สำหรับวันนี้เป็นสรุปแนวทางปัญหาที่น่าจะเจอกันสำหรับคนที่ทำ Desktop App / Windows Forms App บน Visual Studio กันครับ ว่าบางที่ Add UI เข้ามาเพิ่ม แล้วเจอปัญหาว่า ถ้าอยากจะแก้ UI ต้องลงทุน เข้าไปแก้ Code แต่ที่จะออกแบบผ่านตัว Designer ได้ครับ
ปัญหา Add UI เข้ามา แต่ View Designer ไม่ได้

สาเหตุ
- ตอนที่ Add UI เข้าไป ไม่ได้กดผ่านเมนู Add > Existing Item
- ส่วนใหญ่ที่เจอไปกด Show All File แล้วไป Include เพิ่มเข้ามา ทำให้ตัว Visual Studio มันไม่ได้ตีความว่าเป็น UI
การแก้ไข
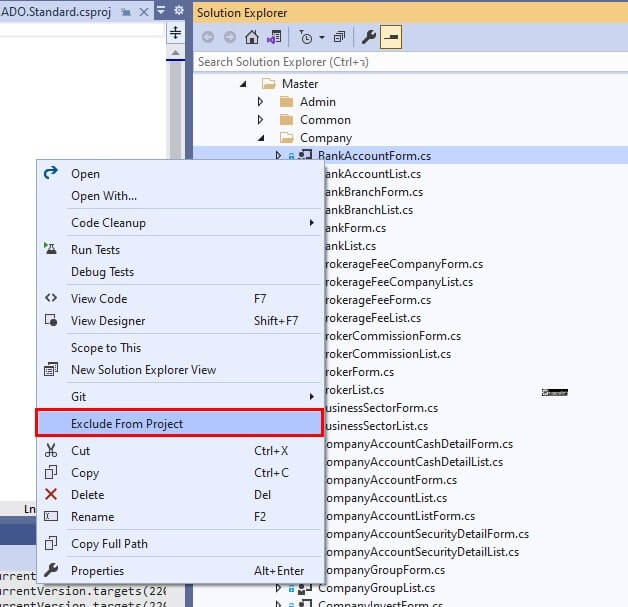
- วิธีที่ 1: Exclude ไฟล์ที่มีปัญหาออกไป แล้ว Add เข้ามาใหม่ผ่านเมนู Add > Existing Item ครับ
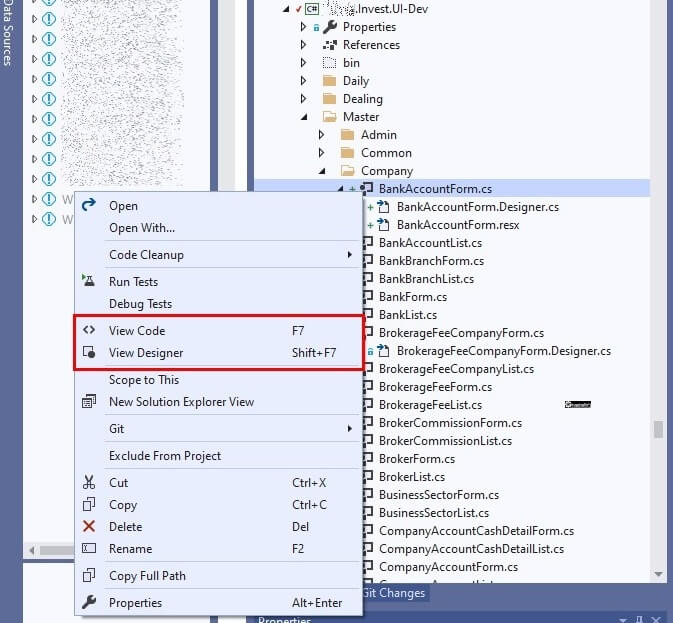
- ที่ Project ที่มีปัญหา คลิกขวาที่ไฟล์ จากนั้นเลือก Exclude From Project

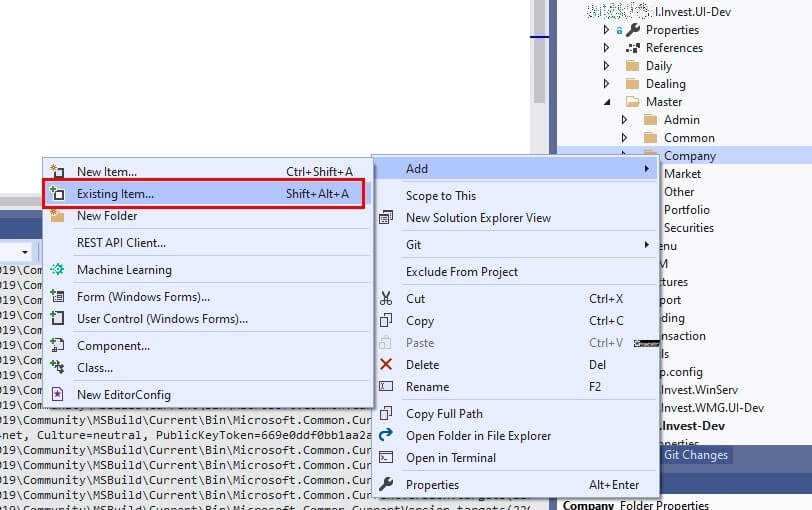
- จากนั้น Add เข้ามาใหม่ โดยคลิกขวา่ที่ Project เลือกเมนู Add > Existing Item และเลือกไฟล์ที่ต้องการเพิ่มเข้ามาได้เลย (ไฟล์ UI ต้องเลือกให้ครบทั้ง 3 ไฟล์นะครับ *.cs, *.designer.cs และ *.resx

- หมายเหตุ วิธีนี้มีข้อเสีย เนื่องจาก Reference มันหายไปตอน Exclude ไฟล์ออกครับ และถ้าเป็น Project ใหญ่ ตัว Visual Studio อาจจะค้างได้
- วิธีที่ 2 : แก้ไข Tag XML ในไฟล์ .csproj โดยมีขั้นตอน ดังนี้
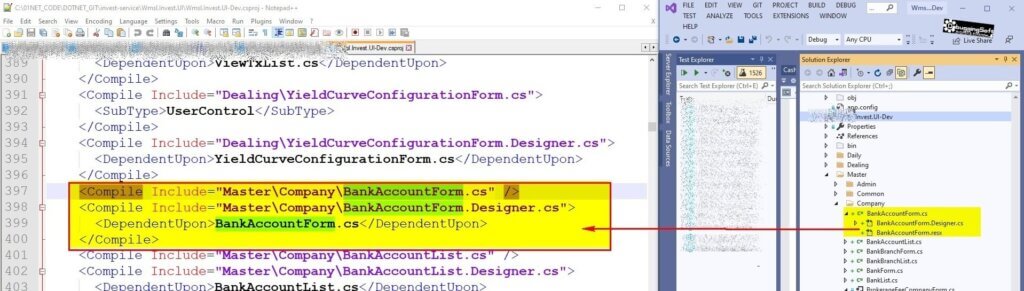
- ปิด Visual Studio ลงก่อน และเปิดไฟล์ .csproj ที่มีปัญหาขึ้นมาด้วย Text Editor ลองไปดู File UI ที่สามารถกด View Designer ได้ครับ พบว่าไฟล์ UI ที่่เป็น *.cs ถูกกำหนดให้ Compile โดยกำหนด SubType เป็น UserControl ครับ จดไว้ก่อนนะครับ

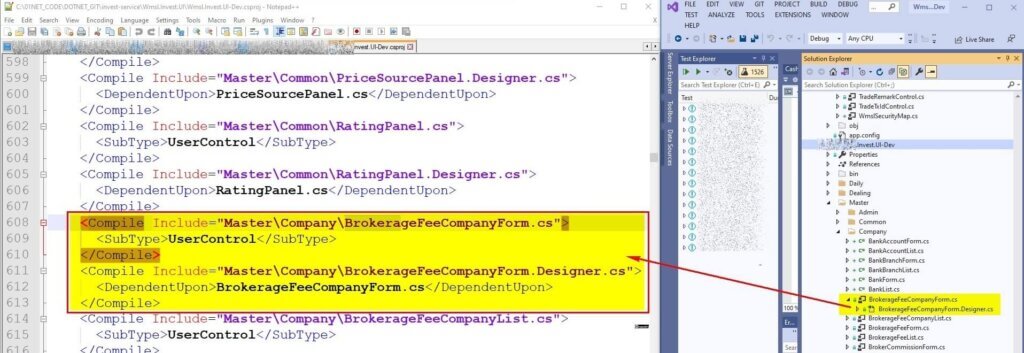
- หลังจากดูส่วนที่ถูกต้องแล้ว มาดูส่วนที่ผิดกันครับ
พบว่า: ไฟล์ *.cs ไม่ได้กำหนด <SubType> ของ <Compile> ครับ

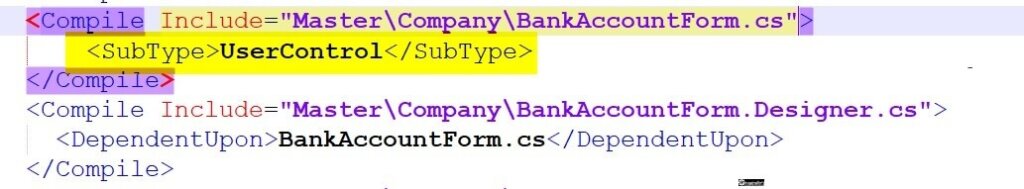
- แก้ไข Tag XML โดยตัว <SubType> ที่หายไป โดยให้อ้างอิงจากตัวที่ถูกต้อง ในที่นี้ คือ
<SubType>UserControl</SubType>

- จากนั้นไล่แก้ไฟล์ที่เหลือที่มี ปัญหาไปจนครบถ้วน
- เปิด Visual Studio ลองคลิกขวา ไฟล์พบว่าตัว View Designer กลับมาแล้ว

Discover more from naiwaen@DebuggingSoft
Subscribe to get the latest posts sent to your email.