งานนี้น่าจะเป็นงานในส่วนของ Front-End ครั้งแรกที่เข้ามาเลย เพราะว่างานหลักจะเป็น Back-End WebAPI กับ WinForms อยู่ครับ มาฟังแบบไม่รู้ว่ามี Schedule อะไรด้วย มาลองอ่านสรุปของผมกันครับ มี 3 เรื่อง (จริงเค้ามีประกาศแล้วนะ แต่ผมไม่รู้อันนี้ Web Developer Thailand - bkk.js - session)
Table of Contents
Web3 in Action
Speaker Panjamapong Sermsawatsri

📶 Web2 centralized มี Server แล้ว Web3 ไปทาง decentralize มันต่างกันอย่างไร
- Decentralized - ไม่มีใครมากุมอำนาจ ไม่มี Server แหละ (อันนี้เป็นจุดที่ผมงงอยู่นะ Session นี้ อาจจะมาขยายวามก็ได้)
- Permissionless - ไม่ว่าใครเข้า Network ได้ด้วยสิทธิที่เข้ากัน ทุกคนเข้าถึง / เห็น resource เห็นได้เท่ากันหมด
- Trustless - ใช้ concept consensus ของ Blockchain
- NOTE: ถ้าสนใจเพิ่มลองไปอ่านแบบละเอียดได้จาก เช็คความพร้อมแพ็คความรู้เตรียมเข้าสู่โลกแห่ง Web 3.0 กัน
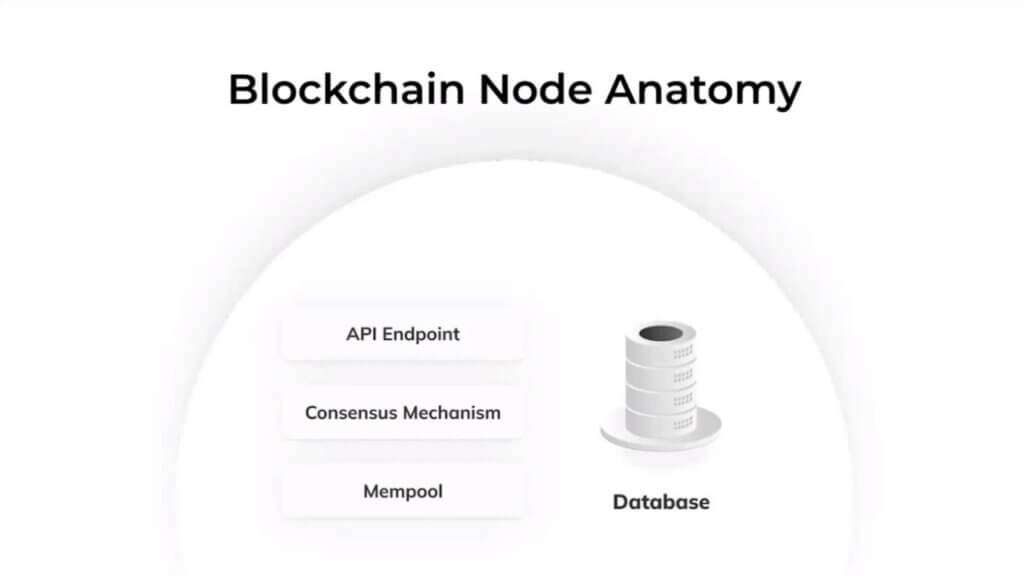
📶 Web2 vs Web3 เราเข้าใจมันมี smart contract + Blockchain ซึ่ง Blockchain ประกอบไปด้วยหลาย Node ซึ่งแต่ละ Node ประกอบไปด้วย

- API Endpoint - จุดที่ให้คนอื่นเข้ามาใช้งาน ก็น่าจะ Web Service ซึ่งถ้าใน Ethereum มีใช้ JSON-RPC
- Consensus Mechanism - กลไกการตรวจสอบความถูกต้อง
- Mempool - Tx ที่กำลังรอ Consensus โดยจะ Sync ไปในทุกๆ Node
- Database - ข้อมูล Historical เช่น Tx / ข้อมูล Block เป็นต้น
📶 Reading Data in Web3

- มี Frontend SPA ไม่มี Logic
- ตัว Logic อยู่ที่ API Endpoint ของ Node ที่เป็น Public มาขอข้อมูลได้
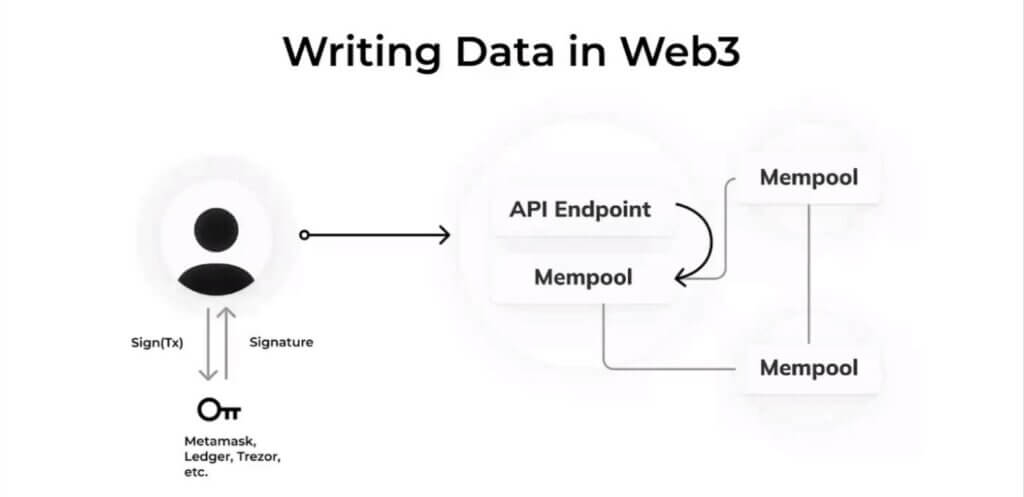
📶 Writing Data in Web3

- การจะเขียนข้อมูลได้ เราส่งข้อมูลที่เขียนไปพร้อมกับ Signature ของเรา ซึ่งตัว Signature มันพวก Private Key อาจจะเป็นใน Software เช่น MetaMask หรือ ใช้ HW Wallet เฉพาะเลยก็ได้
- ข้อมูล Tx + Signature = Sign(Tx) ตอนนี้มี Tx ที่มียืนยันเจ้าของและ
- จึงส่งเข้าไป API Endpoint เพื่อเก็บลง Mempool ระหว่างนี้จะ Sync ไปยัง Mempool ของ Node อื่นๆ และเข้าสู่ Consensus Mechanism ต่อไป
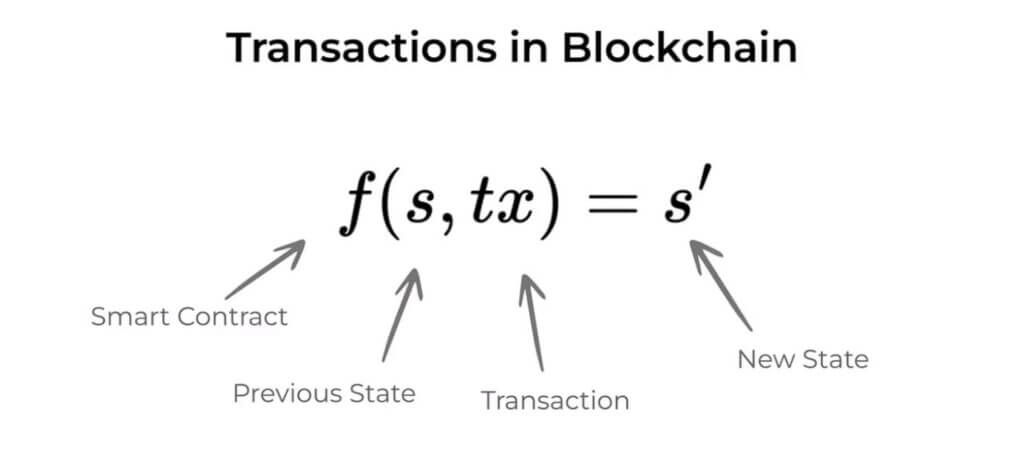
📶 Transaction (Tx) in Blockchain
- มี Function (Smart Contract) รับ State เก่า + Sign(Tx) เพื่อให้ได้ State ใหม่ และเรียงต่อไปเรื่อยๆ

- ตัวอย่าง Transaction ครับ

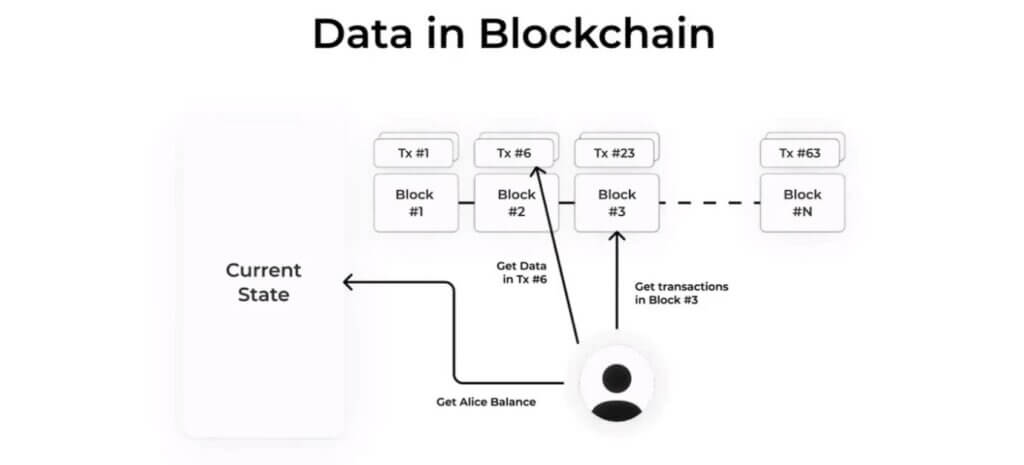
📶 Data in Blockchain

- ที่ฟังมาเหมือนตัวภาษาที่ใช้ใน Blockchain ตอนนี้จะมี Library เตรียมมาให้แล้ว แต่มีข้อจำกัดการดึงข้อมูลอยู่ หลักๆ State ปัจจุบัน / Tx และ ข้อมูล Block Address ที่เท่าไหร่
- ข้อมูลกลุ่มนี้จะเป็นส่วน On-Chain
📶 On-Chain vs Off-Chain

- ปัญหา อยากตรวจสอบข้อมูลย้อนหลัง เช่น Volume การ Trading เหรียณ ถ้าทำบน On-Chain จะต้องมาวิ่งไล่ทีละ Node และมา Sum รวมมันจะช้ามา
- จากปัญหาตรงนี้มีอีกคำ คือ Off-Chain ที่เป็นข้อมูลทดไว้ ไม่ได้เป็น Blockchain อาจจะเป็น Database แบบเดิมๆที่มาทดข้อมูลตรงนี้ไว้ มองเป็น Index Server (เอาข้อดีจาก Web2 มาใช้ ที่มี Server)
📶 Designing Web3 Application

- จำเป็นต้องใช้ไหม ?
- ข้อมูลอะไรที่ควรเก็บลง Chain ถ้าเยอะมันไปกระทบ Performance ระบบ อาจจะแบ่งมาว่าอะไรควร On-Chain / Off-Chain
- ใช้ Network แบบไหน ?
- Smart Contract + API
Q&A
- Q: มี Web3 ที่ไหนที่ทำ Use Case สำหรับ Share Resource พวก Token / NFT
A: ทุกบริการมีมาตรฐานกลางหมด แต่ต้องดูด้วยว่าผู้บริการมี Add-On เสริมเข้ามา ตัวอย่าง "NFT's as a pass" ถ้ามี NFT นี้จะใช้บริการที่พิเศษที่ได้เป็นต้น - Q: สำหรับคนทั่วไปคนรู้อะไร Web3 ไหม
A: ตอนนี้มีใช้ในวงจำกัดอย่าง NFT / Defi แต่อนาคตน่าจะต้องมีการปรับให้ง่ายสะดวกกว่านี้จะเหมาะกับ End-User เพราะต้องดู Private Key ด้วย
อื่นๆ เหมือน Trend NFT ตอนนี้ที่แบบเน้นงาน Art จะมีน้อยลง มันจะเป็นแบบ NFT + Code (ไม่แน่ใจว่าเข้าใจถูกไหม) มีลูกเล่น เช่น มีกาชาสุ่ม พร้อมกัน
Thailand Web Developers Survey 2021
Speaker Boonjira Angsumalee

📚 เหมือน Survey ผมเคยไปทำด้วยนะ ตอนแรกที่ทำ มีศัพท์ใหม่เยอะไหมหมดเลย 555 ส่วนตัวเคยทำงานส่วนตัวที่ใช้ Angular + Bootstrap เลยลองมาทำดู
📚 Survey มีอะไรที่น่าสนใจเหมือนกันนะ
- คนใช้ React เยอะ แต่เลิกใช้ Angular >> อ้าววว 55555
- Bootstrap ยังยืนยง >> มันใช้ง่าย ไม่ต้อง Design เยอะ
- Backend WordPress ยังรอด แต่ Joomla เหมือนจะค่อยๆหายไป
- Backend Framework JavaScript มาแรงมากก
- Test Tools Jess / Cypress
- คนใช้ AWS มากกว่า Azure (ออกไปทางเลิกใช้ - อันนี้ผมมองว่า MS ที่มาเน้นโครงการต่างๆช่วงนี้ น่าจะมีข้อมูลนี้เหมือนกัน
- MySQL ยังตายยาก แต่ MSSQL ไปทางเลิกใช้ อันนี้ผมว่าแปลกๆเหมือนกันนะ อาจจะต้องดูเนื่องานด้วยไหม เพราะ MSSQL จะใช้กับงานอีก Scale หรือป่าว
- สุดท้าย IDE ที่คนชอบใช้เป็น VS Code
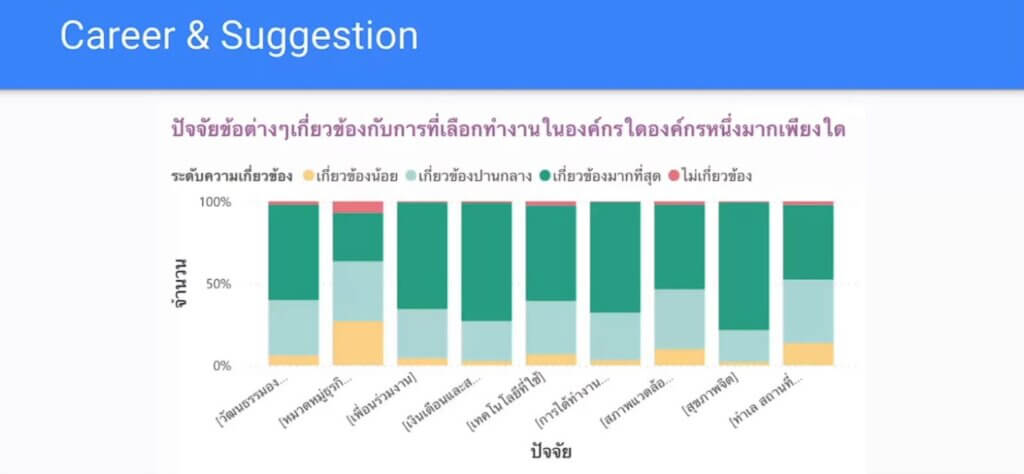
📚 ส่วน HR ที่ควรมาดูนะ

📚 สำหรับสรุปแบบเต็มๆดูได้จาก https://bkkjs.dev/dev-survey-2021 (อันนี้ใช้ public ได้ แต่ให้เครดิต Web Developer Thailand - เปิดผลการสำรวจ นักพัฒนาเว็บไซต์ในประเทศไทย)
📚 Session นี้เป็น Session ที่มีสีสันมาก 5555
WASM is already changed web development world
Speaker Warat Wongmaneekit

- WASM = Web Assembly เอาภาษาที่เราเขียนแบบ C / Rust เอามา Compile ใหม่แล้ว Run บน Browser ได้เลย ส่วนภาษาอื่นๆ ทำ VM มาครอบ
- AssemblyScript
- ตัว Browser ใหม่ๆ ใช้ WASM ได้แล้ว ยกเว้น IE
WASM อยู่รอบตัวเรา ไม่ใช่เทคโนโลยีใหม่ ที่อยู่ใน Lab

- Figma
- Photoshop Web
- StackBlitz - ฟังไม่ผิดนะ เป็น WASM ที่เอาอย่าง Alpine (Base Container หลายๆตัว) มาใช้งานเลย มาทำเป็น Web Container ยัด Linux เข้าไปเลยนะ
- Sketchup - WebGL / WASM
- Squoosh - ลดขนาดรูปแทนที่จะทำบน Server มาจัดการที่ Client เลย มี Lib ของมันด้วย GoogleChromeLabs/squoosh (github.com)
- eBay - ตัว Scan QR Code แสดงว่า WSAM ทำงานรุ่วมกัน HW ได้ด้วยนะ
- Google Earth - WASM ยุคบุกเบิก
- เอามาทำ VM เลย https://webvm.io/
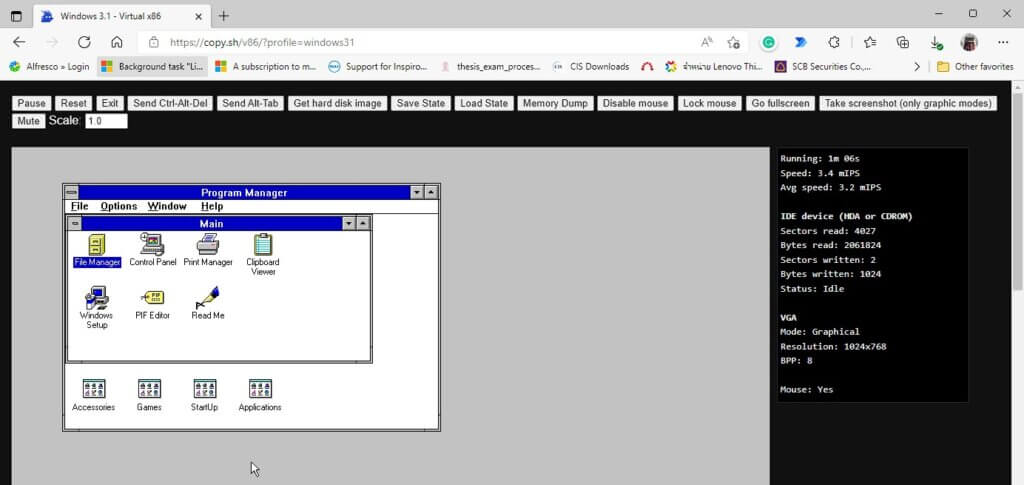
- Windows มียัดเป็น WASM https://copy.sh/v86/

- Tensorflow.js
- มีหลากหลาย Edition เลย จนมาถึง WASM (มีจุดเด่นที่มันจะแตก Thread เพิ่มได้)
- Ref Tensorflow.js + WASM
- ตัวอย่างเพิ่มเติมดูได้จาก Made with WebAssembly
How you can use WASM in your product
- ถ้ามี Code ภาษา C อยู่แล้ว สามารถเอา Tool emscripten ช่วยแปลง โดยถ้าใครใช้ gcc มาแล้ว เปลี่ยน gcc เป็น emcc ได้เลย. Speaker เล่าว่าเคยเอา Lib Machine Learning ของ Facebook น่าจะอันนี้ flashlight/flashlight: A C++ standalone library for machine learning (github.com) มาลอง Compile เล่นเป็น WASM เออรันได้ด้วย
- ดังนั้น แทนที่จะแปลง C++ ไปเป็น ภาษาอื่นที่ทำ Web API ได้ ก็ลองเอามาทำ WASM ก่อน จะได้ไม่เสียเวลา Dev
- Python มี Pyodide / PyO3 / RustPython
- Go มีนะ ใช้คำสั่งนี้เลย

- ดังนั้น พยายามนำ WASM มาใช้ เพื่อลด API ที่ไม่จำเป็น เพื่อเพิ่ม Performance ของ Web ยกตัวอย่าง เช่น การตัดคำ ถ้าส่งไปให้ Server ทำต้องรอ Network / Server API ข้างหลังทำอีก
- WASM ไม่ได้ทำเฉพาะที่ Front-End แล้วนะ มี Back-End
- Wasmer - The Universal WebAssembly Runtime
- Cloudflare มี service ที่ Run WASM ได้ด้วย ตัว Cloudflare Workers มี blog อธิบายเพิ่มด้วย WebAssembly on Cloudflare Workers
- ดังนั้น Build Once, deploy everywhere
งานนี้มี Blogger ท่านอื่นเขียนสรุปด้วยนะครับ ลองมาอ่านเพิ่มเติมได้ครับ
Reference
- Bkk.js #15 Back in business | Eventpop อีเว้นท์ป็อป | Eventpop
- Microsoft Tech Week 2022 For developers, architects, and creators. | Zipevent - Inspiration Everywhere (zipeventapp.com)
- เช็คความพร้อมแพ็คความรู้เตรียมเข้าสู่โลกแห่ง Web 3.0 กัน | Cleverse (medium.com)
- Web Developer Thailand | Facebook
- สรุป Microsoft Tech Week 2022 For developers, architects, and creators (04-APR-2022) (แปะสักนิด - งานแม่ของรอบนี้ครับ)
Discover more from naiwaen@DebuggingSoft
Subscribe to get the latest posts sent to your email.



