หลังจากที่ได้ลง JSON-Server ไปแล้วใน Blog ตอนก่อนครับ หลังจากที่ลอง Service Task บน BPMN แล้วพบว่ามันไม่ส่งข้อมูลไป คราวนี้ผมเลยต้องมาไล่ดู Request ที่ส่งไปที่ JSON-Server มันส่งไปจริง หรือป่าว และส่งอะไรไปบ้างครับ โดยสิ่งที่มีก่อนครับ
- Node.js
- Editor อะไรก็ได้ครับ เพราะ เราเขียน JavaScript เรียกใช้งาน JSON-Server ครอบอีกทีนึงก่อนครับ
สำหรับขั้นตอนมาลุยไปพร้อมๆกันเลยครับ
📌 สร้าง Project สำหรับ Node ด้วยคำสั่ง npm init -y ซึ่งได้ผลลัพธ์เป็น package.json ที่ทำหน้าที่เก็บข้อมูลของ Project และ Package ที่เกี่ยวข้อง
📌 ลง JSON-Server
- ถ้าไม่มีใช้คำสั่ง npm install json-server --save ติดตั้งที่ Local เลยครับ
- ถ้าใน Global แล้วใช้คำสั่ง Link ครับ
📌 ทดสอบ Code ดังนี้ครับ โดยใช้ Lib ของ bodyParser ซึ่งจะเป็น dependency ที่ JSON-Server Require อยู่แล้วครับ ไม่ต้อง Download เพิ่มเติมอะไรครับ
- โดย Code ที่เราทำ มีการเรียกใช้ bodyParser แล้วทำการพ่นสิ่งที่ซ่อนใน request (req) ผ่าน console.log() ใน req.body ครับ
- และ ถ้าเป็น Method POST ให้เพิ่มเวลาที่สร้างไปใน Property "CreateAt"
- ส่วนของ Code ที่ทำตรงนี้ อยู่ด้านล่างครับ
server.use(jsonServer.bodyParser)
server.use((req, res, next) => {
if (req.method === 'POST') {
req.body.createdAt = Date.now()
}
//Get Request Body
console.log(req.body)
// Continue to JSON Server router
next()
})📌 Code สมบูรณ์ทั้งหมด ไฟล์ middleware.js ครับ
📌 ทดสอบ Run ครับ สิ่งที่ต้องมี
- ไฟล์ db.json << ใน Code Require ครับ ถ้าไม่มีมันสร้างไฟล์เปล่ามาให้ครับ สำหรับผมก็ใช้จาก Blog ตอนที่แล้วครับ อิอิ
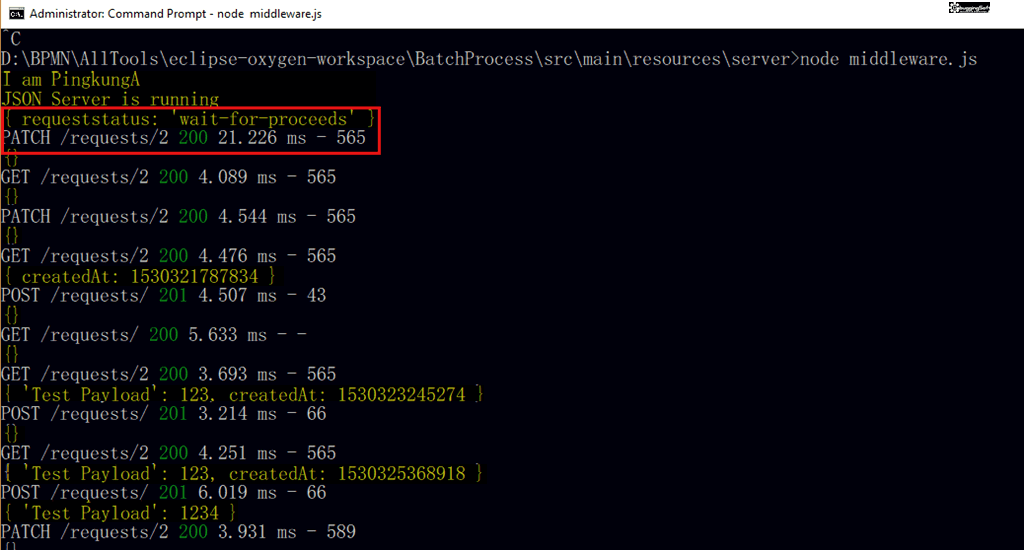
- Run ด้วยคำสั่ง node middleware.js ครับ
📌 ลองยิง Request เข้ามาครับ
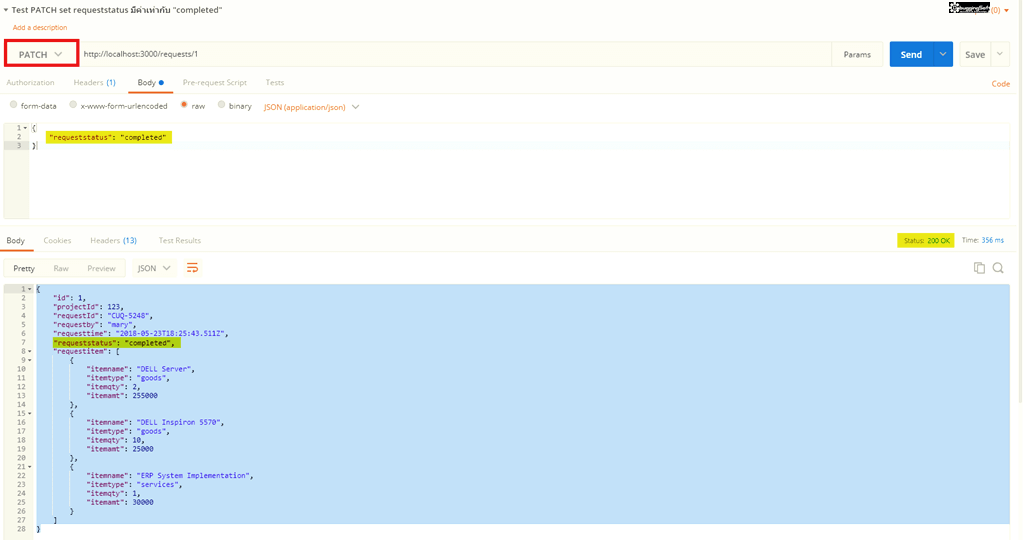
- ลองจาก Postman

- ลองจาก BPMN << ปัญหาที่ทำให้ต้องเกิด Blog นี้เลยครับ

- มาดูผลลัพธ์ที่ Console นะครับ สิ่งที่ Highlight เกิดจากคำสั่ง Console.log ที่เราได้ Customize ไปครับ

หลังจากเขียน Blog นี้เสร็จคงต้องกลับไปลองดู Script ที่เขียนแล้วว่ามันผิดตรงไหนครับ T___T
Discover more from naiwaen@DebuggingSoft
Subscribe to get the latest posts sent to your email.