Note: Session สุดท้ายแนะนำว่าเข้าไปดูใน Live ดีกว่านะ (Live ทาง Meta ลบออกแล้วตาม Data Retention Policy)
Table of Contents
Flutter on the Web in 2022
Speaker Kajornsak Peerapathananont
📚 Flutter เป็น Framework ที่ช่วยพัฒนา App โดยเริ่มจาก Mobile (Android / IoS) > Web > Desktop ตามลำดับ และได้ทุก Platform
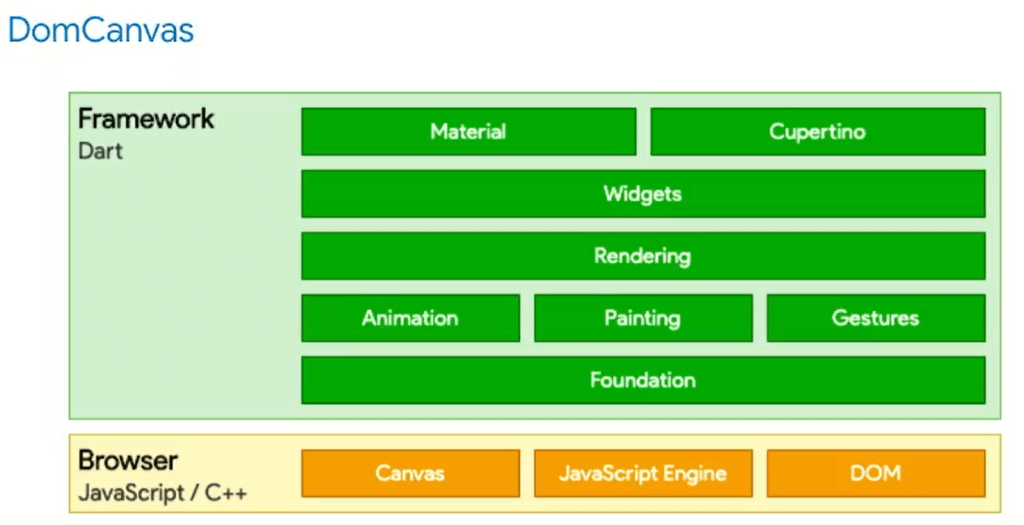
📚 How it work from web
- Flutter พัฒนาโดยใช้ภาษา Dart ที่มาจาก Google เสนอ
- เมื่อทำเสร็จจะได้ App บนเว็บ แต่ถ้าลอง F12 (Debug) เวอร์ชั่นแรกตัว Dart มันจะแปลง Generate Dom ผ่าน Dart.js ถ้าเป็นพวกปุ่มๆ จะทำเป็น Canvas แทน
- เบื่องหลังไม่ได้แปลงภาษา (Transpire) นะ มันมี Tech ซ้อนอยู่
- WebGL - render Canvas
- PWA
- Manifest
- Service Worker
- Houdini - Testing

📚 แต่เวลาผ่านไปมี Render Engine มาเป็น Canvas Kit ที่จะช่วยให้ Code ดู Clear มากขึ้น แต่มันจะใช้ Performance มากขึ้นด้วยเหมือนกัน และตัว Bundle ที่มาด้วยจะเพิ่มมากขึ้น (ผมนึึกถึงภาพของ NodeJS พาอะไรก็ไม่รู้มาด้วย บวมด้วย)
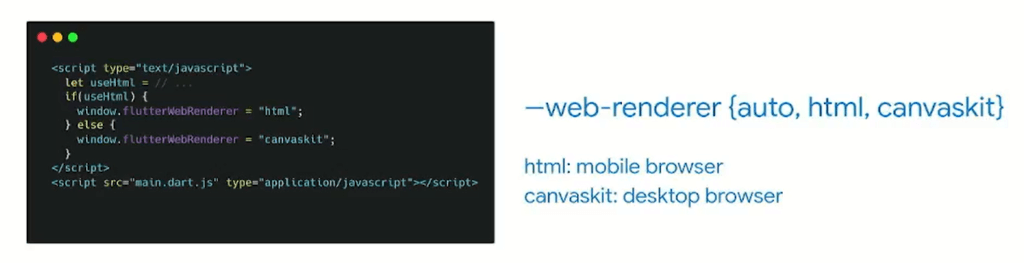
📚 แต่เราไม่จำเป็นต้องมาเลือก Render Engine ตอน Build กำหนดได้เลยนะว่าจะแบบไหน Auto (ดูจากผู้ใช้เปิดด้วยอะไร) / Html / CanvasKit

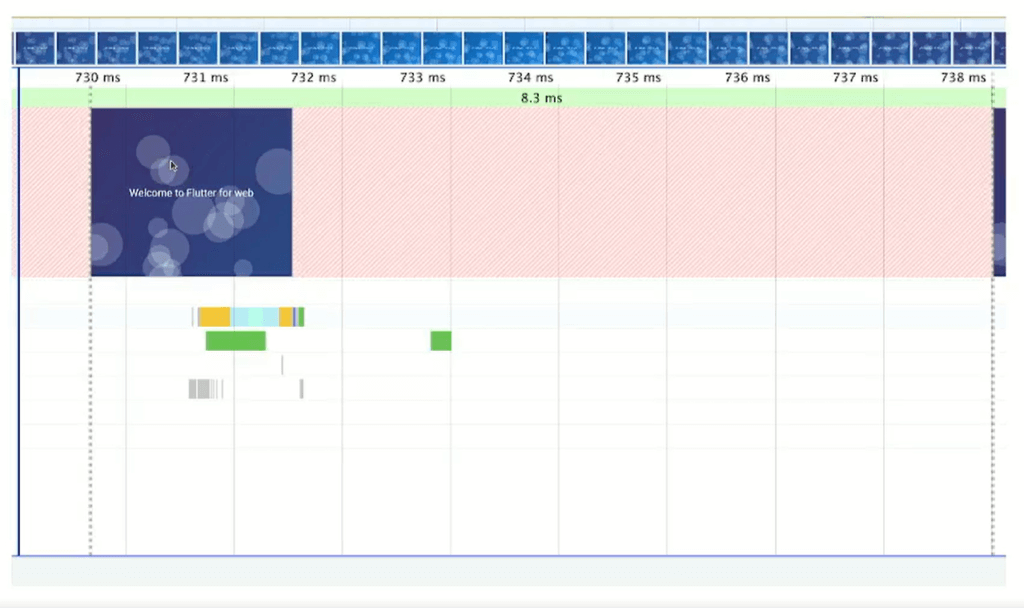
📚 Performance - ตอนใช้งานจริงๆ ถ้าไปดู Performance ใน dev ดู สังเกตุว่ามัน Render 8.3 ms flutter ที commitment ว่า 60 fps ทุก Canvas Engine เรียกว่าไม่กระตุก

📚 Responsive - Flutter มี Media Query เหมือนกันที่ทำบน Web เหมือนกัน

📚 Accessibility - ตัว Flutter เหมือนกัน ใน Framework ว่าใช้ Screen Reader / Talkback (Android) โดยหลักการทำงานมันจะสร้าง Dom อีกชุด ที่เป้น Sematic Tree เพื่อให้ Accessibility Tool มาอ่าน
📚 Testing - รองรับ Unit Test จาก Dart / Widget Test รวมถึงพวก UI Test ที่ใช้ Web Driver (Chrome) ทำได้เหมือนกัน
📚 ที่นี้ อาจจะไม่มีคนเอา Flutter มาใช้งานจริงไหม มีนะ เช่น
- World's first Design-System-as-a-Service platform | Supernova.io -
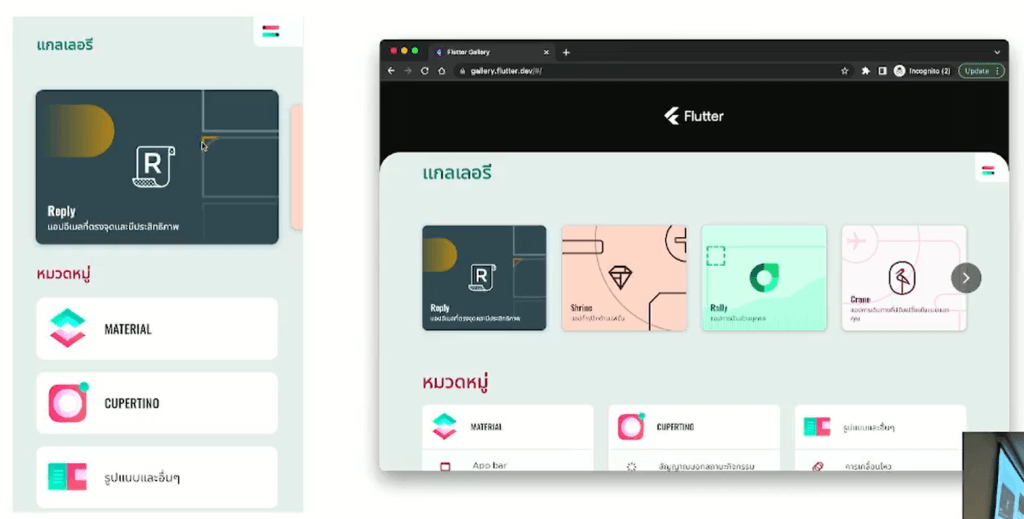
- Slide ของวันนี้ทำจาก Flutter นะเป็น App ขึ้นมา แต่ควรเลือกว่าอะไรควรใช้รูป / Widget
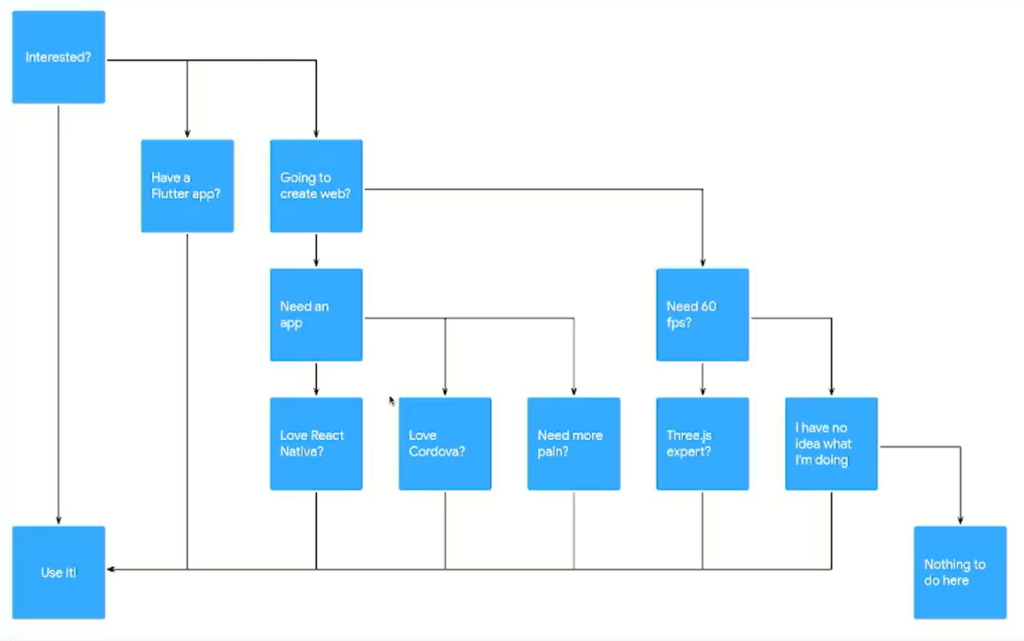
📚 Should I user Flutter for Web ตาม Flow Chart นี้เลย ง่ายดี 55

📚 Slide ของวันนี้ทำจาก Flutter นะเป็น App ขึ้นมา
- แต่ควรเลือกว่าอะไรควรใช้รูป / Widget อย่าง Widget พวก Device ต่างๆก็ดีสำหรับ Dev นะ เอามาขึ้น Prototype ได้ไวเลย
- Slide - App + JSON (เนื้อ Data / Config)
- จาก Slide นี้แสดงข้อจำกัดของ
- Platform ด้วยนะ อย่าง Web จะยุ่งกับ Local File ไม่ได้ ต้องไป Build Desktop App ให้มี File Watcher
- พวก Specific Platform สำหรับ Android / IoS / Web / Desktop ถ้ามีเยอะๆ ควรพิจารณาเหมือนกัน ถ้ามีเยอะๆ Maintain ลำบาก
📚 Q&A
- Q: Flutter กับ SEO มีผลไหม
A: มีผลครับ จาก doc มีให้ดูเรื่องนี้เหมือนกัน - Q: ควรขึ้นอะไรก่อน Web / Mobile
A: ตาม business ก่อน แต่ถ้าพอๆกับ Mobile First เพราะง่ายกับการ Scale ไป Web แต่เรื่อง Optimize อาจจะปรับได้ยาก เพราะ Flutter มันไปแปลง Canvas เราไปแต่งยากเหมือนกัน ถ้า Requirement เป็น Web หนักๆ อาจจะไปทางเดิมดีกว่า - Q: Fuchsia ตอนนี้เป็นยังไงบ้าง
A: นิ่งๆอยู่ ถ้าตามข่าวช่วงนี้
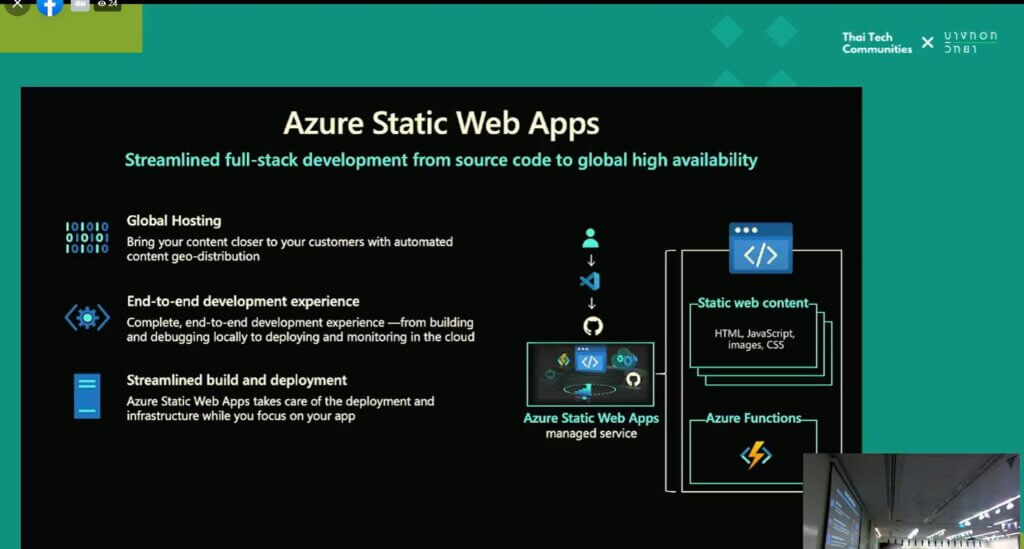
Building your first PWA with Azure Static Web Apps and beyond
Speaker Jirachai Chansivanon
📚 Recap PWA คือ อะไร - เว็บที่ทำงานได้เหมือน Native App เช่น ทำงาน Offline ได้ พยายามลดการ Request ไปยัง Server ได้
Note: ถ้ามี Web อยู่แล้วสามารถใช้ Tool PWABuilder มาช่วยแปลงตาม Platform ต่างๆ ได้

- เป็นที่เอา Static Web Deploy / Host ได้ทั่วโลก (ผมว่าจริงๆมันมาชนกับ Firebase Hosting ปะ ?)
- Dev Environment support ทั้ง Tool + Emulator เยอะ + CI/CD
- ไม่จำเป็นต้องทำ Web ทั้ง Flow มีหน้าจอ + Serverless (Azure Function) ได้เลย
📚 ต่อจากนี้จะเป็น Demo สดๆกันครับ
- ใช้ VSCode + Extension PWA Studio ที่ช่วยทำ PWA ได้สะดวก โดยมีเทคโนโลยีเบิ้องหลังใช้ lit frontend library / web component มาสร้าง Demo Desktop App
- Build Demo มันจะโผล่มาใน dist
- แล้วเอา Demo Deploy ขึ้นไป Azure Static Web App
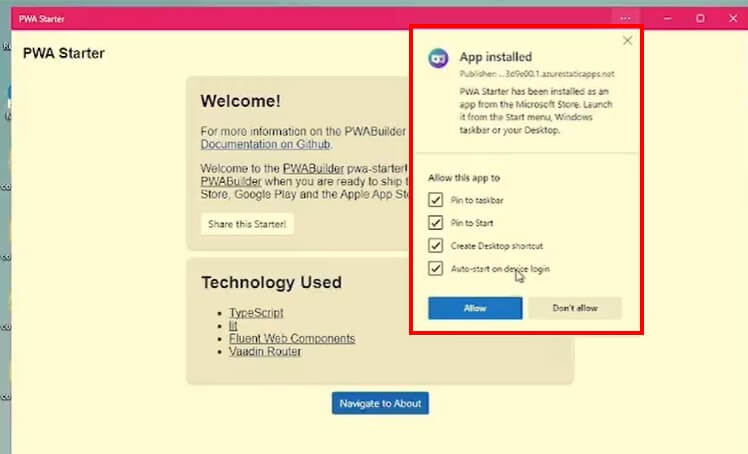
- ลองเอาไปลงบน Windows 11 ตอนลงจะมี Script PowerShell มาช่วย (ต้อง Run with PowerShell นะ) คุณสมบัติของ Desktop App มาครบเลย

- ถ้าทำผ่าน VSCode หมดลง Extension Azure Static Web App / Azure Function มาช่วยได้
ปล. เป็น Session ที่ลุ้นจริงๆ ครับ 555 เพลงเปิดตัวอันสุดท้ายผมว่าไปทำลง tiktok น่าจะด
Resource
- What is Azure Static Web Apps? | Microsoft Docs
- Announcing PWA Studio, the VS Code extension for building Progressive Web Apps! | PWA Builder Blog
Say goodbye to password...permanently
Speaker Phumrapee Limpianchop

📚 มีเว็บ มีอะไรมากขึ้น เรามี Password ให้จำมาขึ้น ใครที่รู้ Tech นิดนึงใช้ Password Manager
📚 ตอนนี้ Password มันซับซ้อนมากขึ้นเราใช้ซ้ำไปทุกที่ ถ้าหลุดก็หลุดหมด
📚 Solution ที่ช่วยลดปัญหาตอนนี้มีอะไรบ้าง
- Single-Sign On (SSO) อย่าง FB Login / google Auth บราๆ
- WebAuthn - Password-Less Auth
📚 WebAuthn คือ อะไร ง่ายๆ Login ด้วย user และสแกนนิ้ว หรือสแกน QR เพื่อยืนยัน
- How it works แนะนำให้ดูใน Live ย้อนหลัง เพิ่มนะ -
📚 ทุกชั้นตอนมี Encode / Decode เข้ารหัสนะ
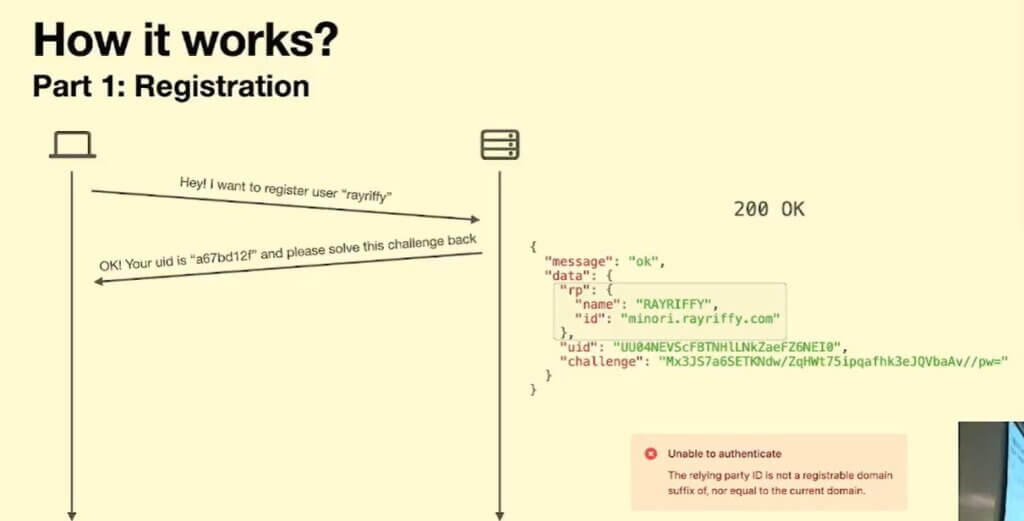
📚 register
[Get]ส่ง user ให้ได้ uid + challenge ตอนนี้ยังเป็น Temp อยู่นะ
rp = relying party สำหรับใช้ข้าม Domain

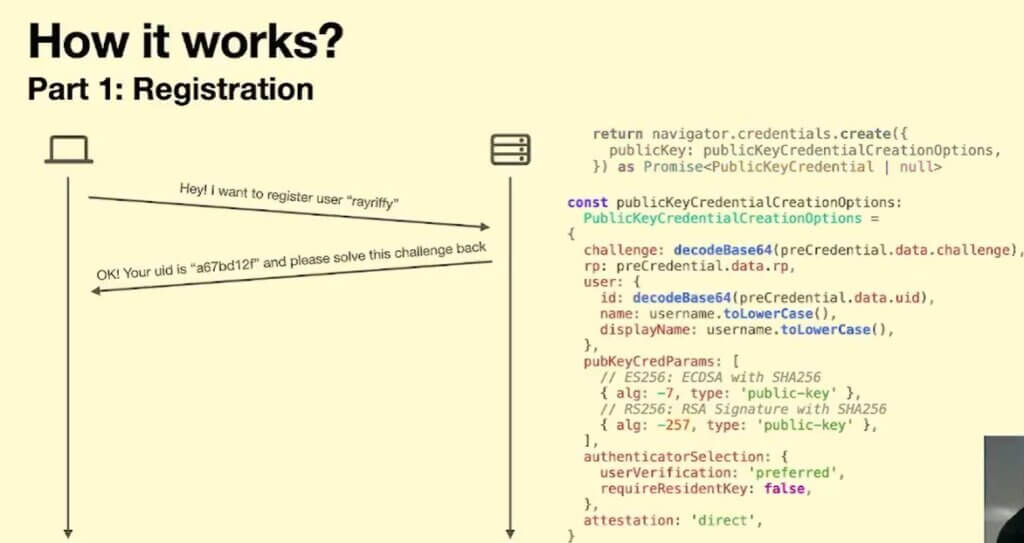
- Authenticate โดย Public key Authentication ตอนนี้ uid + challenge มา

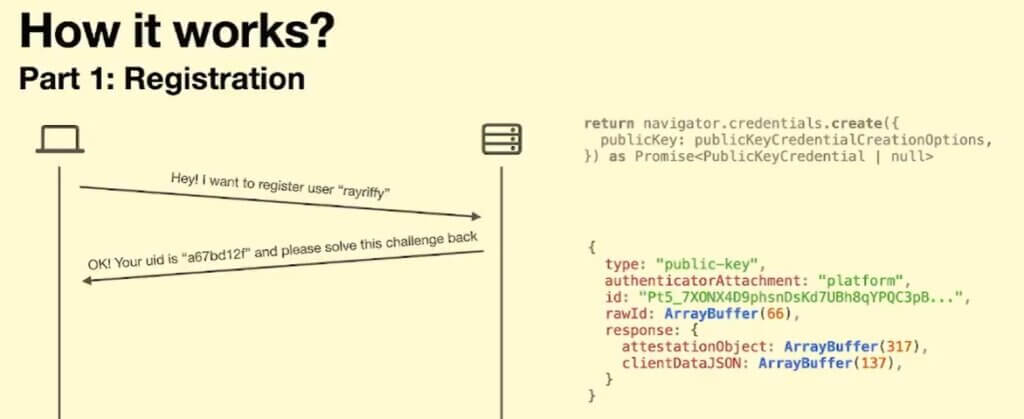
- และยืนยันตัวตน นิ้ว หรือสแกน QR เพื่อเอา Public Key ออกมา (ตรงนี้ไม่มีการแตะ Private key อย่ Browser) โดยตัว attestationObject (PublicKey) / ClientDateJSON (Solution ของ challenge - ฝั่ง Server ให้ Verify ได้)

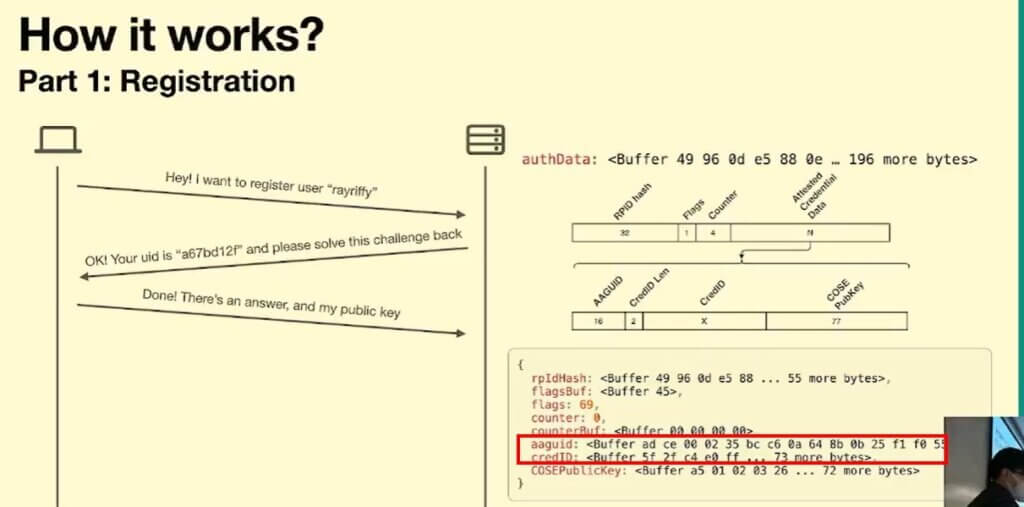
- ทุกอย่างเก็บใน CBOR สนใจ AuthData เราสนใจ CredId + COSEPublishKey เอามาเก็บลง DB ใช้เป็น Auth จบการ register

✅ Login คล้ายกับ Register
- ใส่ username + login
- Server จะส่ง challenge มาให้หา Solution + AllowedCredential (CredId)
- ถ้าผ่านก็จบ
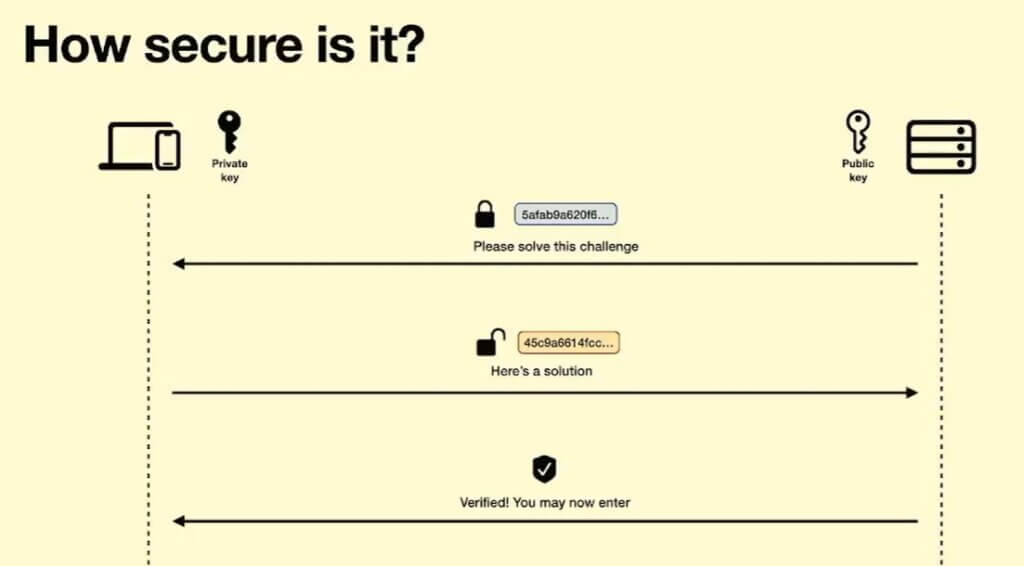
🔏 How Secure it
- ถ้าแบบเดิมตัว Hash อยูที่ Server ถ้าหลุดเอาไปชนหา Password จริงได้
- WebAuthn จะเก็บ Private Key ที่เครื่องเรา

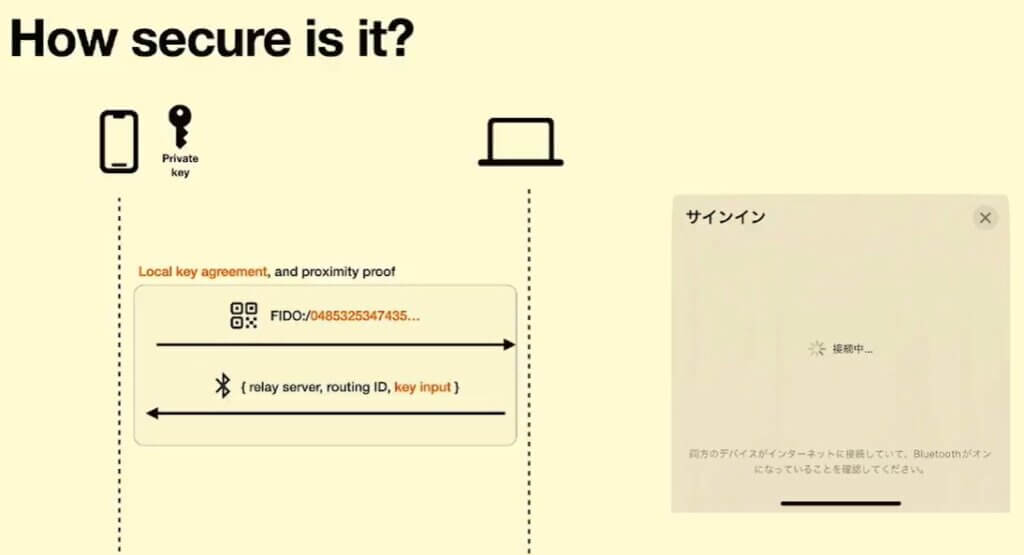
- ถ้าใช้เครื่องอื่นต้องมาเพิ่ม ใช้ FIDO Protocol ผ่าน Bluetooth (End2End Communication) จากนั้น Flow เดิมและ challenge มาให้หา Solution

🔏 จากนั้น Demo และว่าใช้ทั้ง App + Web ได้
Resource
- Git Code + Slide rayriffy/juri: WebAuthn demo with full integration with Apple passkeys (github.com)
- Guide to Web Authentication (webauthn.guide)
- WebAuthn.io
- FIDO Alliance - Open Authentication Standards More Secure than Passwords
Reference
- Bkk.js Meetup 16 The Bangkok tech week | Eventpop อีเว้นท์ป็อป | Eventpop
- งานนี้มี Live ด้วยนะตามมาได้ (Live ทาง Meta ลบออกแล้วตาม Data Retention Policy)
Discover more from naiwaen@DebuggingSoft
Subscribe to get the latest posts sent to your email.



