สำหรับงานนี้เป็นผู้ชมทางบ้านที่ดีครับ แต่ Publish Blog ช้าไปนิด พอดีมีเคสด่วนเข้ามาครับ ^__^
Table of Contents
Flutter Web vs ReactJS & VueJS
Speaker Vachara Suwansophon

- ตอนนี้ Web Framework มีอะไรบ้าง แล้วมี Stars เท่าไหร่ React - 194k / Vue.JS - 199k / Angular 83.4k
- Flutter อยู่ตรงไหน ไม่เป็น Framework เน้นสร้าง apps + single code base (code ชุดเดียว กับทุก Platform)

- Default ตัว Flutter render Engine HTML / CanvasKit (SKIA) ซึ่งพอเป็น Flutter Web Google SKIA เอาไปโมเป็น WebAssembly ต่อ ซึ่งช่วยให้ Compat กับ App และเป็น High Resolution Framerate
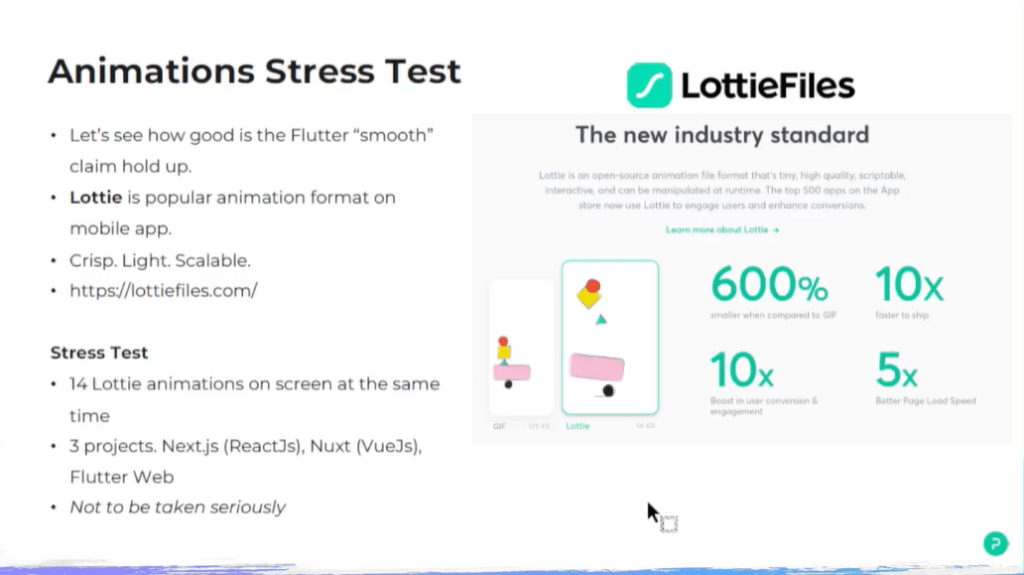
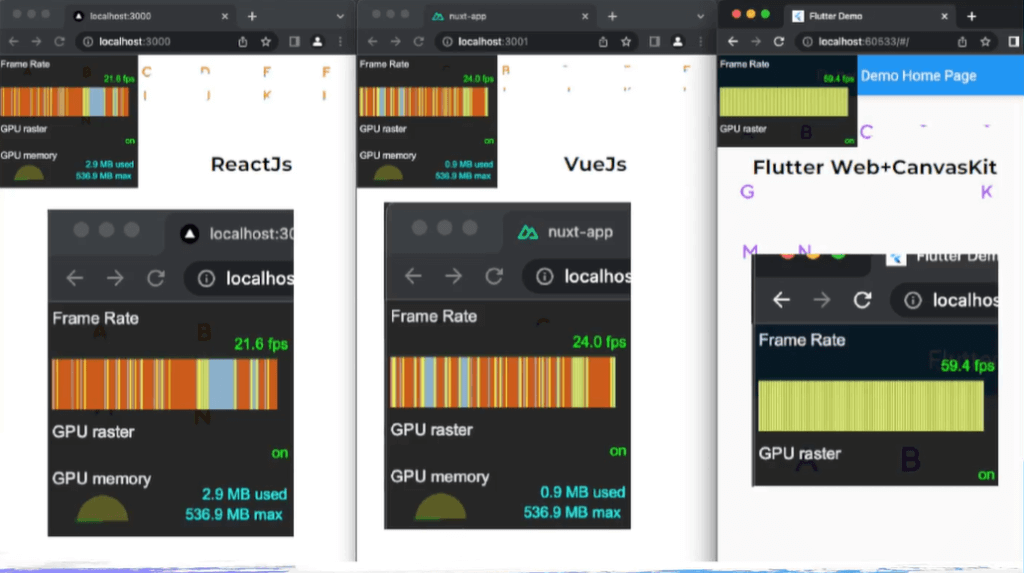
- ทดสอบการ Render โดยใช้ LottieFiles (Animation ที่เก็บใน JsonFile ทำให้ขนาดเล็ก) 14 รูปแบบบน Flutter Web (CanvasKit / HTML) / ReactJS / VueJS



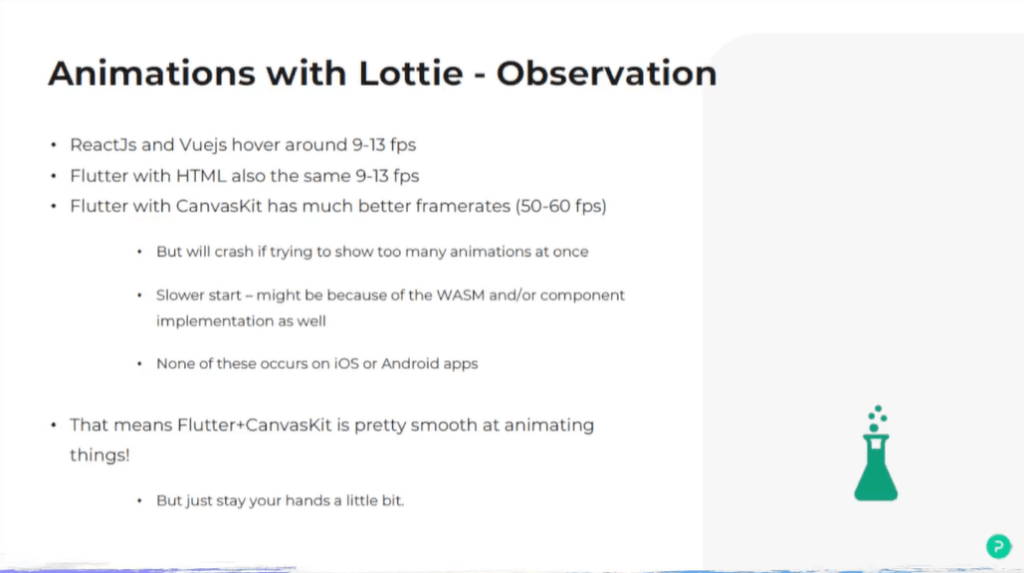
- ข้อสังเกตุ: จาก Speaker การทดสอบทุกค่าย
- ปัญหาหลักของ Flutter Web (HTML) / ReactJS / VueJS อยู่ที่ HTML
- Flutter Web (CanvasKit) เร็วก็จริง แต่ Start ช้า เพราะเป็น WebAssembly และถ้ายัดเยอะๆไปตัว Browser Crash
- Use Case ของมันหละ ?
- Game
- Animation
- PWA (ไม่ใช่ของ Flutter - เป็น Standard ของ Web แปลงเป็น App ได้)
Note ไม่เหมาะกับ SEO และควรเป็น App หรือไม่ก็งาน BackEnd
- สำหรับเรื่อง SEO ที่เป็นข้อจำกัด อันนี้ Speaker เสนอ Solution ไว้ด้วยนะ - ทำหน้าแรกสำหรับ SEO แล้วพอ Login มาได้ก็ Redirect มาที่ Flutter

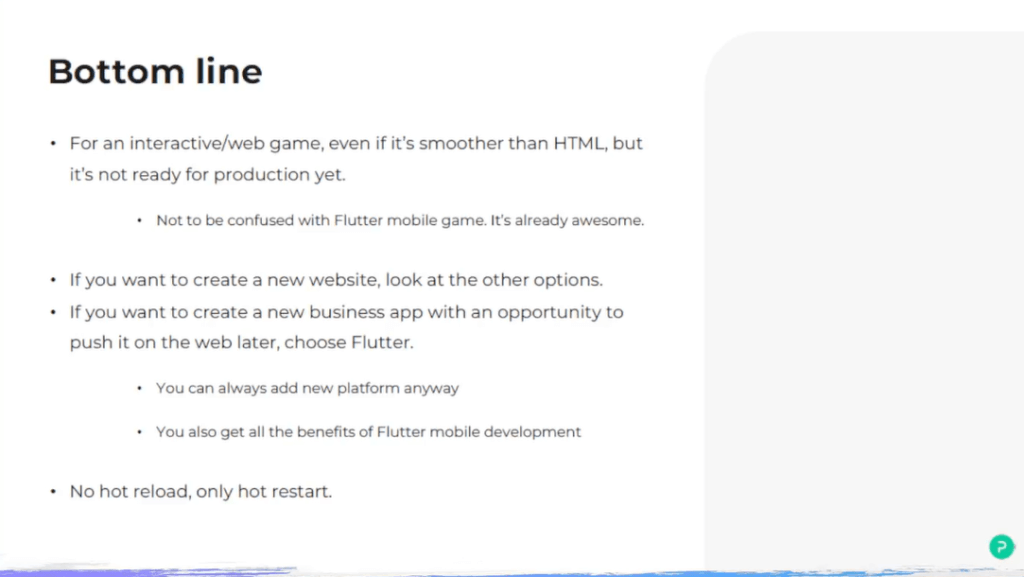
- Flutter Web - Bottom Line
- ดีสำหรับ Web ที่เป็น Interactive มี Animation แต่มีข้อจำกัดเรื่อง SEO ด้วย ถ้าไม่สนใจเรื่องนี้ทำ App / Web ด้วย Single Codebase ได้
- ไม่มี hot reload มีแต่ hot restart
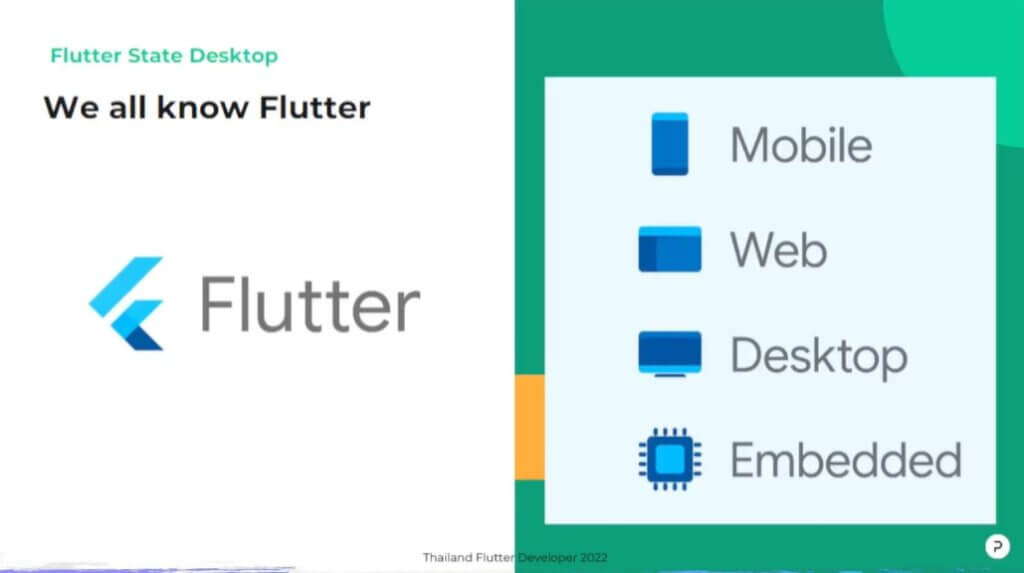
Flutter State Desktop
Speaker Krisada Vivak

- Desktop First Era - ถ้าไปในยุค 10 กว่าปีก่อน Dev เวลาเลือกทำ App จะเน้นไปทาง Desktop ที่ต้อง Clickๆ อย่าง Office / Game / Messaging App เป็นต้น
- ตอนไหนถึงเริ่มมี Idea Web First - ยุค WWW Era (2000) และการมาของ Touch Screen + Mobile อย่าง iphone 3G (2009)
- ปี 2022 หละ WEB + Mobile First
- แล้ว Flutter หละ multi-platform + portable ตามรูปเลย (นึกถึงนิยาม Java 55)

- Flutter Desktop เริ่มตอนไหน
- 2018 - Technical Preview
- 2.10 - Windows - required Visual Studio
- 3.1 เพิ่ม Mac - required XCode / Linux / Embedded + Multiple Arc Support
- Flutter Desktop Pro
- Theme Design ตาม OS - Cupertino (Mac) / Materials / Fluent (Microsoft)
- Native Desktop C++/C# / Java / Python + Platform Specific API ที่ OS Provide ให้
- คู่แข่งของ Flutter หละ
- Electron.js ที่สร้าง App เด่นๆ อย่าง Slack / Visual Studio Code และมีแตกแขนงไปหลายตัวอย่าง Electron.NET แปลงมาเป็น Electron.js อีกที
- Qt for Python
- Flutter for (Desktop) Embedded
- Embedded
- Android Thing - IoT ของ Google (SW) + HW
- Windows IoT Core - เพิ่งรู้ว่ามี 555 เคยได้ลองแต่ NanoServer ที่เป็น Container
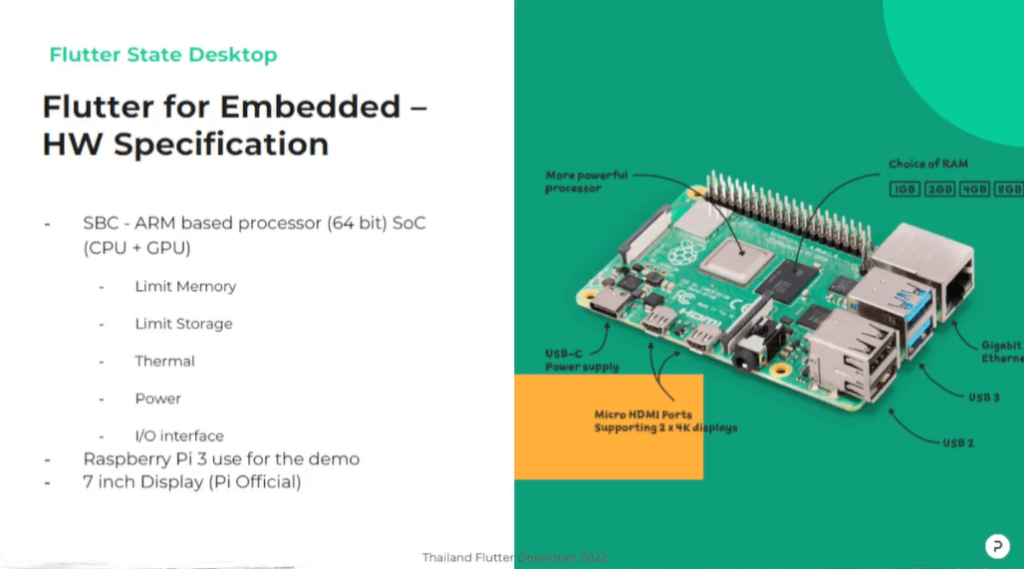
- Flutter for Embedded HW
- SBC - Single Board Computer ขนาดเล็กเท่าบัตร Credit เป็น ARM Based ที่อุปกรณ์ทุกอย่าง เพื่อทำให้เล็กจะบัคกรีติดกับแผงวงจนเลย
- แต่พอมันเล็ก และ Upgrade ไม่ได้ จะมี Limit ในการ Code กับมัน อย่าง RAM / Storage / Port การเชื่อมต่อ ถ้าอยากต่อเพิ่มต้องใช้ตัว GPIO (General Purpose I/O) จากรูปอยูซ้ายบนคล้ายกับตัว Mainboard รุ่นเก่าๆ ซึ่งต้องไปกำหนดว่าแต่ละขาเอาไว้ทำอะไร
- Board Raspberry PI เล็กแบบนี้ต่อจอเล็ก ยัน Projector ได้เลย

- Flutter PI
- เป็น Light Weight Engine ที่ทำมาสำหรับบอร์ดแต่ละรุ่น
- Run Only - ต้อง Develop และ Build มาจากที่อื่น
- ยังมีปัญหาอยู่ อย่างเช่น ถ้า Shutdown ไปตอนเปิดขึ้นมาใหม่ ต้องมา Config / ต้อว Run จริงเจ็บจริง เวลามีปัญหาแก้ และ Deploy ใหม่ ไม่สะดวกแบบมือถือที่จะ Deploy ได้ทันที (Hot Reload)
- จากนั้นมี Demo Counter App / Flappy Bird
- Demo Smart Farm (Electron) อันนี้
- Ver แรก Electron @2019 ไม่มี Lib ช่วยเรื่อง HW เลยมีท่า ดังนี้
- 2022 - มี Lib onoff - npm (npmjs.com)
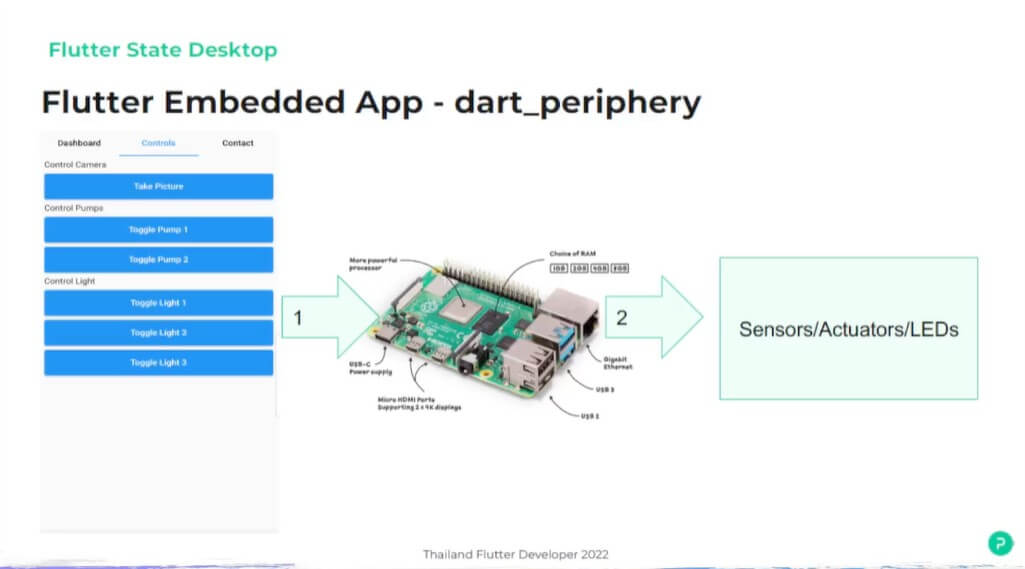
- Smart Farm (Flutter) - มี Lib มาช่วยแล้ว dart_periphery | Dart Package (pub.dev)

- อนาคตยังไปได้ไกล อย่าง Toyota + Flutter ไปใช้ ซึ่งในอนาคตจะไปกับ Device อื่นๆ อย่างตู้ Keos / Handheld Device

- ควรมาทำ Flutter Desktop ดีไหม
- ทุก Platform ยังต้องใช้ความรู้ Native (Method Channel) อยู่นะ
- ถ้ามี App อยู่แล้ว มาทาง Flutter ไหม ต้องหา Common Lib ที่ได้ทั้ง 3 Platform และมีอะไรที่มัน Specific ไหมต้องมี Code พิเศษเพิ่มขึ้นมาไหม
- Runtime Arch (X86 + ARM) และต้องไปดูด้วยว่า Lib ที่ App หลักใช้รองรับไหม
- พวก HW อื่นๆรองรับไหม อย่าง Printer
- ต้องนี้ยัง Early State ต้องการ Community Support
Advance Error Handing without try-catch block (UI Layer)
Speaker Anirut Kamchai

- Intro - แม้ว่าทำตาม Spec ครบ แต่มี Exception Case ได้ พอ Deploy จริงเจอเคส
- Sealed Class
- Sealed Class - Enum Class ที่มีได้หลาย Subclass อาจจะงงกัน เอามาทำเป็น Data Class เก็บข้อมูล ยกตัวอย่าง เช่น
- Req: Student มี 2 ประเภท Graduate / Undergraduate เวลาไปทำ Sealed Class Student จะมี Subclass ย่อย Graduate กับ Undergraduate
- หรือ Req: Payment มี CreditCard / Cash / DebitCard / PromptPay เป็นต้น
- หรือ เอามาเป็น TaskResult ที่มี Exception กับ Status (เพิ่มแล้วน่าจะโยงไปเรื่อง Either and Option Type)
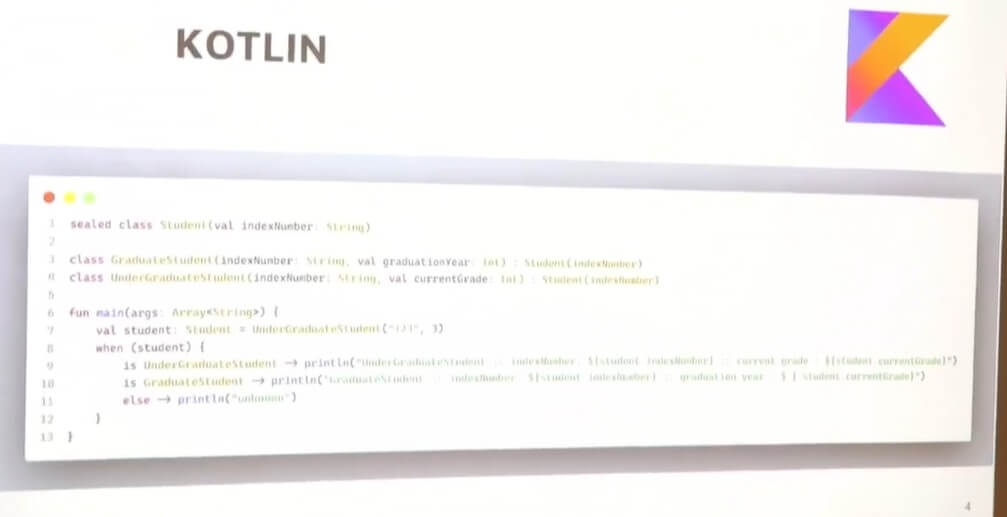
- ตัวอย่าง Kotlin

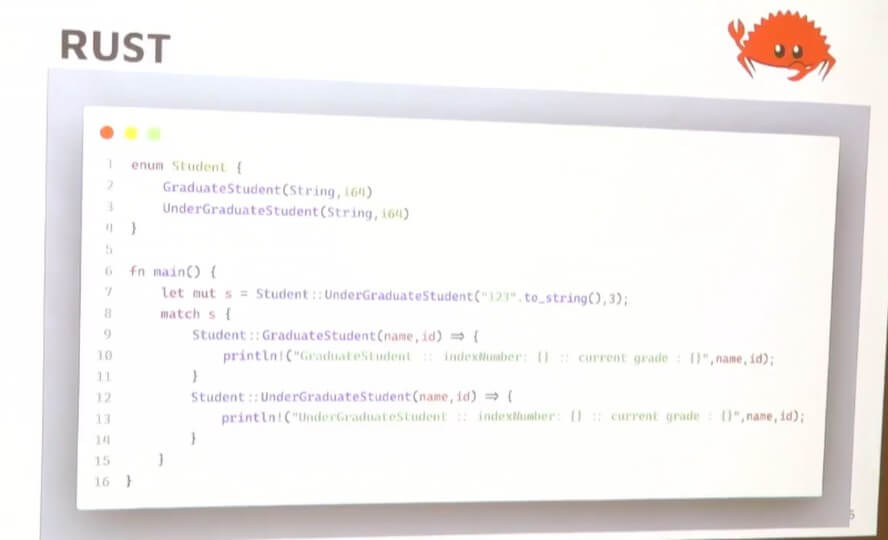
- ตัวอย่าง Rust

- ของ Dart - ไม่มี Build-in แบบ Kotlin / Rust เขียน Code เยอะอยู่ ถ้าจะทำแบบ Kotline / Rust น่าจะไม่คุ้มค่าและ แต่มี
- Lib Freezed - Lib ช่วย Generate Code - Data Classes, Sealed Class ขึ้นมา
- Freezed ❄ – Data Class & Union in One Dart Package - Reso Coder
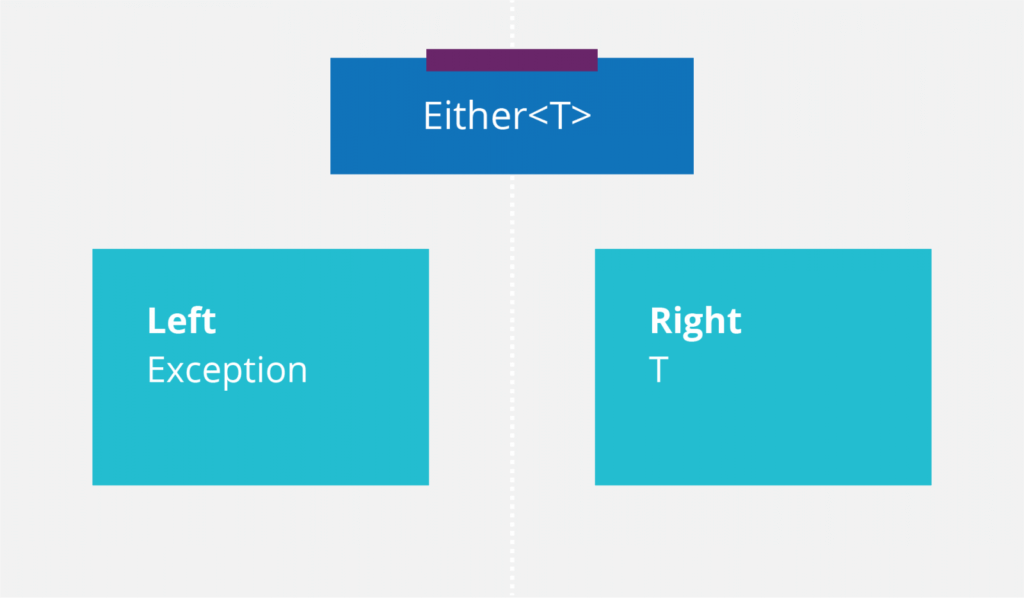
- Either and Option Type

- Either and Option Type - ทำให้ Return 2 ค่าได้ในเวลาเดียวกัน
- Left - Exception
- Right - T << Result ที่ต้องการจะส่งออกมา
- Dartz - ตัวที่ทำให้ใช้ Either and Option Type ใน Dart ได้
- DEMO
- การลองตัวอย่างหน้าจอ Login โดยเอาแนวคิดของ Sealed Class + Either and Option Type มาใช้งาน โดยอิง Pattern มาจาก Reso Coder - Flutter & Dart App Development Tutorials เน้นแยก Business Logic จาก UI
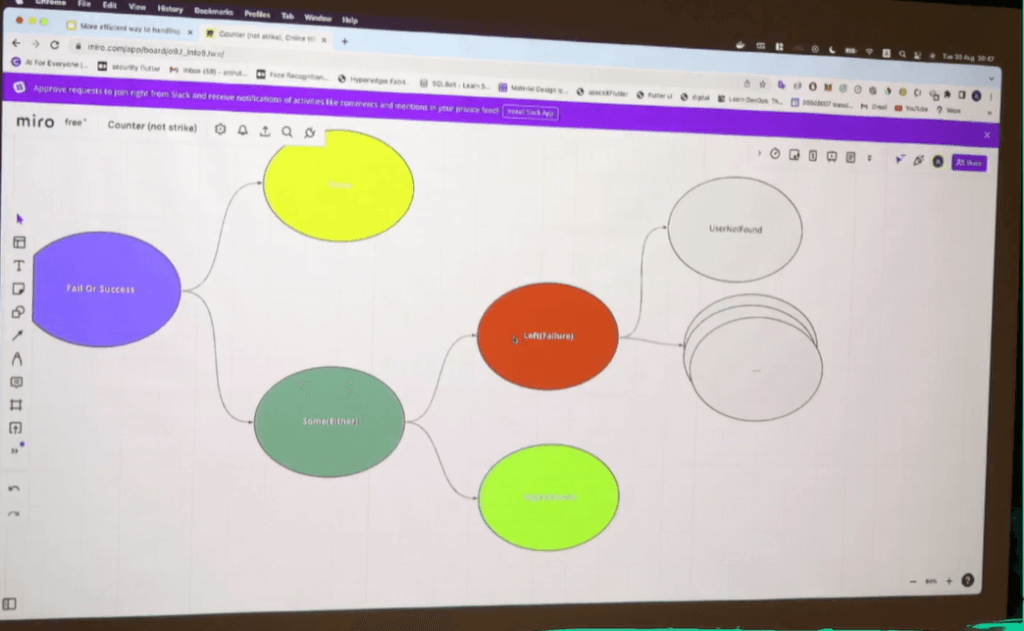
- จาก Either and Option Type ถ้าเป็น Map ซ้อนๆกัน จะความสัมพันธ์แบบ State Machine Diagram

- พอมี State แบบนี้ อยากให้ Code ไปทางเดียวกันไม่ซับซ้อน ใช้ Facade Pattern ไปดู Code ใน Git ดีกว่า toeydevelopment/flutter-error-handling-101 (github.com)
- Key พยายามดัก Error ตั้งแต่ Compile Time เลย
- Sealed Class + Either and Option Type ข้อเสีย
- Slow Code Gen
- Many Code Change + Diff << Merge ลำบาก
- คิดเคสให้ครบก่อน ใช้เวลาพอสมควร
- Resource
Note สำหรับส่วน Panel Discussion แนะนำลองไปฟังจากใน Live นะครับ บางช่วงผมไม่ได้ยินเสียง
Community
- Thailand Flutter Developer | Facebook
- สมาคมโปรแกรมเมอร์ไทย (Thai Programmer Association) | ราชเทวี, กรุงเทพฯ, ประเทศไทย
Resource
- Flutter for everyone @True Digital Park
- FฺB Live งาน Flutter for everyone
- Resource สำหรับงาน Thai Tech Communities (#บางกอกวิทยา) 2022 | by Chatri Ngambenchawong | Aug, 2022 | Medium
Discover more from naiwaen@DebuggingSoft
Subscribe to get the latest posts sent to your email.