ช่วงนี้ได้ลองศึกษาตัว Angular กับ Firebase ผมเลยลองสรุปคำสั่งที่งมๆแปะไว้ครับ
- คำสั่งสำหรับลง Lib ของ firebase ครับ
npm install --save firebase
- คำสั่งลงตัว Command Line Tools
npm install -g firebase-tools
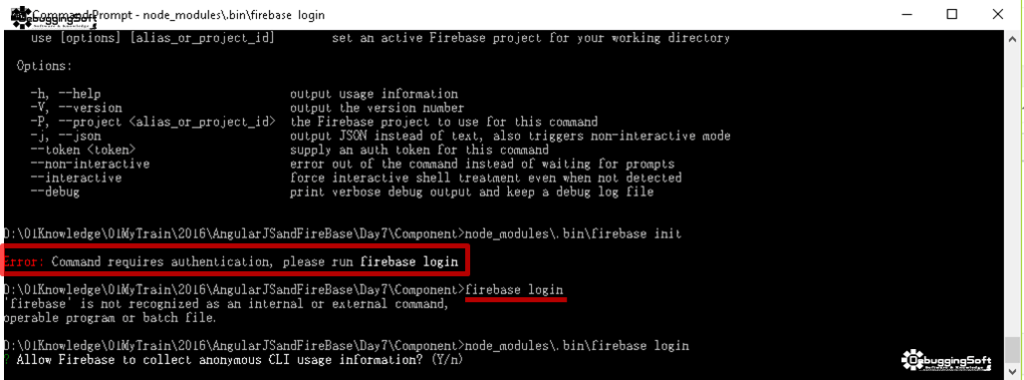
- Command Line Tools ก็ต้อง Login ก่อน ไม่งั้นจะทำอะไรไม่ได้เลย

- ถ้า Login ด้วย firebase สามารถใช้คำสั่ง
firebase login
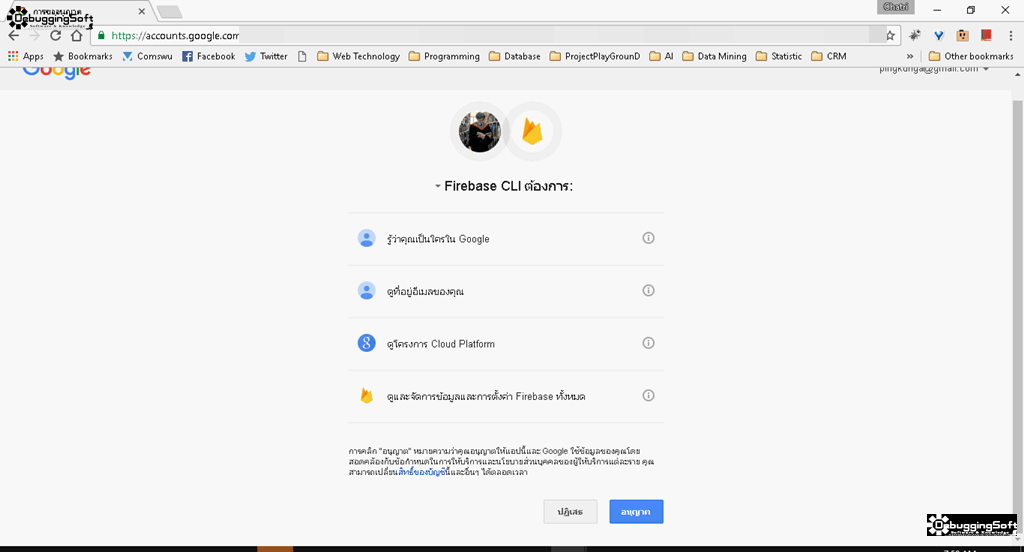
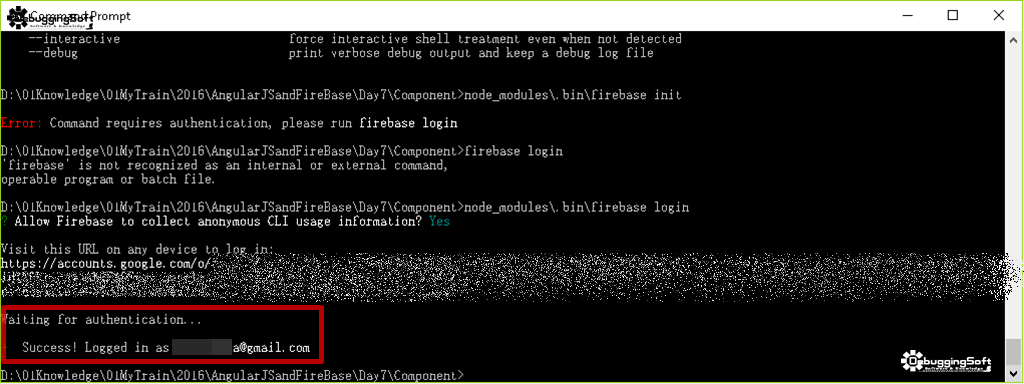
โดยมันเปิดเว็บเบราเซอร์ให้ไปผูก Google App นะครับ
- ถ้าไม่ติดอะไร ขึ้นเป็นชื่อ Email ที่ login ครับ

ถ้าต้องการใช้ Project เรารู้จักกับ Firebase
ใช้คำสั่ง
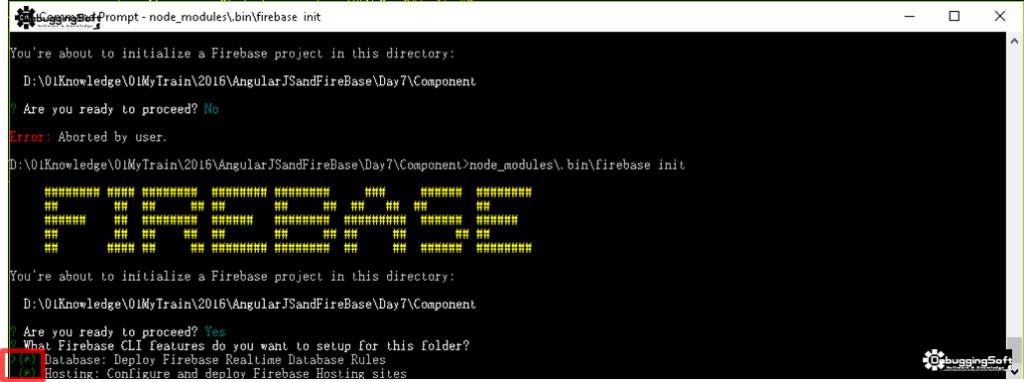
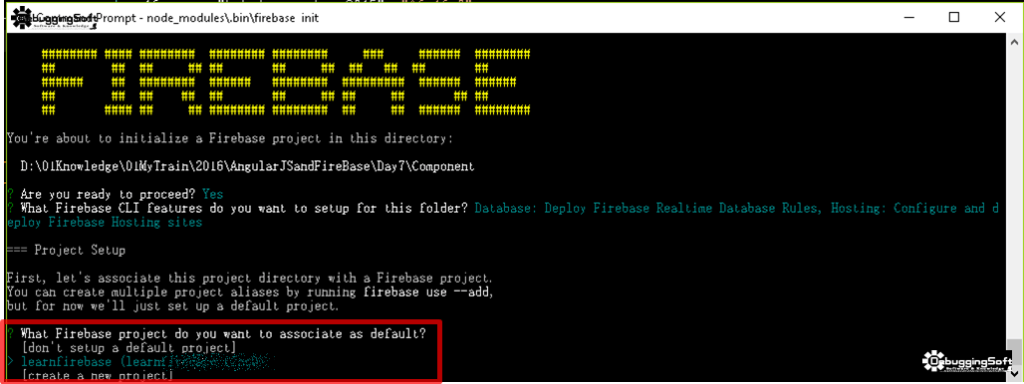
firebase init
- ระบบมีถามไปเรื่อย ได้แก่ เอา App นี้ไปทำอะไร และกด Space เพื่อเลือกครับ

- การตั้งค่า firebase

- การตั้งค่า Folder สำหรับ Deploy ขึ้น Cloud
- การตั้งหน้า Default ในกรณีที่ใส่ path มาแล้วไม่มีข้อมูล
สำหรับ File ที่เจ้า Firebase สร้างขึ้นมา มีดังนี้
- .firebaserc - บอกว่าเรามี firebase อันไหนบ้าง เช่น มี Config ของ UAT กับ PROD หากจะเปลี่ยนชื่อ DB
firebase use ชื่อ project //เช่น firebase use UATTEST
- firebase.json - เก็บ Config ต่างๆ ที่เรา ทำไปใน Wizard
- database.rules.json - เก็บกฏที่ใช้ใน Database ของ firebase มองว่ามันเป็น Schema ก็ได้นะ
ถ้าเอาเว็บที่ทำไปฝากไว้กับ Firebase สามารถทำได้ ดังนี้
- เอาทุกอย่างขึ้น Host หมดเลย รวมถึง database.rules.json
firebase deploy
- เอาเฉพาะไฟล์เว็บขึ้น Host อย่างเดียว
firebase deploy --only hosting
- เอาเฉพาะ database rule ขึ้น อย่างเดียว
firebase deploy --only database
- ถ้า deploy เสร็จ ตัว firebase แจ้ง url มาให้ครับ
ถ้าอยากรู้คำสั่งอื่นๆ
firebase --help
Reference
Discover more from naiwaen@DebuggingSoft
Subscribe to get the latest posts sent to your email.