วันนี้เป็นวันที่สองครับ การเดินทางพอรู้ข้อผิดพลาดวันแรกแล้ว วันนี้เตรียมตัวนั่ง 511 ป้ายเหลือง ทางด่วนมาแทนครับอิอิ สำหรับหัวข้อในงานที่ฟังมี (นั่งอยู่ Nile4 ทั้งวันเดี่ยว ไม่มีที่นั่ง 55) ดังนี้
Table of Contents
สำหรับวันแรกดูจาก Blog นี้ สรุป National Coding Day 2023 - Day#01
เสวนา Frontend
Disclaimer ส่วนนี้สรุปโดย Backend Dev ที่ลองมาฟัง อาจจะมีอะไรตกหล่นไปได้นะครับ

จักรวาล Frontend ดูกว้างมาก แต่ละ Framework มี Inspire กันไปกันมา โดยเริ่มจาก
- ยุค jQuery - DOM Manipulation + AJAX มาช่วย Dev ลด Code ที่จะเข้าไปเขียน JS ตรงๆ แล้วปัจจุบันยังมีใช้อยู่นะ
- Traditional Server-Side Rendering - ให้ Server Render HTML + JS เตรียมไว้ให้ แต่ตัว Dev Experience ยังไม่ดีเท่าไหร่นะ หา Bug ยากอยู่ ตัวอย่างในยุคนั้นก็ Laravel / CodeIgniter / ASP.NET ยุคก่อน Core น่าจะนับด้วยนะ
- MV* (MVC, MVVM, MVP) - เริ่มมีการเอา View กับ State มา ฺBinding กันได้ ตัวที่ทำยุคนั้น AngularJS (คนละตัวกับ Angular)
- Component-based Architecture - มาถึงยุค Angular / React / Vue ยังใช้มาอยู่ถึงตอนนี้นะ โดยแนวคิด Component ช่วยให้ Dev Experience ดีขึ้น เพราะ แบ่งหน้าเว็บออกเป็นส่วนๆ เพิ่มการ Reused / ลดความซ้ำซ้อน มี Abstraction / กำหนด Scope การแก้ไข เป็นต้น
- Client-side Rendering - ให้ Browser Render เว็บขึ้นมาผ่านการทำ Hydration ตัวหลัก Framework ในยุค Component-based ทำได้หมดเลย แก้จังหวะกระพริบจากการทำ Server-Side Rendering
- Virtual DOM - ปัญหาตัว Framework มันทำทุกอย่างให้ทำให้การแก้ไขจุดเล็กๆ ต้องมา Rendor ใหม่ โดยทำ Tree ขึ้นมา เก็บไว้ใน Memory เพื่อตรวจการเปลี่ยนแปลง หาว่าเราควร render ที่จุดไหน จากการเปลี่ยน Tree + Implement แนวคิด Functional Programming / Stateทำให้เกิด React (V18 ชื่อ Virtual Stack Frame) และมี Vue ตามมาด้วย
- Unidirectional Data Flow - ปัญหาจาก Angular ทำให้มี Performance Issue หรือมี State ที่สับสนขึ้น จึงเกิดแนวคิดว่า Data ควรไหนมาทางเดียว พอมันมีทางเดียวแล้ว Debug ได้ง่ายขึ้น จากแนวคิดนี้จะ Library ที่เกิดมา คือ React / Flux / Elm
- Type System - TypeScript //JS ที่มี Type คนที่ทำ .NET/Java ชอบ ผมเองก็ชอบ
- WebAssembly (WASM) - ทำให้เว็บทำงานที่ซับซ้อนได้ บน Browser เลย ยกตัวอย่าง Figma / squoosh (Tools ทำ Image Processing)
- Static Site Generator (SSG) - ตอน Build ให้เตรียม HTML มาเลย ตัวที่ใช้ Svelte / Gasby / Next / Nuxt
- Universal Rendering - Client-side Rendering ทำให้ Client รอ load นาน ดังนั้นเลยมีแนวคิดที่ว่าให้ทาง Server ทำ Pre-Render มาก่อน โดยตัวที่ใช้งานได้ Nuxt / Flux / Remix / Angular
- Meta-Framework - ผมเข้าใจตัว Library ที่มันมี Eco-System ของมันให้พร้อมใช้งาน มี out of box solution ให้เลย เช่น ตัว routing, layouts, backends เป็นต้น
- No Virtual DOM - แนวคิดมองว่า Virtual DOM มันกิน memory ด้วยเยอะ เลยจะให้ตัว Complier เข้าไปจัดการ DOM แทน เพิ่ม Performance (มีคนทำ Benchmark รวมๆของ JS ด้วย) ตัวอย่าง No Virtual DOM - SolidJS / Svelte
- Non-JS Tools - Tools ต่างๆ ที่ใช้ในการ Bundle / Build แต่ไม่ได้เขียนด้วย JS นะ เพื่อให้ได้ Performance ที่ดี ยกตัวอย่าง เช่น
- Vite เกิดจาก EsBuild (เขียนด้วย Go) + Rollup
- TurboPack
- Tailwind (Engine ใช้ Rust)
//นอกจาก WebPack (JS) แล้วมี Keyword ใหม่มาอีก - Fine-grained Reactivity (เริ่มเข้ามาปัจจุบันแล้ว) เมื่อก่อนจะใช้หลักการของ dirty Checking ในการ Render การ Change ทั้งหมด แต่อันใหม่ทำ Dependency Graph มาช่วยหา signal ของการเปลี่ยนแปลง และ render.
ตอนนี้หลายค่าย Angular / React / Vue / SolidJS / Qwik มาปรับแนวทางนี้และ - Next Generation Framework - แนวคิดเรื่อง
- Resumable/Resumability เค้าว่ากันว่าจะมาแทน Hydration - Qwik
//ปล. Resumability ทำไมไปนึกถึงพวก Lazy Load
- Complier Based - sveltekit/ solidjs
- Component Islands ของ Astro เห็นคนชอบเอามาทำ Blog กัน นี่คิดจะย้ายออกจาก WordPress เหมือนกัน
Frontend 2022 Tier Updates

CSS in JavaScript
- UnoCSS เป็น Lib ที่ Generate CSS ตาม Preset ที่กำหนดไว้ เช่น tailwind เป็นต้น
- React18 มันทำได้ แต่ยากไปใช้ tailwind CSS ดีกว่า
ดูเพิ่มได้ใน 2022 JavaScript Rising Stars
New Feature in CSS
- ส่วนตัวไม่เคยสนใจอะไรแบบนี้เลย ติดอะไรก็ Google และตัดแปะ

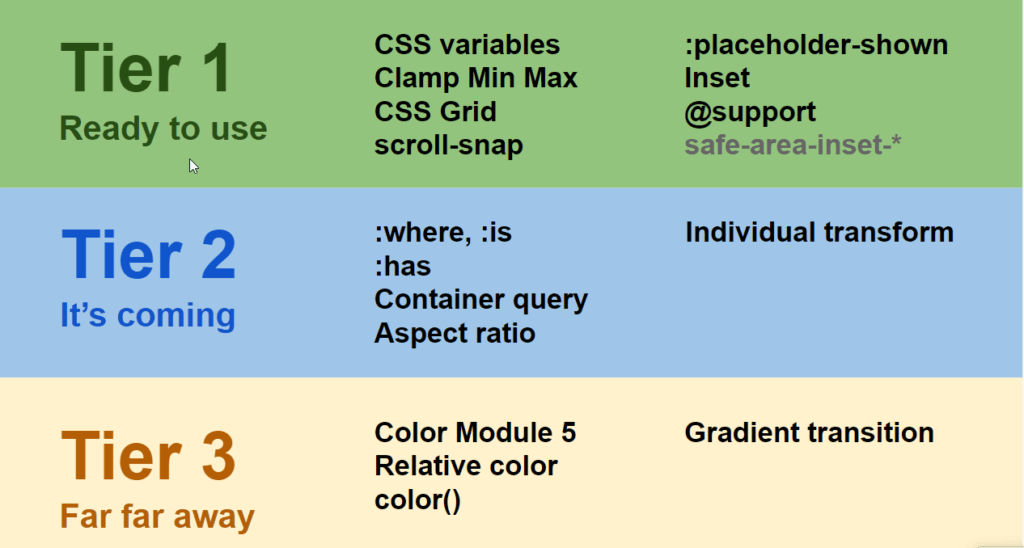
- มีบางอย่าง CSS ทำได้แล้วนะ แต่บาง Feature มันให้ทุกรอให้ทุก Browser มันพร้อม ถ้าใช้ CSS ทำให้ไม่ต้องไปใช้ JS อย่างพวกทำ LowerCase / UpperCase Code จะลดลงไปเยอะ สำหรับ Feature ทีน่าสนใจแยก 3 Tier ตามความพร้อมใช้งาน ที่น่าสนใจ
- T1: CSS Variable - เขียน Condition ใน CSS ได้เลย ไม่ต้องใช้ JS
- T1: CSS Grid - แก้ปัญหา Layout ได้ เสริมตัว CSS FlexBox //แสดงว่าไม่ต้องใช้ bootstraps ?
- T1: CSS property inset รวม top right bottom left
- T1: CSS property Scroll-snap-Type ทำ Scroll ซ้ายขวา ไม่ต้องใช้ Lib แล้ว ทำให้ Bundle เล็กลง
- T1: CSS property placeholder-shown - use case ทำ floating label มาได้
- T2: @support บอกว่า browser รองรับ use case อาจจะเป็นเรื่องสีของจอต่างๆ นอกจาก RGB แล้วมี P3
- T2: :where :is :has มันจะช่วยลด Code ให้ใช้ได้
- T2: aspect-ratio จัดการรูปภาพ ช่วยให้ UX ดีขึ้น เช่น ตอน load จองพื้นที่ตาม ratio รอได้เลย
- T2: Container Queries เมื่อก่อนจะเป็น Responsive แต่เราจะเจอว่าบางอย่างอยากให้ตาม Container ไม่ใช่ขนาดจอ - อื่นๆลองดูใน Slide ได้ของ Speaker ได้เลย
Trend 2023
- SolidJS มาแก้ปัญหา dirty checking >> Fine-grained Reactivity
- Svelte Meta-Framework / Complier Based
- การหางาน
- React มีงานที่ต้องการอยู่
- TypeScript ก็มาแรงนะ ถ้าอยากลองแก้ Project ที่ใข้ JS แบบเดิมดูที่ Blog ของคุณไทได้ Embracing gradual typing | dt.in.th - สุดท้ายต่อให้ใช้ Framework ที่ดี ถ้าเขียน Code ไม่ดีตัว Performance ก็ไม่ได้
- เลือกอะไร ให้ดูงาน และ Eco-System ของด้วย
- และอีกมุมมองจาก Product + Business + Time แล้วเลือกเครื่องมือ ยกตัวอย่าง เว็บข่าวที่เนื้อหามันมันทำแล้วจบแล้ว Svelte มาตอบโจทย์ จัดการ Animation มากกว่า ถ้าใช้ตัวอื่นอย่าง React มันจะเปลืองพลังมากไป
- เหมือนได้ยินคำว่า Jamstack แปะไว้ในนี้และกัน
สรุป: Session ที่โดนตบด้วย Keyword เต็มหัวไปหมด CSS นอกจาก Bootstrap มีอีกหลายตัวเลย
Slide: Frontend Discussion 2023
IOT กับ AI เกี่ยวข้องกันอย่างไร ทำไมต้องมาคู่กัน

IoT มันมีส่วนประกอบอะไรบ้าง
- Perception Layer ส่วน sensor ต่างๆ กล้อง หรือตัว meter ต่างๆ
- Transport layer - network เชื่อม IoT กันทางไหน
- Processing Layer - ประมวล สรุปผล เช่น ทำ AI จาก Cloud / Data Center
- Application Layer - เอาแสดงผล เช่น Smart Watch / Smart Home และ Smart City เป็นต้น
AI มี 2 กลุ่ม Machine Learning / Deep Learning พอเอา AI มาใช้กับ IoT จะสามารถ Apply ในแต่ละ Layer ได้ ดังนี้
- Perception Layer - AI มาในส่วนpreprocess ในส่วนข้อมูลเบื้องต้นที่ได้จาก Sensor ไม่แน่ใจว่าจะเรียก Edge Computing ได้ไหมนะ
- Transport layer - AI ช่วย Data Validation เน้น Reliability / Security
- Processing Layer - ชัดอยู่แล้ว เอามา Train หรือ Execute Model
- Application Layer - Visualize ข้อมูลจากส่วนต่างๆ + Interact ตัวกับ User

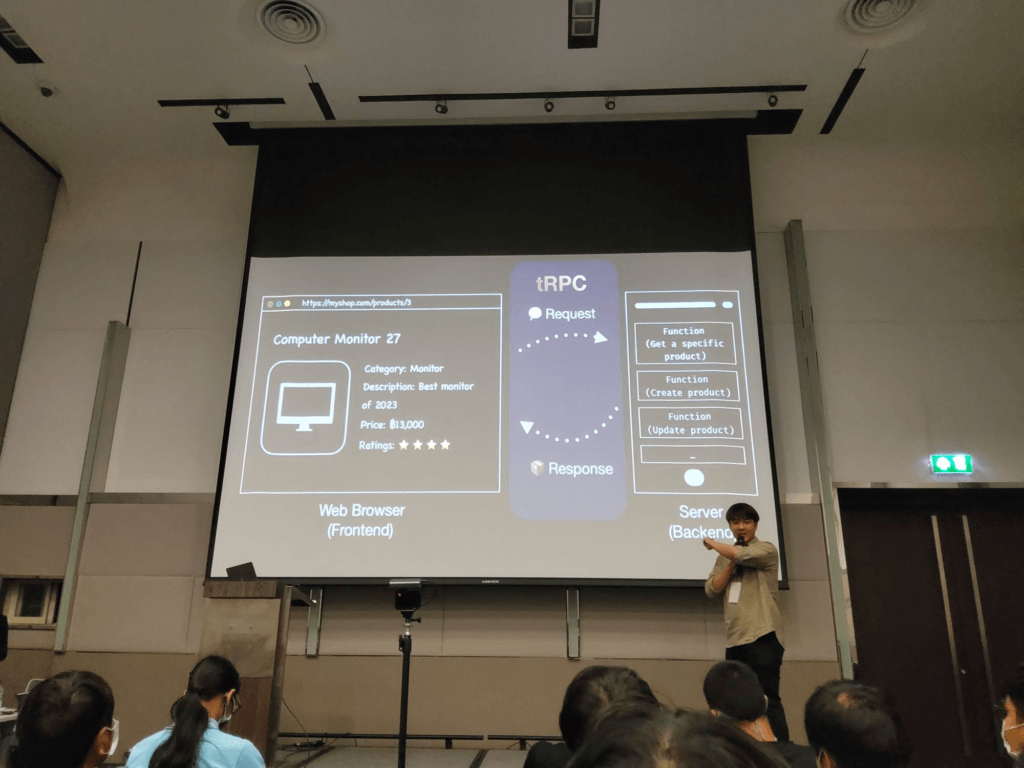
How tRPC is Elevating my Developer

Recap WebApp ปัจจุบันมีแยก Frontend / Backend ซึ่งมันคุยกัน REST API โดย Endpoint / Request + Http Method และ Response จาก Backend
tRPC เป็นเครื่องมือภาษา TypeScript ที่ให้ Frontend เรียก Method ของ Backend โดยไม่ต้องระบุ Endpoint + Http Method กับตกลง Request Response แต่ Backend ต้องเป็น TypeScript โดยมันช่วย
- ลดปัญหาในการสื่อสาร เอา Code ไป Import แล้วดูเลยว่ามีอะไรบ้าง
- รู้ Type ของ Data ที่ Return ด้วย (TypeSafe Function)
Use-Case ที่ใช้งานเน้นเร็ว simple และต้องใช้ TypeScript คู่กันด้วย
Resource tRPC - Move Fast and Break Nothing. End-to-end typesafe APIs made easy.
หัวข้อนี้ ในหัวจะนึกถึง gRPC แต่พอมาฟังแล้วอ๋อ Reused Code + ลด Gap นี้เอง ฝั่ง .NET ที่ดูอยู่มีทำนะ WinApp หรือตัว Blazer มาแนบ tRPC เลย
นักพัฒนาซอฟต์แวร์กับการทดสอบ
nature แล้ว frontend ซับซ้อนกว่า backend เพราะจุกจิ มี component เยอะ รวมถึงต้องมา deal กับ หลายคน เช่น PO / BA / UX / Backend ยกตัวอย่างแค่คนเดียวนะ UX ว่ามีอะไรต่างกันบ้าง ?
- การสื่อสาร ทาง UX ใช้กระบวนการคิด Design System มีคำที่ใหม่เกิดขึ้นมา ต้องมาจูนกัน
- เอาใจเค้ามาใส่ใจเรา อาจจะต้องจัด Code ตาม Unit / Atoms / Molecules / Organisms / Template / Pages จะปรับได้ง่ายขึ้น แต่ Framework ไม่ใช้ Silver Bullets ที่แก้ปัญหาได้หมดนะ

Key
- ลองมาปรับแนวคิดไหม จากเดิมได้ Requirement แล้วอ๋อ ต้องทำแบบนี้ (How to build it?) มามองมุมที่ว่าเราจะทดสอบยังไง (How to test it?) - เอาใจเค้ามาใส่ใจเรา หรือฝ่ายอื่นๆ อย่างที่ยกตัวอย่างเกี่ยวกับ UX ในตอนต้น
- เพราะว่า Team + App มันเริ่มใหญ่ ปัญหาที่ตามมา คือ การ Maintain กับ Quality เราไม่ได้อยู่กับ code ชุดนี้ตลอดไป ถ้าเราออกไป ของพวกนี้ต้องเตรียมเอาไว้นะ ทั้ง Document + Resouces / Design Decision ที่เกิดขึ้น / Regulation / Risk ที่เกี่ยวข้อง เป็นต้น เพื่อที่ Transfer ให้ new team member หรือตอนเราไม่อยู่แล้ว
แล้วเริ่มยังไง ?
- ลงมือทำจ้า เพิ่งรู้ว่า Front มันทำ TDD ได้ด้วย ผมคิดว่ามันต้อง End to End ตลอดเลย
- ถ้าเป็น front ไม่ต้องรอ backend ทำหมด mock api รอไว้ก่อนเลย
การรวมพลังโปรแกรมเมอร์กว่า 70 ชีวิตมาทำงานร่วมกันช่วง Covid

Pain point ช่วง COVID หรือ Disaster เช่น โรงงานระเบิด จะเจอว่าคนบริจาค และคนรับไม่รู้ว่าของบริจาคอยู่ที่ไหน แล้วขาดอะไรบ้าง จะได้จัดการ inventory ได้เหมาะสม ได้โครงการไทยต้องรอด
รู้ปัญหาแล้ว >> ต้องการระบบ + คนทำ
- คน ดึงจาก บ คนรู้จัก และทีมของ Code Camp ได้มาเกือบๆ 70 คน
- คนเยอะ จัดการแบ่งงานคนยังไง ?
- หา Lead (เน้นจากคนที่ทำ Lead อยู่แล้ว) แล้วแยกทีม ทั้ง Line OA (รับข้อมูลจากผู้ป่วย) / ส่วนบริจาค / ส่วน matching + กระจายของ / admin
- เริ่มจากทำ DB กลางก่อน และกระจายงานในส่วนอื่นๆ ถ้ามี conflict มาคุยกัน ตอนหลังใช้คนคุม schema คนเดียว ใช้ mongo DB
อีกส่วน Dr. ASA - Preventive Health เจอปัญหาชุดเดียวกัน เลยมา Join ร่วมกัน และมาช่วยเสริมตอบในส่วนของ Line OA ช่วงโควิต และใช้ระบบให้พร้อมรับกับเคสอื่นๆ ไม่อยากให้มันปิดไปหลังปัญหานั้นๆจบลง
เรียกว่า Session นี้มาเล่าอีกมุมของการ Contribute ไม่ต้อง Code กับ Project Open-Source ใหญ่ๆ ก็ได้นะ อาจจะทำในส่วนเล็กๆในส่วนของชุมชนก็ได้
Evolution of frontend framework, What is the best of 2023?
Disclaimer ส่วนนี้สรุปโดย Backend Dev ที่ลองมาฟัง อาจจะมีอะไรตกหล่นไปได้นะครับ
โดน Session แรกป้ายยาไว้ เลยนั่งอยู่ต่อห้อง Nile4 ต่อยาวๆเลยครับ จริงตอนแรก Plan จะไปฟัง Attack and defense with OWASP Top 10 เห็นเข้ามี Live เดี๋ยวตามไปฟัง และ Blog ไว้อีกที หลังจากเข้ามาฟัง เราได้ยิน 2 คำใหม่ จาก The State of JS 2022
- View Framework ที่ฮิตๆกันตอนนี้

- Rendering Framework ที่ฮิตๆกันตอนนี้

- Mixed & Match View+Rendering Framework ตามรูปเลยครับ แต่ทว่าทุก based on Vite และมีอีกตัวที่มาใหม่มาแรงช่วยนี้ Astro มัน Intergate ไปได้ทุกค่าย

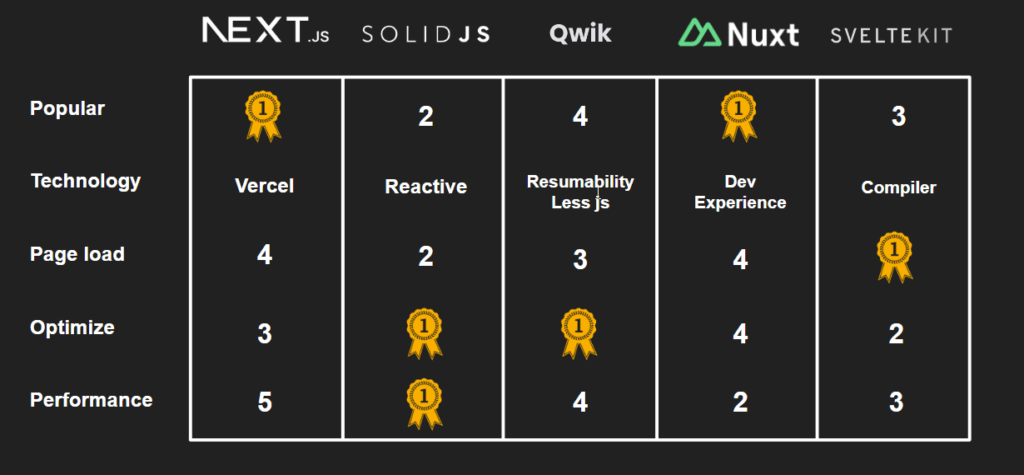
- Rendering Framework War โดย Speaker เอาเว็บ Cleverse มาลองทำด้วย 5 Framework Next.js / SolidJS / Qwik / Nuxt / SvelteKit โดยมาวัด Performance ตาม Criteria ดังนี้
- Popular: ecosystem และ lib ที่เกี่ยวข้อง / star ใน git / รวมถึงการกล่าวถึงใน GitHub - sindresorhus/awesome
- Technology: ดูในรายละเอียดใน Slide ดีกว่า บางส่วนน่าจะอยู่ใน Session เช้าใน Slide อารมร์ Sample Code
>> Next.js ดีที่สุดเมื่อ Deploy บน Vercel ได้ Feature ครบ ถ้าอยากลองใช้มี OpenNext (open-next.js.org)
>> SolidJS - Reactivity / Bindings Directives
>> Qwik - Resumability / Less JS - ทุก component ถูกซอยเล็กที่สุด
>> Nuxt - Devtools ช่วยได้เยอะ มี Marketplace ด้วย / Component Dependency ด้วย ช่วยให้หา Bug ได้ง่าย
>> SvelteKit - Complier Base
- Page load: ใช้ของ Google มาวัด PageSpeed Insights ไม่มีการใช้ CDN
- Optimize: ขนาดของเว็บที่ Load มาพวก html / css อันไหนเล็กสุด
- Performance: อันไหนเร็วสุด อิงตาม Official results for js web frameworks benchmark (krausest.github.io) - Result

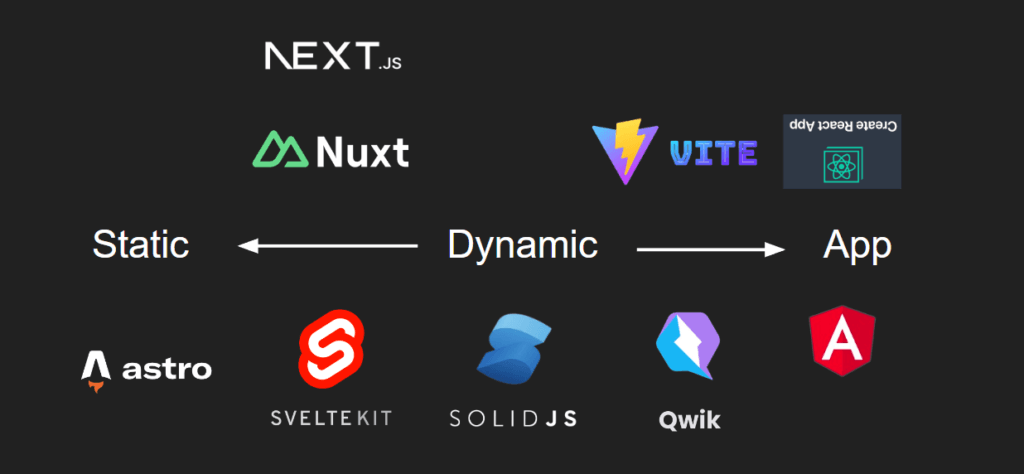
- แล้วเราควรใช้ตัวไหน ดูจาก Criteria ดังนี้
- Static: ข้อมูลไม่เปลี่ยนหน่อย
- Dynamic: App + Static
- App: ไม่สน Content สนใจการทำงาน พวก Backend
Note: Create React App น่าจะไม่พัฒนาต่อแล้ว

Slide: Evolution of frontend Framework (War of Frontend Framework)
Note: ใน Session มีพูดถึง Talk Frontend War มี Blog จดไว้นะ ขึ้น Frontend ในปี 2023 ใช้อะไรดี จาก Talk Frontend War (mameaw14.xyz) น่าจะใช่
มาฟัง QA จับเข่าเม้า Dev กัน

หลังจากแอบมาตัวตอนปีตอนปี 2021 [QA] แอบมาฟัง QA Meet-Up 2021 ตอนนี้ปี 2023 แล้วมาดูกันครับว่ามีอะไรบ้าง
2 ปีหลัง ตบตีกับ Dev เยอะไหม ?
- มองแมว กับหนู ตีกันก่อน แล้วสุดท้ายต้องมาจูน และร่วมมือกัน
- Key ที่ทำให้รักกันมความเชื่อใจ ในการ Deliver × Quality นึก Session ก่อนหน้าเลย QA ทดสอบด้วยความเชื่อใจจริงๆ ใจเขาใจเรา
เจอ Dev ต่างชาติ มาก หรือน้อย ?
- แล้วแต่องค์กรนะ แต่จะเจอ กำแพงภาษาที่ต้องปรับตัว ภาษาอังกฤษเหมือนกัน แต่คนละสำเนียง ความหลากหลาย ต่างชาติแม้แต่ในยุโรปสำเนียงไม่ได้ดีเหมือนกันนะ
- ต่างชาติไม่เกรงใจ / หยวนๆ เหมือนคนไทย
- พอ Covid เข้ามาสิ่งที่เกิด สัดส่วน Dev ต่างชาติ เพิ่มขึ้น และการทำงานแบบ remote
Skill Dev ต่างชาติ กับไทย ?
- Skill ขึ้นกับ แต่ละคน
- การประชุมจะไม่เงียบๆ เหมือนกับคนไทย กล้าแสดง Idea แย้งออกมาได้เลย เวียดนามจะคล้ายกับไทยนะ แต่อินเดียจะเยอะนิดนึง บางคนถ้า meeting แล้วไม่ได้ paticipate อะไร จะขอออกมาดู minute แทน
- QA อยากได้กล้าพูด ไม่โม้เยอะ ทั้งไทย และต่างชาตินะ มีความเป็น Leadership
- ตอนนี้เวียดนามตีตลาด Dev ในไทยนะ หลายบริษัทแก้ไขการกำแพงภาษา โดยใช้ล่ามเข้ามาช่วยเลย
- ดังนั้น เราควรพยายามทำตัวให้เป็น A-Player เพราะตลาดมันไม่ได้บูมตลอดเวลา อย่างข่าวที่เห็นๆกันบริษัทฝั่งยุโรป อเมริกาที่ลดคนนะ
ทุกวันนี้ลักษณะ Project เป็นอย่างไร On-time ไหม ?
- ไม่ มันกลายสภาพเป็น project ไม่มีวันจบ เพราะมันไม่ได้ freeze สิ่งที่เรียกว่า requirement
- คนที่เกี่ยวข้อง ไม่ได้เข้าใจ Product ระบบรอบข้างที่เกี่ยวข้อง รวมถึงไม่ได้สนใจส่วน Quality Attribte ( Non Functional Requirement) Performance / Load Test
เป็น QA ต้องรู้อะไร ?
- Product Expert แบบ End to End รู้ Domain
- มี Skill ทำ Test น้อยสุด แต่เจอ Bug ที่พบประจำได้มากที่สุด อ๋อหา Bug เยอะไม่ใช้ KPI ที่ดีที่สุดนะ
- และสุดท้ายทำงานกับคนอื่นได้ด้วย ปรับ Goal ให้จูนด้วยกันกับ Dev
ทำไมถึงอยากเป็น QA และเริ่มจากอะไร ?
- เงิน และหาความสนุกของงานให้เจอ เห็น dot ต่างๆ
- จำเป็นแค่ไหนที่ QA Code ได้ ไม่จำเป็น แต่ชีวิตจะสบายมากขึ้น และ productivity เพิ่มขึ้น โลกสมัย shift เข้าหากันนะ dev ทำ test / qa code ได้ แต่ core value ของแต่ละ Role ยังคงอยู่นะ
Math (trigonometry, vector, matrix) มีบทบาทในโปรเจคอย่างไร?
ppqr.app - เป็นเว็บ App ที่มาช่วย Generate QR Code เพื่อจ่ายค่าอาหาร เน้นเร็ว และ มันเลข PromptPay ได้ 4 เบอร์ ลองไปเล่นดูเออเจ๋งดี ปกติบอกเบอร์กัน แล้วที่นี้มี Feature เล็กที่เป็นที่มาของ Talk คือ ตัว Animation กระเด็น โดย Design 2 Layer QR เดิม จะได้ไม่กระทบ Code เดิม ส่วนที่ Work / Animation Layer
จากเรื่อง Animation กระเด็น+หมุน มีการ Try & Error เน้น Performance + Fast โดยมี 3 Technique
- Three.js - ตกไป เพราะเอามา Lib มาใช้แล้วขนาดใหญ่
- HTML Canvas
- Canvas - ใช้ CPU เป็น 2D
- จากเรื่อง 2D ต้องใช้เทคนิคของศิลปะ Perspective Projection ใช้เทคนิคสามเหลี่ยมคล้ายมาช่วย Transaction Vector + Projectile (ฟิสิกส์ก็มา) ช่วยการกระเด็น เคลี่ยนย้ายตำแหน่ง
- การหมุน ดูจาก CSS 3D Transforms Module Level 3 (w3.org)
- พอใช้จริงเจอปัญหากระตุก Canvas - ใช้ CPU - WebGL - เน้น Performance ใช้ GPU ได้ แต่มีอะไรเปลี่ยนไปด้วย มาใช้ GLSL แทน
- เดิม Json ต้องมาทำเป็น WebGL Buffer แทน
- และ base WebGL มันสามเหลี่ยมมาประกอบกัน ถ้าอยากได้สี่เหลี่ยมเอา 3 เหลี่ยมมาต่อกัน
Speaker มีอัดคลิปของ Session นี้ด้วย
สำหรับ Talk นี้เป็น Side Project ที่เจ๋งมาก มันเริ่มจากการความอยาก แล้วพยายามหาวิธีแก้ปัญหาไป 1 ... n แม้ว่าบางวิธีมันจะไม่ Work แต่ Lesson Learn ที่ได้ มันเอามาปรับใช้ได้ แล้วก็ได้รู้ด้วยว่าที่เรียน math มันได้ทำอะไรจริงๆ //แต่ถ้ามาถามผมตอนนี้ จะบอกว่าคืนครูได้หมดแล้ว 555
Maker มันมีอะไรน่าเล่นบ้างนะ
- Root ของ maker มาจาก D.I.Y มี Idea และลองทำโดยที่จริงๆ แล้ว Maker ไม่จำเป็น IT จ้าๆก็ได้นะ แต่ในไทยงานที่ออกมาจะเป็น Style microcontroller + mechanic โดยพวก Arduino กับ C++ //อย่างพวกหุ่นยนต์เดินตามเส้นที่เราเคยเล่นตอนเด็กๆ ก็นับด้วยนะ
- มีงาน meetup ด้วยนะ จะเรียกว่า Maker Faire เป็นงานที่น่าลองไปเดิน ดูแชร์ Idea ใหม่ๆกัน ซึ่งปีนี้มีจัดงานนะ ถ้าสนใจติดตามได้ สมาคมเมกเกอร์ประเทศไทย
Page Transition
Page Transition มาจาก motion ว่าจาก action ที่เกิดขึ้น จะมีอะไรเกิดตามมาบ้าง หรือ มี pattern อะไรตามมาบ้าง เช่น ก้าวเท้าเดิน / กดปุม แล้วประตูเปิด เป็นต้น มันทำให้เราคาดการณ์ mood & feel ด้วย รู้บริบท แล้วช่วยให้ User Experience ดีขึ้นด้วย สำหรับผมชอบ Quote อันนี้

ถ้าจะเริ่มใส่มา มันต้องทำยังไง และซับซ้อนไหม ?
- Web มันทำ smooth ได้ง่าย ยกตัวอย่าง sun-valley.netlify.app เอา UI บน Windows ลองมาทำเป็นเว็บเลย ซึ่งถ้าเว็บทำดีๆ ในส่วน motion สามารถแปลง pwa ทำเป็น app ได้เลย
- อีก Key Continuity - ทำให้ momentum ยังอยู่ เช่น เปลี่ยนหน้า
- ถ้าจะลอง Chrome View Transition API มาให้ลอง หรือลองใช้ Library framer motion เพิ่ม motion ที่ต้องการได้เลย
ตอนแรกหัวข้อนี้ ในหัวผมเลยนะ แต่การเปลี่ยน motion มันมีอะไรพิเศษนะ กลายเป็นว่าลึกซึ้ง ส่วนตัวไม่เคยคิดว่ามันจำเป็น แต่มันช่วยให้ได้ User Experience ดีขึ้น และถ้าจะเริ่มไม่ต้องจำเป็นต้องลง Effort ไปแบบหัวข้อ Math (trigonometry, vector, matrix) ก็ได้นะ แค่เอ๊ะ แล้วเลือกหา Lib ที่มาช่วย
อ๋อน้อง Speaker เป็น Contributor ให้กับ Elysia.js เป็น open-source backend เคลมว่า เร็วกว่า Express.js และทำแบบ tRPC ได้นะ
Slide: Page Transition
Journey of Software Delivery
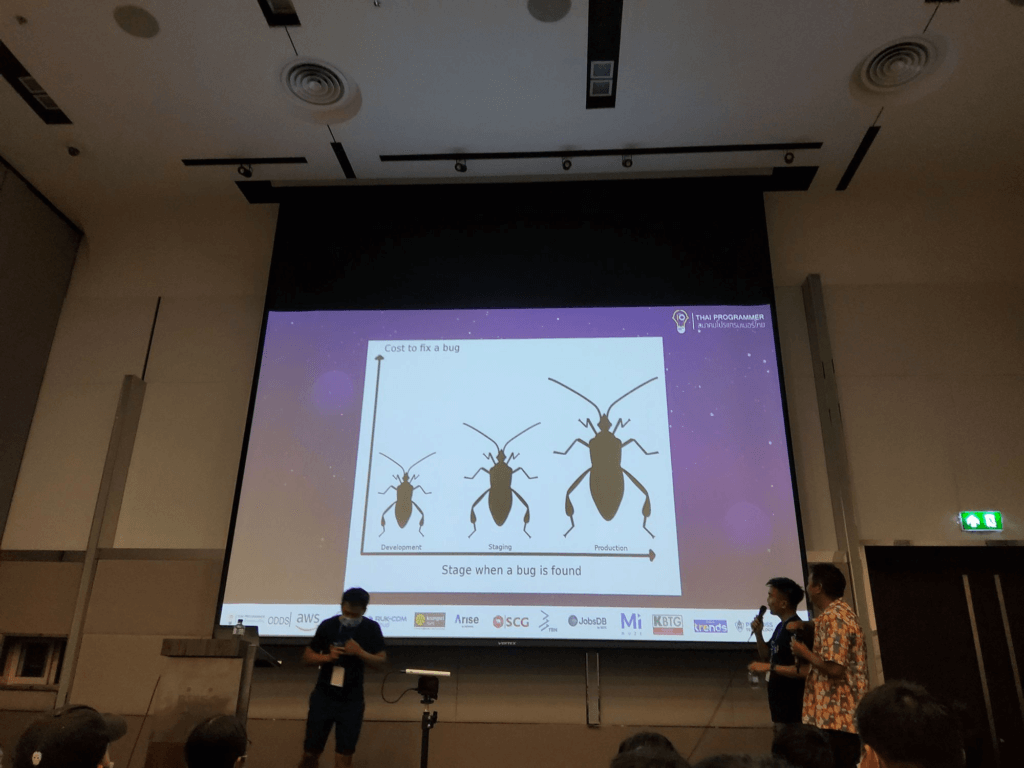
Session นี้บอกเล่าความเจ็บปวดของการทำ Software ว่ามีนต้องผ่านอะไรมาบ้าง ว่าจะ Deliver ออกมาได้ครับ ในเลข 5 นั้นมีน้ำตาอยู่ มีทำหมดเลย Dev / Test/ Sit / UAT / Pre-Prod / Prod ทำไมล่ม ?
- ถ้าโครงสร้างองค์กรเป็นแบบนี้หละ เจออะไรมาบ้าง ?

- Real Requirement มันจะมาตอน UAT หรือตอนจะขึ้น PROD?
ทางแก้
- สืบ Background ขององค์กรก่อน ถามจากคนที่พาไปแหละ มี Problem Department ไหม ใครไม่ชอบหน้าใคร มีลักษณะนิสัยแบบใด จะได้ไม่เข้าไปสุมไฟเพิ่ม
- หาดูว่าใคร คือ Real User + คนที่เซ็นตรวจรับ จะได้หา Real Requirement + ช้อตกลงของทั้งสองคน - ยิ่งโครงสร้างองค์กร ถ้ายิ่งมีขั้นลึกๆ ปัญหาก็ยิ่งเบาบางลง เมื่อไปขั้นสูงๆ
- Plan vs Execution

- Estimate & Plan > Execute ปัญหาโลกแตก มันมีหลายคนเลย เช่น Dev ทำไมทัน คำถาม คือ จะแจ้งตอนไหน วันสุดท้ายของแผน หรือแจ้งก่อน จะได้หาทาง Mitigate ได้ทัน จริงๆ Estimate ผมมี Blog บ่นอยู่นะ >> Estimate แล้วทำไมต้องเผื่อ
- Architecture ที่ดีที่สุด ? ที่เจอเป็นแบบไหน ?

- Architecture ที่ดีที่สุด ?
- ที่ไม่ถูกใช้งาน >> ผมตอบอันนี้ไปแหละ เพราะเคยมีระบบนึงขึ้นไปหลายปี มันไม่เคยเจอปัญหา มันไม่ได้ใช้เยอะ จนคนอื่นๆ เอา Apply กับ Site อื่นๆ แล้วตุ้มมม
- มีคนที่ตอบได้อยู่ ว่ามัน คือ อะไรน้า
- ที่ Run ได้บน Prod ตอนนี้ - Architecture มันสะท้อนอะไร ?
- แต่ละที่มีรูปแบบไม่เหมือนกัน เกิดจากหลายคนร่วมกันทำ
- Architecture บางอย่างมันมีมาก่อน เราเข้าไปแล้ว ต้องปรับตัว เพราะเปลี่ยนแปลงไม่ได้ของลูกค้าไม่ได้แล้ว แม้ว่ามันจะช่วยให้ดีขึ้นนะ
- Document ไม่มี หรือมีแล้ว เชื่อถือได้ไหม สุดท้ายมาดูที่ Code/Script << Single source of truth มั้ง //ตัวเองไปช่วยดูเคสไฟไหม้ แล้วไปเจอว่า Code กับ ตัว Run อยู่คนละชุดกัน หายังไงก็ไม่เจอ Bug
- เรื่อง Document นึกถึงอันนี้

- Architecture สะท้อนการส่งมอบได้
- Code พวกนี้หละ มีปัญหาต่อ Software ไหม ? จัดการยังไง

- เจอ Code ที่มีความขลังไม่มีใครกล้ายุ่ง จะจัดการยังไง ?
- ถ้ามัน Work ปล่อยมันไปปปป
- เพิ่ม Test ถ้าไม่มีหา Domain Expert หรือ QA มาช่วย //เอาจริง ผมเองก็เบื่อเหมือนกันที่ต้องมาตามให้คนอื่นๆ ทำ Test #บ่นไปด้วย
- ถ้ามันไม่มีใครให้ถามแล้ว ต้องพยายามคุม Code ชุดใหม่ที่กำลังเพิ่มเข้าไป หา Senior มา Review ไม่งั้นมันจะกลายเป็น อันนี้

- This is spartannnn!!

- ผมฮา กับคำถามนี้จริงๆ เพราะ โดนมาประจำในห้องประชุมเหมือนกัน คุณพร้อมแล้วใช่ไหม มันใช้งานได้ 100% แล้วได้รับเผือกร้อนๆๆ จาก PM ให้ตอบในห้องประชุม ... แต่เอาจริงๆ Bug เจอได้ตั้งแต่ Deploy (เช่น YAML มี Space) > Release (Test แล้ว แต่มันไม่เข้าจุดนี้)
- วิธีแก้ วนกลับไปหา Real User + คุยการทดสอบตั้งแต่ตอนต้น และวัดได้
- ถ้ามันไม่ไหว พังจริงๆ ตอน Release สิ่งแรกที่หา ?
- หาปัญหา อาจจะดูจาก log อย่าหาคนทำ ต้องปรับ Culture องค์กรด้วย อย่า blame //ห้องเย็นหนาวจริง เคยโดนลูกค้าเชิญไปด่า แบบไม่ด่า 555
- จากปัญหา คาดเดา root cause ที่เป็นไปได้ และตัดที่ละความเป็นไปได้ออกไป
- DevOps!!

- จริงๆ มันจะมี 3 แบบ
- พัง Ops
- พัง ด้วยกัน DevOps
- พัง ที่ลูกค้า
ของผมมัน 2 เคส พังที่ลูกค้า / พังที่ Dev เอง (Ops เป็น Subset ของ Dev 55) - DevOps - ถ้าทำแล้วดีขึ้น ต้องเข้าใจภายนอก และภายใน โดยต้องวัด
- Output งานตัว Product ใช้งานลื่นไหล ไม่สะดุด
- Outcome feedback ที่ได้ - ลูกค้า / ทีม Happy ด้วย - เหมือนได้ยิน How “It works in my machine” turns “It works in my container”? แปะไว้ก่อน
- เราอยู่ตรงไหนของภาพ ใน org มีกลุ่มคนแตกต่างกันนะ

- ถ้าเป็นผม นึก Project ล่าสุดที่ไปช่วยเค้า แต่ตอนนี้น้องที่ดูหลักกำลังจะออกแล้ว ตัวผมจะเป็นคนที่มาช่วยวิดน้ำต่อ หรือโดดหนีออกไปดี เพราะไม่แน่ใจเหมือนกันว่าจะจัดการกับคนท้ายเรือได้ไหม
- ชอบคำตอบของทีม Speaker คิดแง่บวก มีปัญหาบ้างก็ดี จะแก้แล้วหา Solution/ lesson learn ที่ได้มาต่อ
- ปิดท้าย พี่ปุ้ย+ทีม Speaker สรุป "เรากำลัง Delivery Software ตั้งแต่ต้นยังจบ เราเรียนรู้จากข้อผิดพลาด แล้วไม่ทำมันซ้ำอีก ลองย้อนกลับมามองตัวเราเอง Software ไม่ได้แค่ Code มันมี Flow Business ข้างในอยู่นะ และการส่งมอบ อย่ายึดติดกับวิธีการใดมากไป ต้องปรับให้เข้ากับสถานการณ์ ตัวองค์กร ถ้าตึงๆไปอาจจะทำให้ Suffer กับการเปลี่ยนแปลงได้"
และมี Blog ของหนึ่งใน Speaker ด้วยลองตามไปกันได้ >> ทำ Software ไม่ได้มีแต่การปั่น Feature หรอกนะ (dev.to)
Live
- National Coding Day 2023 [ช่วงเช้า] (WordPress) ตอนวิ่งเมื่อเช้าวันที่ 21 มีไปฟังย้อนหลังชอบ
- Idea REST API / WPGraphQL ทำให้ WP เป็น BackEnd ตัวอื่นมาเป็น Front แทน
- ถึงแม้ว่าตัว WP จะมี Limit แต่เอามาใช้ขัดตาทัพให้ Business มันเดินไปต่อได้ ของ mercular อยากฟังตอน Step Migrate จาก WP มาระบบจริง อันนี้มีความเจ็บปวดอะไรบ้าง
- Slide: WordPress Boring Technology That Works! - National Coding Day 2023 [ช่วงเช้า Part2] (เอา Developer มาร่วมทำ UX)
- National Coding Day 2023 [ช่วงบ่าย]
ปิดท้าย
สำหรับหัวข้อ Frontend แบบว่า Keyword มันเยอะ เขียน Blog เหมือนไปทำ Glossary ของ Frontend ไป 5555 สำหรับคนที่ดู Backend แล้วลองขยับมาทำ เหมือนเราต้องข้ามมาหลายยุคจากสมัย jQuery ... Angular ตอนนี้ลองทำ Side Project Vue+TypeScript ในหัวคิดเลยว่ามันจะพอหรือป่าวหวะดูมันมีอะไรจุกจิพอสมควรเลย และวันนี้คิดว่าคิดถูกนะที่อยู่ห้อง Nile4 ยาวๆเลย เดี๋ยวหัวข้อห้องใหญ่เอาไปฟังตอนวิ่ง หรือระหว่างทำงานแทนอิอิ

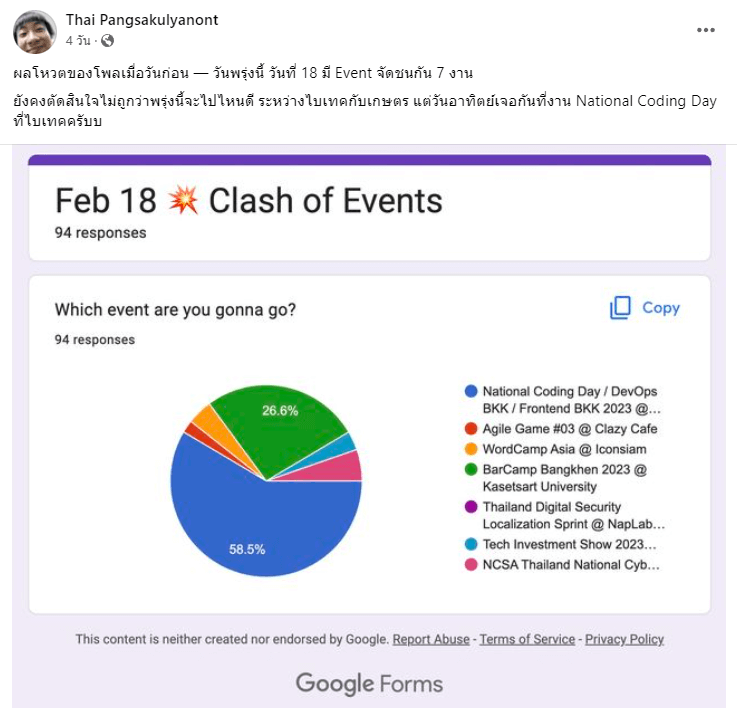
และสัปดาห์นี้ เป็น Week ที่จัดงานชนกันหลายงานเลย ตาม Ref ด้านบนเลยเดี๋ยวต้องไปหาของ WordPress (WordCamp) ว่ามีคนเขียน Blog ไหมนะ

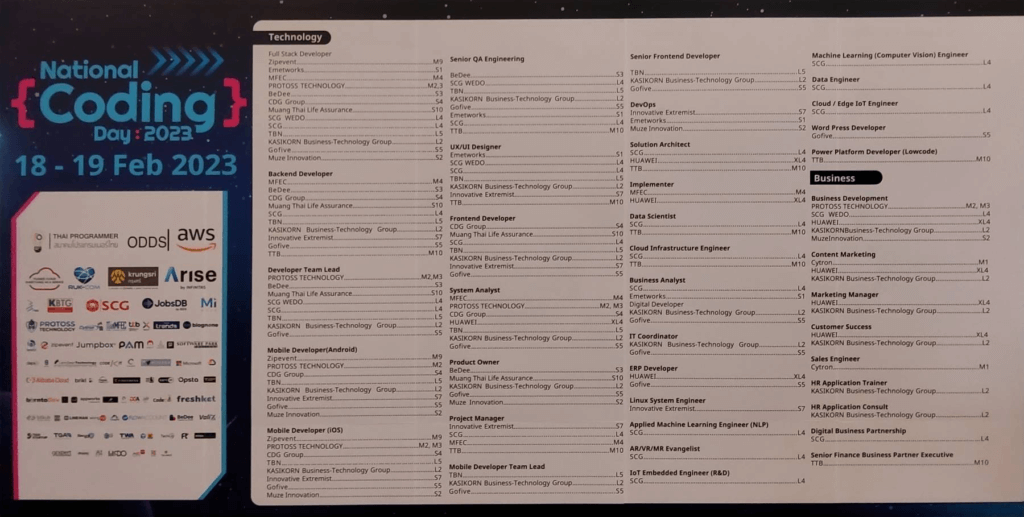
สุดท้ายขอขอบคุณทีมงานที่ร่วมจัดงานนี้ขึ้นมาครับ แม้ว่าติดปัญหาขุรขระบ้างในวันแรกติดปัญหาคนล้น แต่วันที่สองเห็นมีตั้งกล้องอัด ในห้อง Nile4 ด้วย หรือเข้าใจอาจะเข้าใจผิด และในงานนอกจากที่มีการแชร์ใน Session ต่างๆ มีเปิดบูธรับสมัครจากหลายบริษัทด้วยครับ มีคนทำ vlog งาน National Coding Day 2023 รวมนักพัฒนากว่า 3,000 คน | Happy Horr - YouTube ไว้ด้วยครับ
Blog ท่านอื่นๆ
Reference
- National Coding Day 2023 | Zipevent – Inspiration Everywhere (zipeventapp.com)
- Session ทั้งหมดในงานครับ แปลง Spreadsheet ให้ดูง่ายๆ โดย คุณไท และทีมงาน
Discover more from naiwaen@DebuggingSoft
Subscribe to get the latest posts sent to your email.