โพสนี้เนื่องจากมีเพื่อนถามมากันพอสมควรว่าเปลี่ยนเว็บ เป็นโทนสีขาวดำ เพื่อร่วมไว้อาลัยถวายแด่ "ในหลวง" ผมลองหาข้อมูลดู เนื่องจากไม่ได้ทำงานด้าน CSS มาก่อนเลย เลยมาของสรุปไว้นะครับ โดยถ้าเป็นเว็บที่ไม่ใช้ได้ CMS อะไรเลย สามารถนำ Code นี้ไปใช้งานได้เลยครับ
body {
/* IE */
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
/* Chrome, Safari */
-webkit-filter: grayscale(1);
/* Firefox */
filter: grayscale(1);
filter: grayscale(100%);
filter: gray;
-moz-filter: grayscale(100%);
-webkit-filter: grayscale(100%);
}
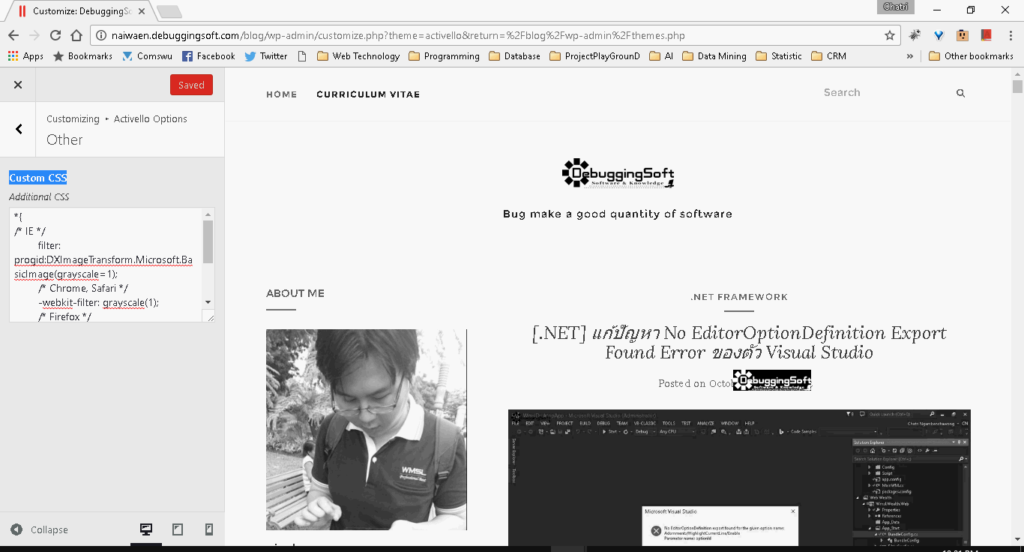
สำหรับตัว WordPress สามารถเข้าไปที่ Theme >> Customize >> Theme Options จะมีส่วนของ Custom CSS สามารถเอา Code ไปใส่ได้เลยครับหรือ ถ้าขี้เกียจสามารถใช้ Plug-in ของคุณ tannysoft ได้ครับ
หมายเหตุ พยายามปรับระดับ grayscale ให้เหมาะสมกับเนื้อหาของเว็บนะครับ จะได้ไม่สรางปัญหาให้กับผู้อ่าน และลด UX ของเว็บลงไป
Discover more from naiwaen@DebuggingSoft
Subscribe to get the latest posts sent to your email.