ้าให้ Extension ของเราแสดงตรงไหนของจอ แก้อะไรดูจากตัว UX Guidelines
- กำหนด Logic ของ Extension จากไฟล์ Extension.ts มี API Guideline ด้วยนะ Extension Guides API

- อื่นๆดูจาก Resource ได้เลย
Resource:
- Your First Extension | Visual Studio Code Extension API
- Publishing Extensions | Visual Studio Code Extension API
Python in VS Code
- ปัญหา เวลาทำ python package มัน required
__initถ้าลืมก็โชคดีไป__.py
Idea Speaker จะเอา Concept hot reload (เวลาแก้ Code มันจะ reload recompile ใหม่ให้) สร้าง tools initwatcher มาช่วยสร้างไฟล์__initถ้าลืม ใน Current Directory และ Recursive ไป ..__.py - VS Code + Python : Setup ก่อนมาทำ python package
- Virtual Environment - Using Python Environments in Visual Studio Code
- Pylance -
>> python.analysis.autoImportCompletions : Auto Complete
>> python.analysis.typeCheckingMode: ตรวจ Type Checking Mode เช่น Method รับ String ตัวที่ส่งต้องส่ง String เหมือนกัน ถ้าส่ง int มาจะขึ้นตัวแดง เป็นต้น
- Black Formatter
>> format on save: Setting up python Black on Visual Studio Code | by Marco Belo | Medium - หลังจาก Dev + Test เสร็จ
- กำหนด TOML บอก project info + build Python and TOML: New Best Friends
- ใช้ twine check + upload package เข้า PyPI
TypeScript in VS Code and GitHub Copilot
Speaker Thada Wangthammang
- GitHub Copilot Chat - ChatGPT ใน VS Code ถามได้ AI Pair Programming
- GitHub Copilot ทำอะไรได้ อาทิ เช่น
- piece of code - เตรียม snippet ตาม wording เราเลย
- fill the gap - เหมือน intellisense ใน VS ตัวใหญ่
- change data format
- create test - GitHub Action - Automate Workflow โดย Demo จะเอา GitHub Copilot มาช่วยเขียน TypeScript จาก Code เดิม เพื่อ deploy environment "dev","uat" ตาม region + config ที่ต้องการ
- อื่นๆ
- Zod - TypeScript-first schema validation
- Saiphan, Open Source ที่ช่วยในการเขียน Github Actions (เขียนด้วย TypeScript)
Resource:
- Slide: TypeScript in VS Code and GitHub Copilot - VS Code Day 2023 - Google สไลด์
- Code: mildronize/vscode-day-2023-typescript-with-github-copilot: VS Code Day 2023 TypeScript with Github Copilot
Quantum in VS Code and Microsoft Azure
Speaker Supasate Vorathammathorn
- Quantum - การศึกษาความสัมพันธ์ของสิ่งที่มีขนาดเล็กระดับ Atom
- Quantum Computing - เอาแนวคิดของ Quantum มาใช้กับการประมวลผล เช่น งานด้าน AI โดยตอนนี้มี 2 ยุค
- ยุคแรก - เอาแนวคิดมาใช้เครื่องมือต่างๆตอนนี้ เช่น เครื่อง MRI / กล้องดิจิตอล
- ยุคสอง - เอามาใช้ด้านการประมวลผล มองเป็น QPU ที่ทำงานได้หลายคำสั่ง และจัดการกับหลาย State โดยจะเอามาใช้กับปัญหาที่แบบ Supercomputer เดิมทำ เช่น
>> Optimization Problem พวก Traveling Saleman (ปัญหากลุ่ม NP-Hard)
>> Complex Computation (ตัวอย่าง เช่น จัดการ matrix ข้อมูลที่มีมิติเยอะๆ) "
>> Cryptography
>> สร้างสารเคมี > ยาใหม่ๆ


- Quantum Computing 3 ส่วน
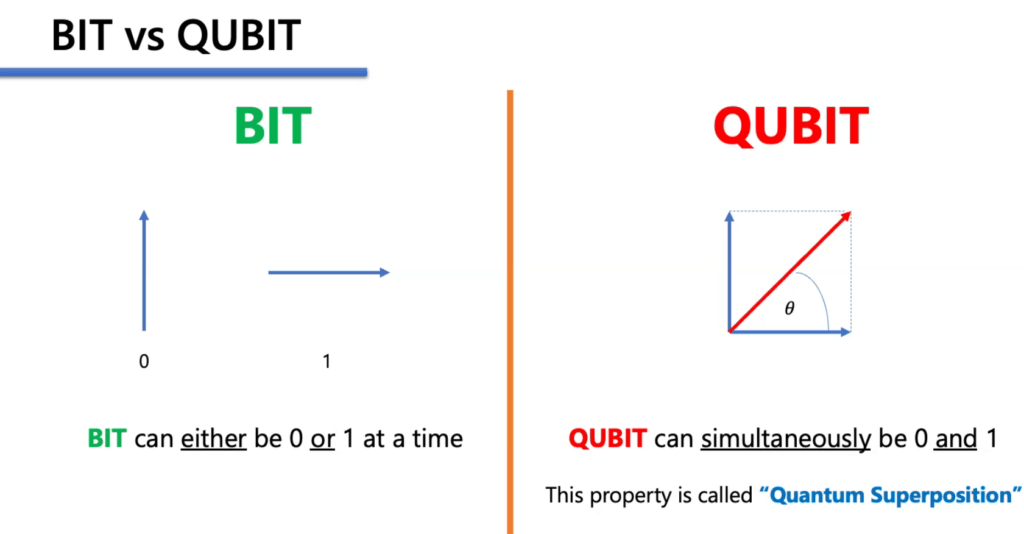
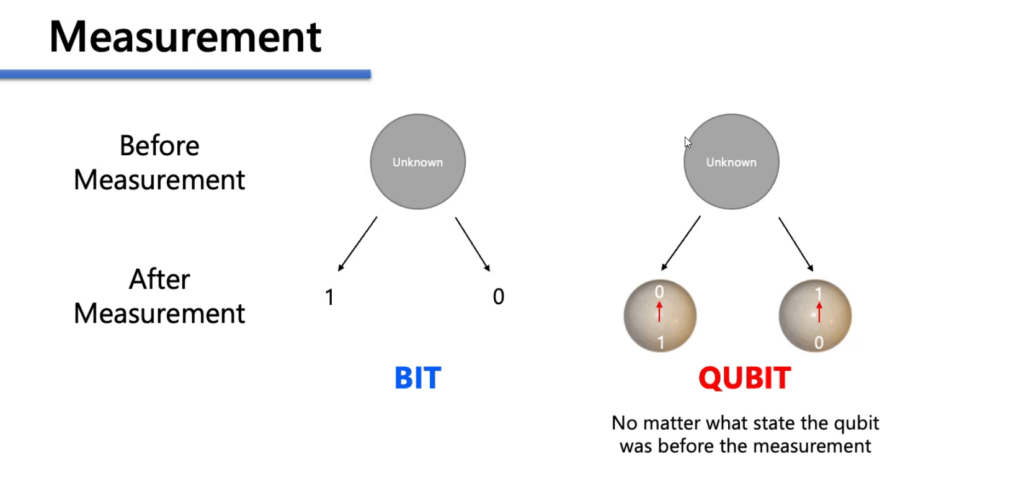
- Input: QUBITS - ไม่จำเป็นต้อง 0 หรือ 1 ทำทั้ง 0 และ 1 พร้อมกันได้เลย (Superposition) แต่ตอนนี้ยังมีปัญหาเรื่อง Noise มีแนวคิด topological qubit ที่พยายามแก้เรืองนี้อยู่
- Information Processing - พอมันเป็น QUBITS การประมวลผลต่างกันไปเลย ทำพร้อมกันเลย ทำให้เร็วกว่าแบบเดิมที่ทำได้ทีละเรื่อง
- Readout (Measurement) - การวัดผล มันจะเป็นความน่าจะเป็นแทน เพราะ มันๆไม่ได้ประมวลผลชี้ขาดไปเลยว่า 0 หรือ 1

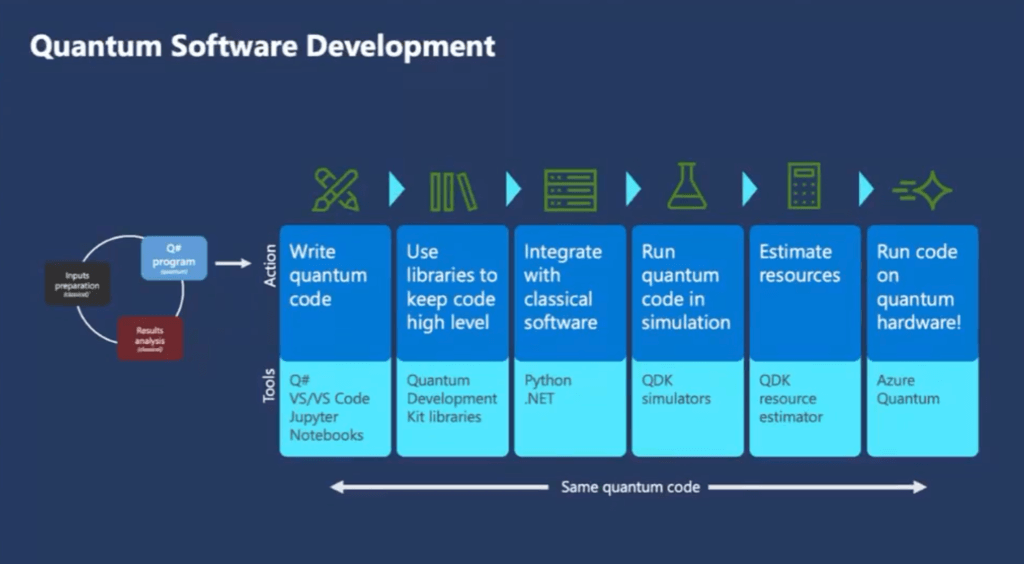
- Azure Quantum - ตัวกลางการจัดการงานว่าใช้ควรใช้ HPC (Super Computer) หรือ Quantum Server ในที่ต่างๆ (Edge) ผ่าน Network
- VS Code กับ Quantum ใช้ภาษา Q# / QDK เขียน (ตอนนี้ Required .NET6) โดยใน VS Code Extension มาให้พร้อม

Resource:
- คอมพิวเตอร์ควอนตัมเบื้องต้น: เรามาถึงจุดที่คอมพิวเตอร์ต้องพึ่งฟิสิกส์ควอนตัมกันแล้ว | Blognone
- Introduction to Q# & Quantum Development Kit - Azure Quantum | Microsoft Learn
- microsoft/Quantum: Microsoft Quantum Development Kit Samples (github.com)
- Quantum Tech Thailand | Facebook
Contributing to VS Code
Speaker Phantip Kokilanon / Sirasit Boonklang
- Project ก่อน VS Code คือ ตัว "Monaco Workbench"
- Source Code > microsoft/vscode: Visual Studio Code (github.com) โดยแนวทางการ Contribute
- Report Bugs / Feature Request
- Review Documentation
- Translations
- Fixed Issue + Pull Request ดู Guideline ได้ตามนี้เลย How to Contribute · microsoft/vscode Wiki (github.com) ถ้าใครอยากลองเริ่มทำดูจาก good first issue
Resource:
- Visual Studio Code Day 2023
- มี Collection ใน MS Learn ให้ไปลองศึกษาด้วยครับ Collections - MollyMandeltort-6744 | Microsoft Learn
ปล. เป็น Live ที่ลุ้นฝั่งพิธีกรมากๆ 555 ส่วนตัวชอบ Session vscode.dev / TypeScript in VS Code and GitHub Copilot อ๋อ ปลายเดือนนี้มีงาน Microsoft Build May 23–25, 2023
Blog ท่านอื่นๆ
Reference
- VS Code Day 2023 – Thailand | Eventpop >> Video ย้อนหลัง
- Visual Studio and GitHub Community Thailand | Facebook
Discover more from naiwaen@DebuggingSoft
Subscribe to get the latest posts sent to your email.