Coding Defines Anything งานนี้เป็นครั้งที่ 4 แล้ว โดยจัดที่หอประชุมคณะวิศวกรรมศาสตร์ จุฬาลงกรณ์มหาวิทยาลัย ครับ สำหรับผมที่มา เพราะ หัวข้อ Keynote ครับ พอดีมีปัญหากับเรื่อง Design อยู่ โดยในงานหัวข้อที่ผมได้ฟัง มีดังนี้ครับ (ถ้าเรื่องไหนมันใหญ่ไป ผมจะแยกไปอีก Blog นะครับ)
ช่วงเช้า

Key Note: ผมสรุป Blog ไว้ครับ Coding Defines Reality – Emergent Design with Code (Speaker: Varokas Panusuwan)
Flash talk:
- Slide: ทำ Microservices แบบขำๆ กับ Docker Swarm (Speaker: Kan Ouivirach)
- Blog: Token based authentication ทำไปทำไม (Speaker: Yothin Muangsommuk)
- Increase Productivity with NodeJs (Speaker: Apaichon Punopas)
- แนะนำเพจ Girls Who Dev (Speaker: Nattanicha Phatharamalai)
- Git as NoSQL Database (Speaker: Somkiat.co.cc) | Slide
- Slide: Knowledge Representation and Reasoning (Speaker: Teeradaj Racharak)
ช่วงบ่าย
- Coding Defines Innovation "The power of Hackathon" (Speaker: Theeraphol Wattanavekin)

Hackathon -> มาจาก Hack + Marathon
Hackathon คืออะไร
- Event สั้นๆ เพื่อเป้าหมายที่กำหนดไว้
- อะไรก็ได้ ที่ไหนก็ได้
- Team ทำที่ไหนก็ได้
- Fail faster, Success Sooner
Hackathon เป็นอะไรก็ได้ ไม่จำเป็นต้อง Coding เช่น งานของ Google Translate เอานักแปลมาช่วยกันแปล สร้างข้อมูลที่ถูกต้อง
Loss or Win.. It doesn't matter เพราะ อย่างน้อยคุณได้เรียนรู้
คำแนะนำสำหรับคนทีอยากไป
- ตั้งเป้าหมาย
- เตรียมตัวบ้าง เช่น งานใช้ Golang ควรรู้นิดหน่อย ก่อนไปทำงานร่วมกันนะ
- พยายาม Communicate + Make Friend
- หรือจัดเองในทีม ในองค์กร ก็ได้ ไม่จำกัดจำนวนคน แต่ในใจต้องพร้อม เวลาในการจัดไม่ควรนานเกินไป
ตัวอย่างงาน Hackathon ทำเพื่อสังคมชุมชน Data Driven city - youpin - ส่วนตัว คือ ผมเพิ่งรู้นะว่ามีโครงการแบบนี้ เพราะ ปกติเวลาเจออะไร ผมมักจะทวิตไปให้ js100 หรือไม่ก็ส่งเข้า Fan Page ของแต่ละสำนักงานเขตครับ มาลองใช้กันดูครับ

Resource: Slide(http://slides.com/theerapholwattanavekin/deck-1#/)
- Coding Defines Code Generation "มาเขียน Java Script ยุคใหม่ ES6 (Speaker: น้อง Gatuk รุ่นน้อง มศว ครับ ชูป้ายไฟ)

สำหรับช่วงหลังจากได้ฟังแล้ว พบว่า Blog ที่ผมเขียนเกี่ยวกับ ECMA Script 6(ES6) มันหลุดไปหลายเรื่องเหมือนกันครับ การมาฟังคนอื่นทำให้เราเจอข้อผิดพลาดของตัวเองครับ
- Coding Defines Fun "Clojure Defines Fun" (Speaker: ณัฐนาท พรประสิทธิ์สกุล แทป)

สำหรับ Session นี้เป็นการนำเสนอ Functional Programming ครับ โดยใช้ภาษา Clojure ครับ สำหรับตอนนี้ผมอาจจะเขียน Blog งงๆนะครับ
ภาษา Clojure มันเป็นลูกหลานมาจากภาษา Lisp แนวคิดในการออกแบบของมัน ไม่ปรับ Syntax แต่ไปเรียนรู้ Library
- หนังสื่อที่ Speaker แนะนำ "The joy of Clojure"
- แนวคิด REPL คือ read evel print loop
- Tools ที่ใช้ : Intelij + clojure
- ; Comma เป็น white space complier ไม่สนใจ
Data Structure Persistence & Immutable
- vector (Array) ข้างในเป็น Tree มันมี revision ของตัวแปร ขึ้นกับว่าถือข้อมูลตรงไหน
- map key value - map ซ้อน map มีสีด้วย
- Data Stucture เป็น Function ด้วย
- nil คือ null
จุดเด่น / คำแนะนำอื่นๆ
- Marco ทำให้ code มันสั้นลง ไม่ต้องเขียนตัวแปรซ้ำ
- ใช้ lib ของ java กับ js ได้หมด
- Ease concurrent
- Clojure ทำ front end ได้ด้วย
Resource: Slide จาก Speaker
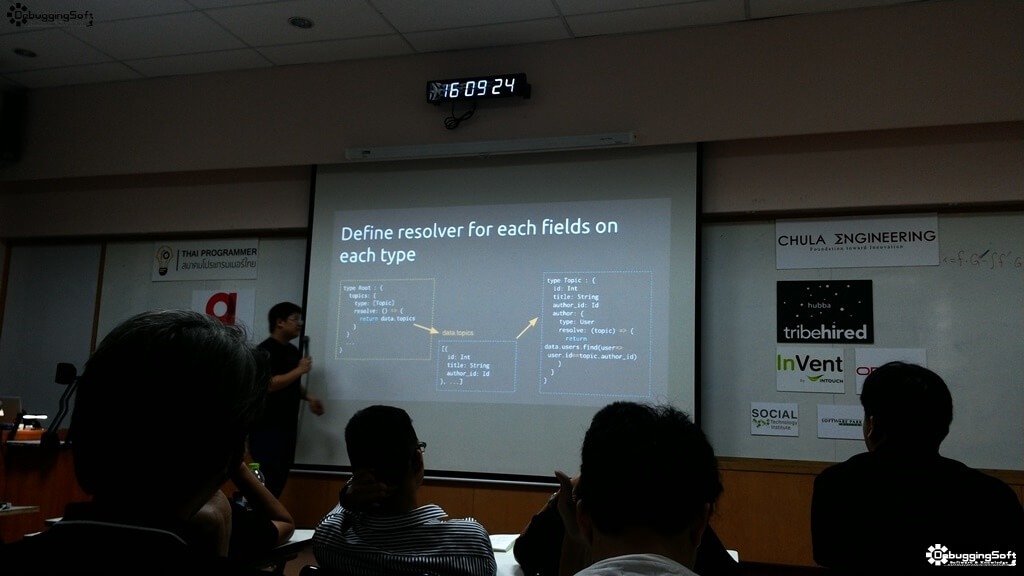
- Coding Defines Data-Driven Application "Data-Driven Application with GraphQL and Relay" (Speaker: อานุภาพ วิรัตนภานุ)

React & Relay & GraphQL
- Relay เป็น Client ของ GraphQL >> มี Tutorial ด้วยนะ Getting Started with GraphQL, React & Relay Tutorial (howtographql.com)
Why GraphQL เล่าตามตัวอย่าง
- Stackoverflow
- Traditional Select Join ออกมา
- 2016 เปิด Rest API - พอเข้าสู่ยุค SPA Single Page Application เจอว่า
Request ผ่าน Rest มันช้า เพราะหน้าจอ จับหลาย API เช่น topic author และต้องมา join
- ยังไม่รวม Mobile ?
GraphQL - ตัวช่วยของเรา
- Single Endpoint > มีอะไร ถามหา GraphQL
- Declarative Query
- any dbms or rest api อื่นๆ
- ภาษา Query เหมือน json ที่ไม่มี Value อารมณ์ประมาณ SQL
- แยกการทำงาน front กับ back ได้
- ได้ข้อมูลทุกอย่างพร้อมกัน หรือ delay ข้อมูลได้
- มีหน้า console ให้ลองด้วย แก้ Config graphql : true (แล้วแต่ Tools) จากนั้นเข้าดูจาก port 4000
- ต้องมากำหนดนิยามของข้อมูลกันก่อน
- define schema
- define field
- define resolver
จากนั้นเป็น Sample บน React ใช้ Relay + Flux โดยเราต้องปรับ Schema ให้เหมาะกับ Nature GraphQL + Relay
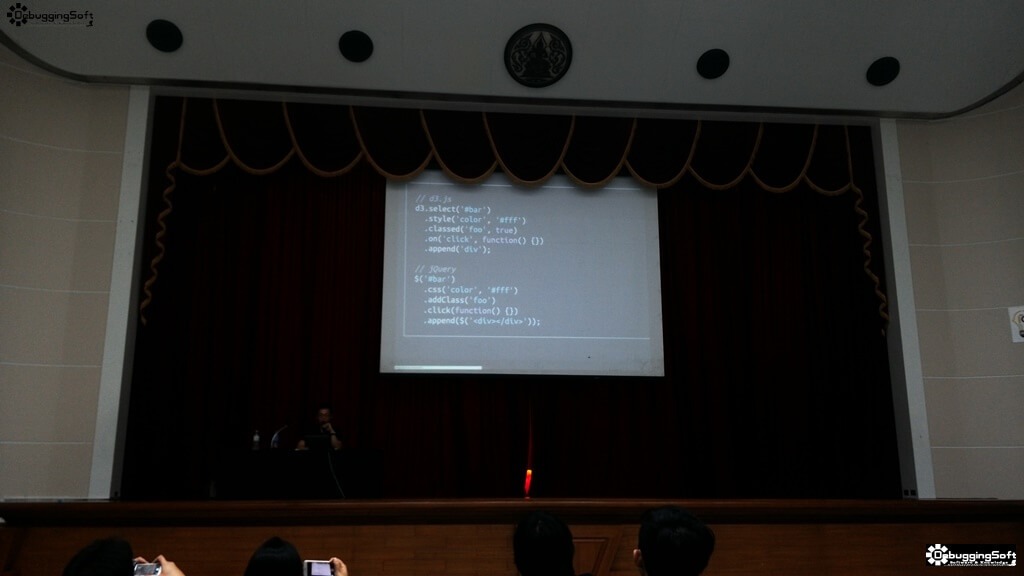
- Coding Defines Insights "Building Interactive Data Visualizations with d3.js" (ดร.สิโรจน์ จิรพัฒนกุล ต้า)

Data Visualization สร้างข้อมูลให้เห็นภาพ เพื่อให้เข้าใจ
- ทำไมต้องทำ A picture worst a thousand word
- Stat มันค่ามีเหมือนกัน แต่ pattern trend ต่างกัน
- Explain Data
- Let user participate
- Highlight key information เน้น Data ให้ User follow ตาม - Exploring Data หา Trend Pattern insight จากdata
- ต้องเลือก Visual Encoding ในการแสดงผลให้ดี เพราะข้อมูลแต่ละแบบมีการแสดงผลต่างกัน
- เลือก Filter เป็น Category เป็น key ที่เราดึงมา เพื่อสนใจตัวข้อมูล
- Sort
- Derive ข้อมูลดิบไม่พอ เราต้องเพิ่มข้อมูลใหม่ เช่น ผลรวม เพื่อมาสรุปอีก
- Navigate นำจาก Summary ไป Detail ได้
- Select เลือกข้อมูล หรือเน้นย้ำ เพื่อแสดงรายละเอียด หรือเปรียบเทียบ
- Corodinate ดูความเกี่ยวเนื่อง หา insight
ถ้าอยากทำมีทางเลือกไหนบ้าง ?
- บริการ online
- ใช้ Library D3 Data Driven Document
- ทำไม D3 ถึงทำได้หมด เบื้องหลัง คือ svg วาดรูป เองได้
- DOM Manupluation - ดูคล้ายกับ jquery เลย
- Selection in d3 เอา data ผูกกับ element
- ตัว d3 มีปรับ scale data ได้ให้เหมาะกับการแสดงผล
- d3 เป็น lib ที่รูปทุกอย่างที่เกี่ยวกับการแสดงผลง่ายขึ้น ถ้าใช้ jquery ได้ใช้หลาย lib แน่ๆ
Resource: Slide จาก Speaker
- Software Development in 2017
- somkiat.cc - สิ่งที่น่าสนใจใน Technology Radar เดือนพฤศจิกายน 2559 จาก Thoughtworks
- สำหรับช่วงนี้คำ นึงที่น่าสำหรับผม "Connecting the dots" เรียนรู้ เพื่อเชื่อมโยงหลายๆสิ่งเข้าด้วยกัน เพื่อสร้างนวัตกรรมใหม่ๆครับ
- หัวข้ออื่นๆ ที่ผมไม่ได้เข้าฟัง แต่มีแจก Resource ครับ
- Slide: Coding Defines Monitoring
- Coding Defines Happiness เมื่องาน Software ไม่ใช่แต่การ Code พี่หมี BigBears.io เสียดายที่ไม่ได้ฟัง เท่าที่ดู Slide ตามหลังมีเกียวกับ CI, CD เยอะเลย T___T (Slide จาก Speaker)
Blog ของคนอื่นที่ไปงาน
Blog ของปีก่อนๆหละ
หลังจากที่มางาน Codemania 2 - 3 ครั้ง ผมเพิ่งรู้นะว่าแต่ละครั้ง จะไม่ให้ Speaker ซ้ำหน้ากัน ให้เปลี่ยนเป็นคนใหม่ขึ้นมาพูดตลอด และ Blog สำหรับตอนนี้น่าจะไม่ละเอียดเท่ากับอันก่อนๆ มีหลายเรื่องหลุดด้วย เพราะมีงานด่วนแทรกมาระหว่างงาน ขอปิดท้ายสำหรับ Signature ของ Blog นี้ครับ อาหาร และของว่าง ครับ






Discover more from naiwaen@DebuggingSoft
Subscribe to get the latest posts sent to your email.


