ลองรัน webpack-dev-server โดยที่ไม่ต้องลงแบบ Global กัน สำหรับ Blog นี้เกิดจากความกลัวล้วนๆครับ ฮ่าๆ กลัวว่าไป Run คำสั่ง
npm install -g webpack-dev-server
มันจะไปโดนงานที่ทำอยู่ แต่ลองหาข้อมูลแล้วเจอแบบให้ลงแบบ Global เลยลองพิมพ์ตาม Pattern ของคำสั่งเวลาเรียกใช้ webpack ครับ โดยสำหรับสาย Windows อย่างผม
- cd ไปยัง Path ที่ต้องการครับ
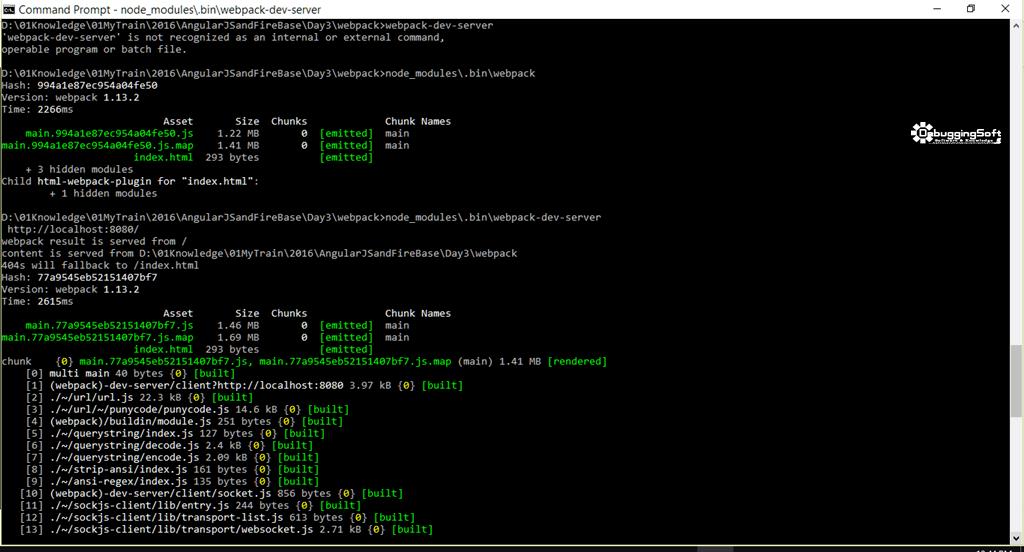
- พิมพ์คำสั่ง node_modules\.bin\webpack-dev-server
D:\01Knowledge\01MyTrain\2016\AngularJSandFireBase\Day3\webpack> node_modules\.bin\webpack-dev-server
- Start ได้ด้วย ไม่จำเป็นต้องลงแบบ Global ครับ
- เข้า http://localhost:8080/ ไปดู Code กากๆ ครับ มือใหม่หัดลองทำเว็บครับ

Discover more from naiwaen@DebuggingSoft
Subscribe to get the latest posts sent to your email.