เมื่อวันที่ 28 มิ.ย. 2559 ความลำบากในการเชียน Blog ผ่านพวก Smartphone, Tablet ไม่ต้องใช้ HTML สดๆ แล้วครับ วันนี้การเขียน Blog ขอบคุณไม่ลำบากอีกต่อไปแล้ว ทาง Automate ผู้พัฒนา WordPress ได้เพิ่ม Visual Editor มาแล้วครับ


งานนี้ขา Blog อย่างพวกเรา สามารถเขียน Blog ได้ โดยไม่ติดข้อจำกัดของภาษาคอมพิวเตอร์แล้วครับ แุถม App ตัวนีมี Feature เด็ดๆมายั่วน้ำลาย อาทิ เช่น
- Post on the go - เขียน Blog ที่ไหนก็ได้ Blog ตอนนี้ ผมเขียนผ่าน Lenovo P90 กับ Samsung Galaxy Tab A
- Stats - ดึงข้อมูลมาจาก Plug-in ของ WordPress ชื่อ JetPack ครับ
- Reader - อ่าน Blog คนอื่นก็ได้นะ
- Push Notifications
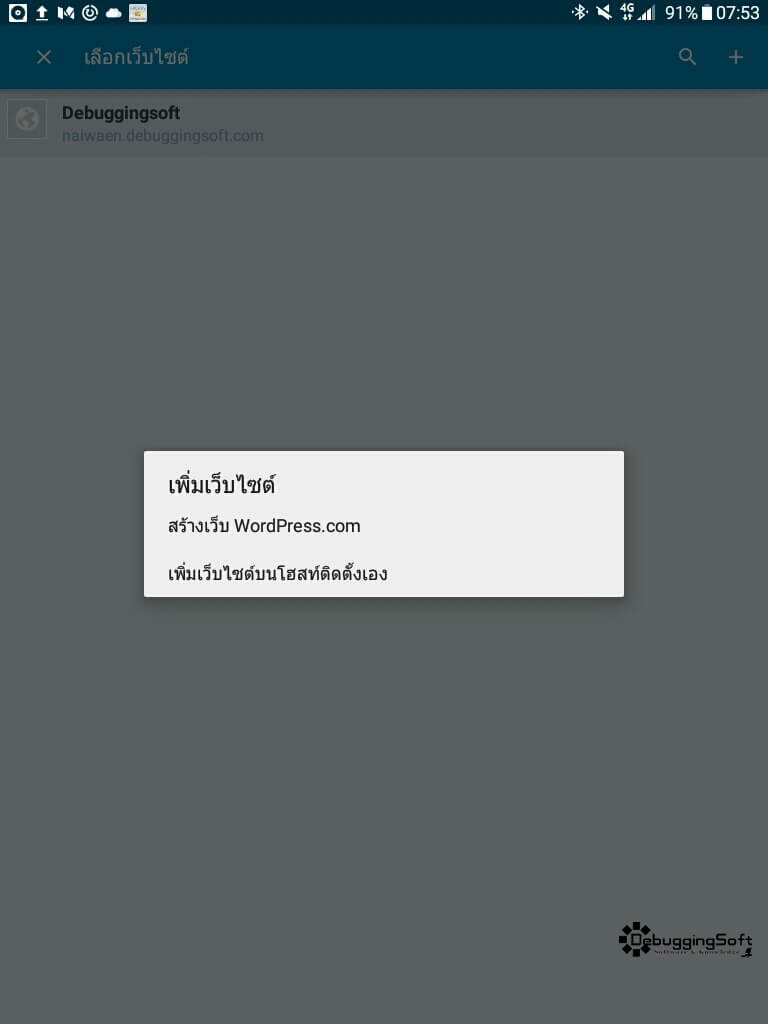
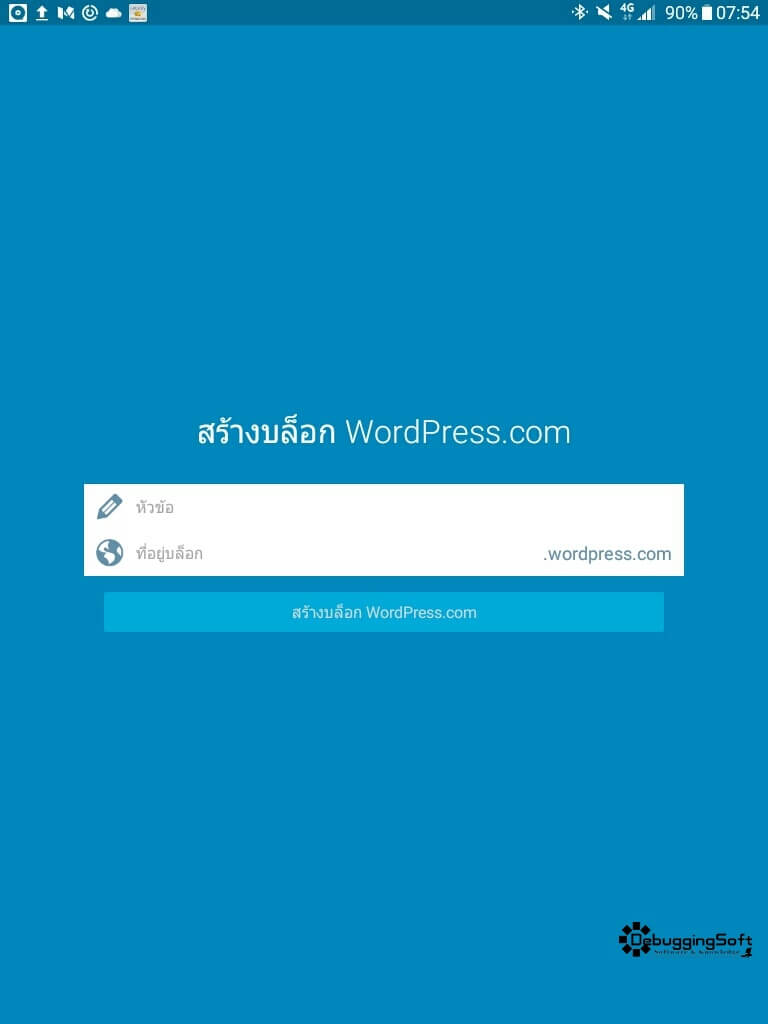
- Support for WordPress.com & Self-hosted WordPress - ไม่ว่าเขียน Blog บน WordPress.com หรือ เอามาขึ้นบนโฮสใช้เอง ก็สามารถใช้งานได้ครับ
โฆษณามาเยอะแล้ว มาดูกันดีกว่าครับ สำหรับคนที่ไม่มี Application สามารถ Download มาลงได้ครับ
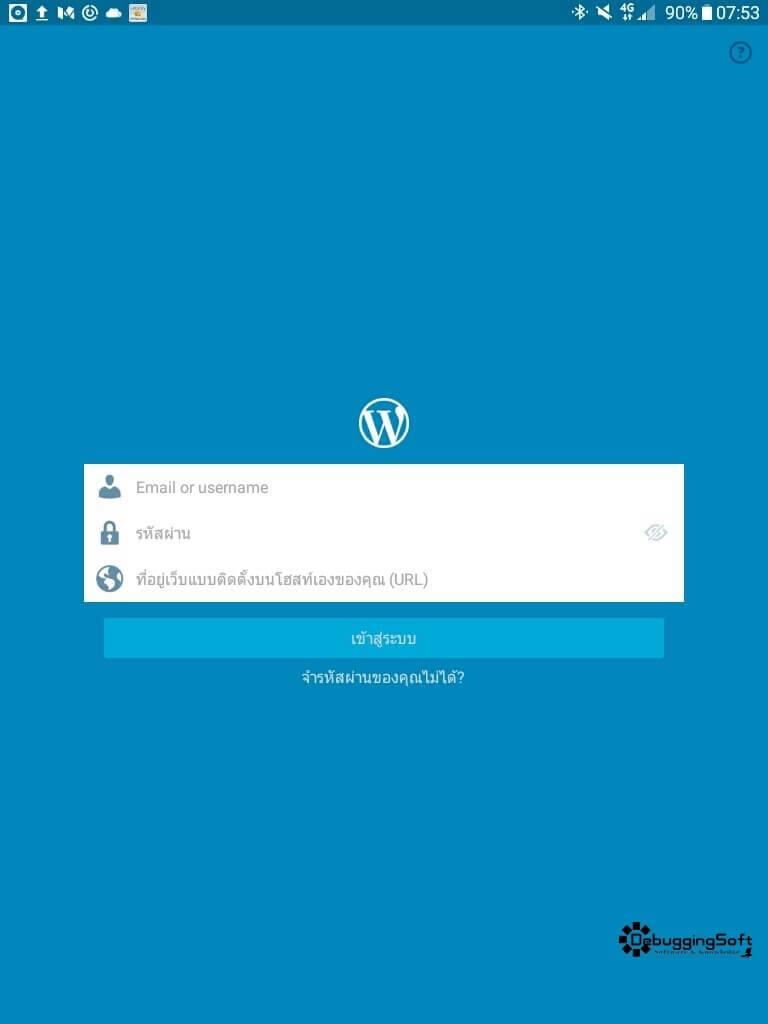
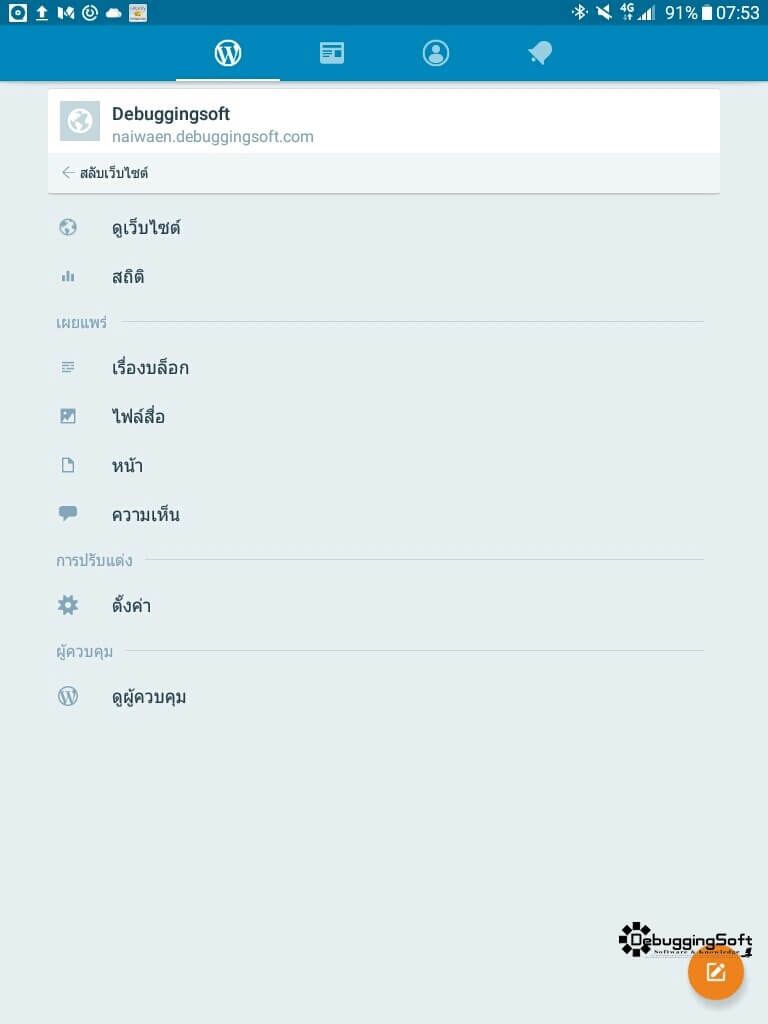
มาดู Setting ของ Host ครับ สำหรับคนที่ยังไม่เคยใช้ครับ เมนูใช้งานง่ายครับ ลองกดๆดูครับ
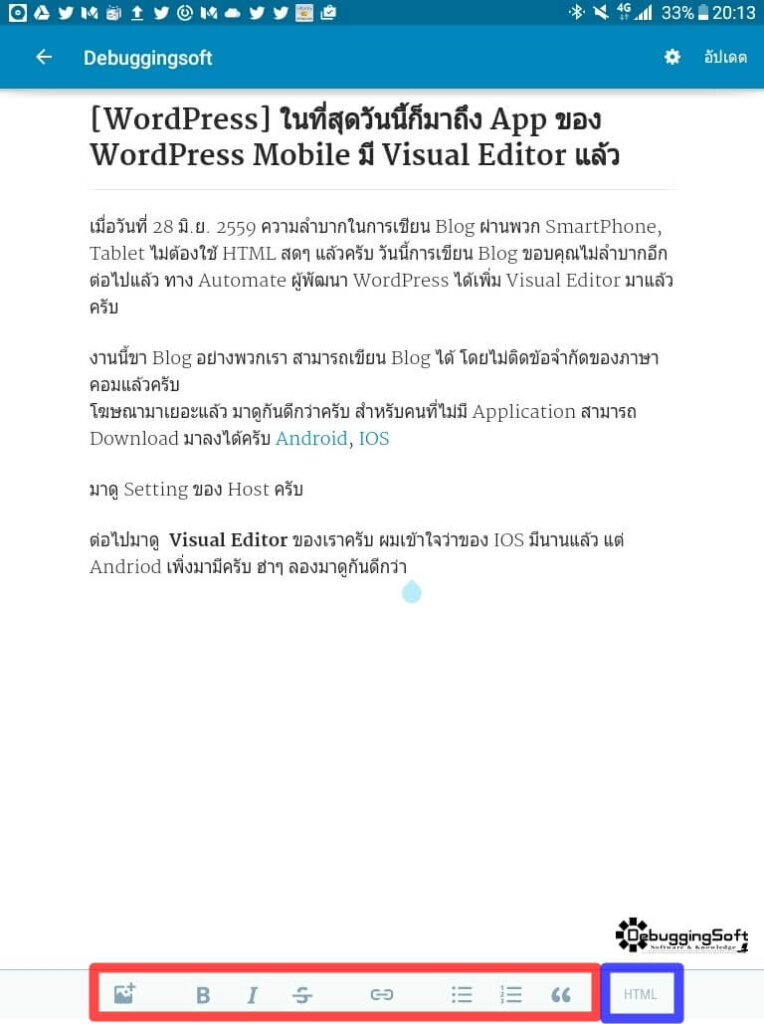
ต่อไปมาดู Visual Editor ของเราครับ ผมเข้าใจว่าของ iOS มีนานแล้ว แต่เข้าใจว่า Android เพิ่งมามีครับ ฮ่าๆ หรือได้ก่อน iOS หว่า ลองมาดูกันดีกว่า
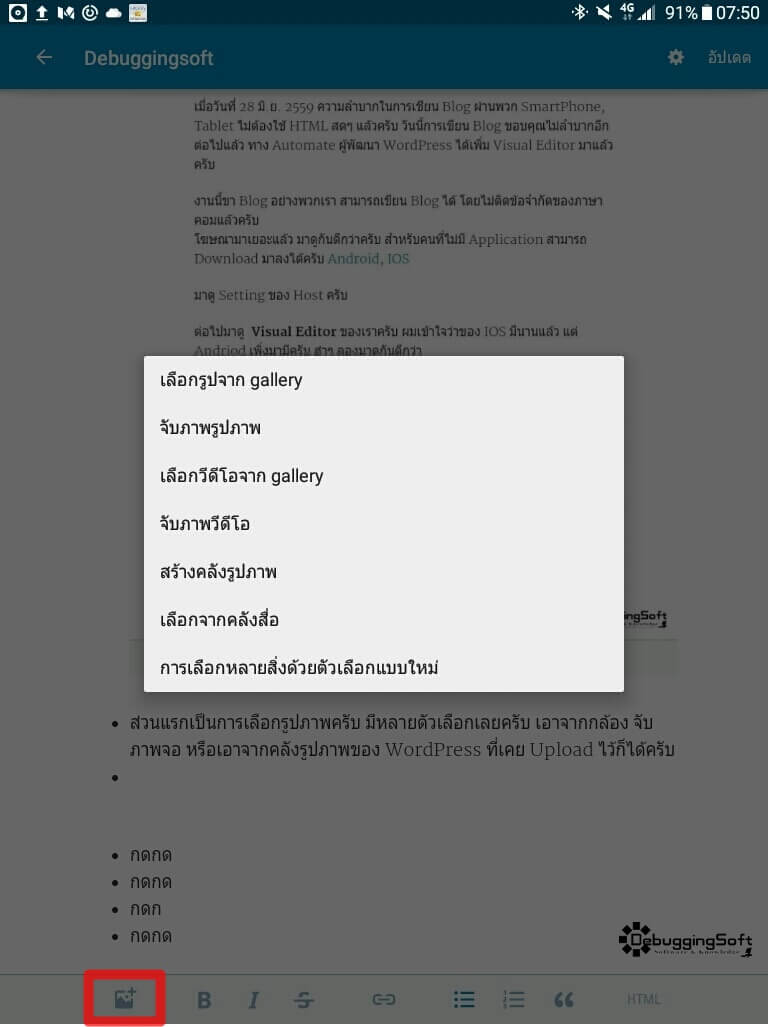
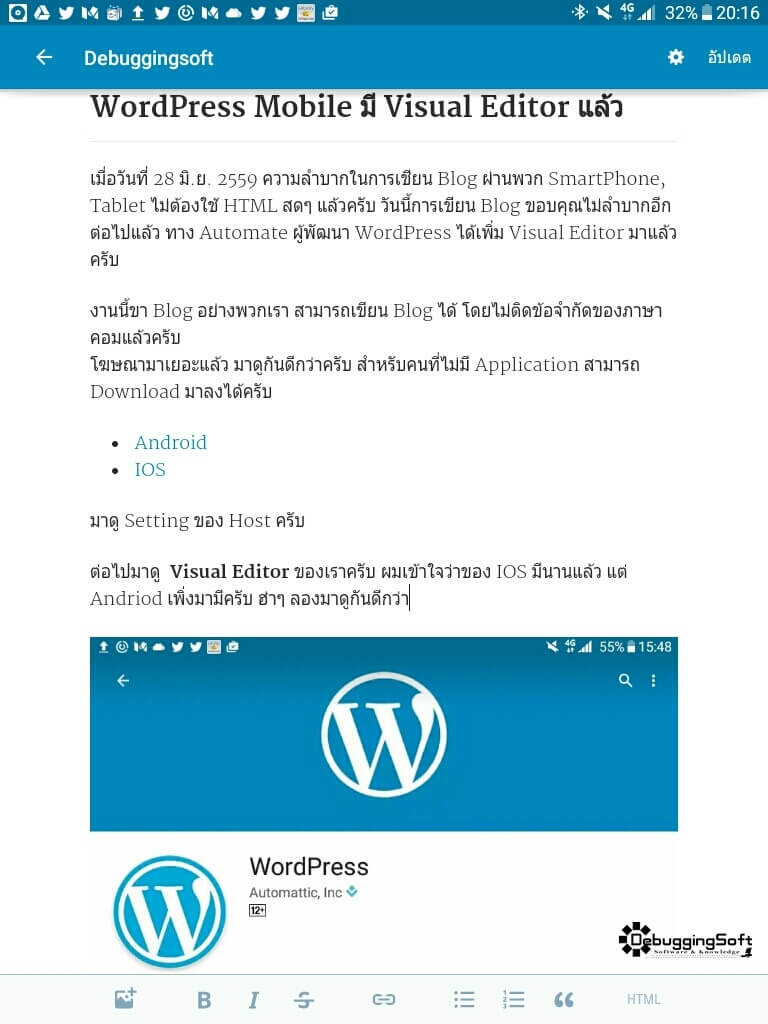
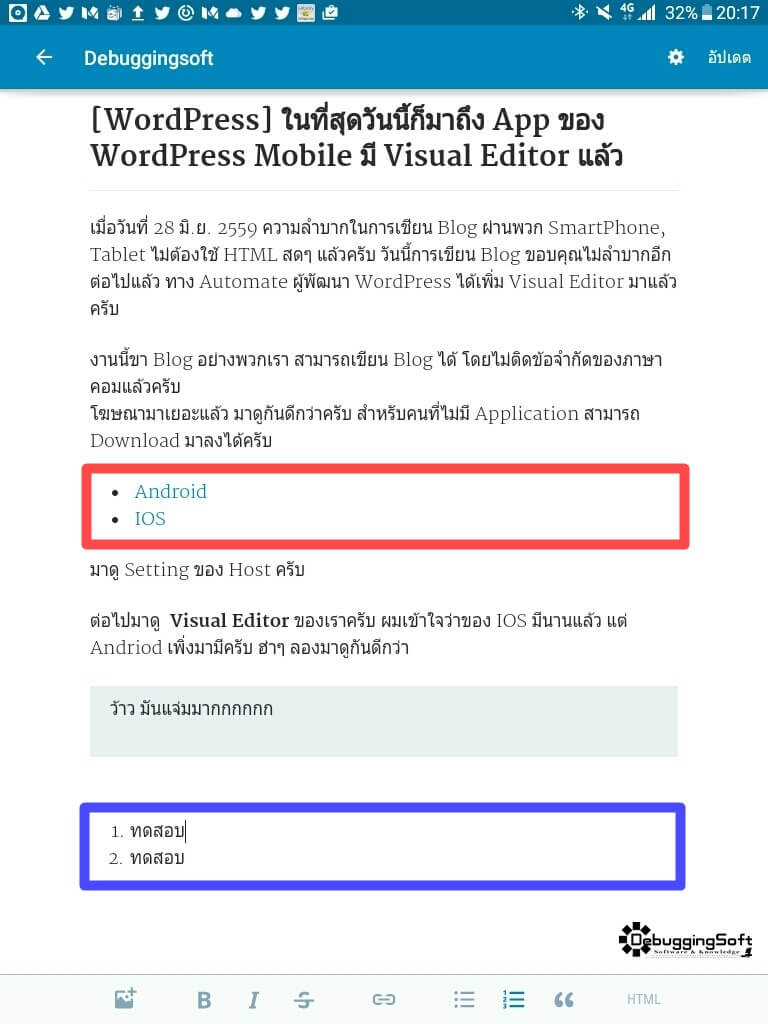
- หลังจาก Login เข้ามาแล้ว ลองเขียน Blog ดูครับ พวกว่ามีแถบ Visual Editor แล้วครับ มีตัวที่เราใช้งานบ่อยๆมาครบครัน (กรอบสีแดง) และ ถ้าอยากลุย Code สดๆ ก็ HTML (กรอบสีน้ำเงิน)

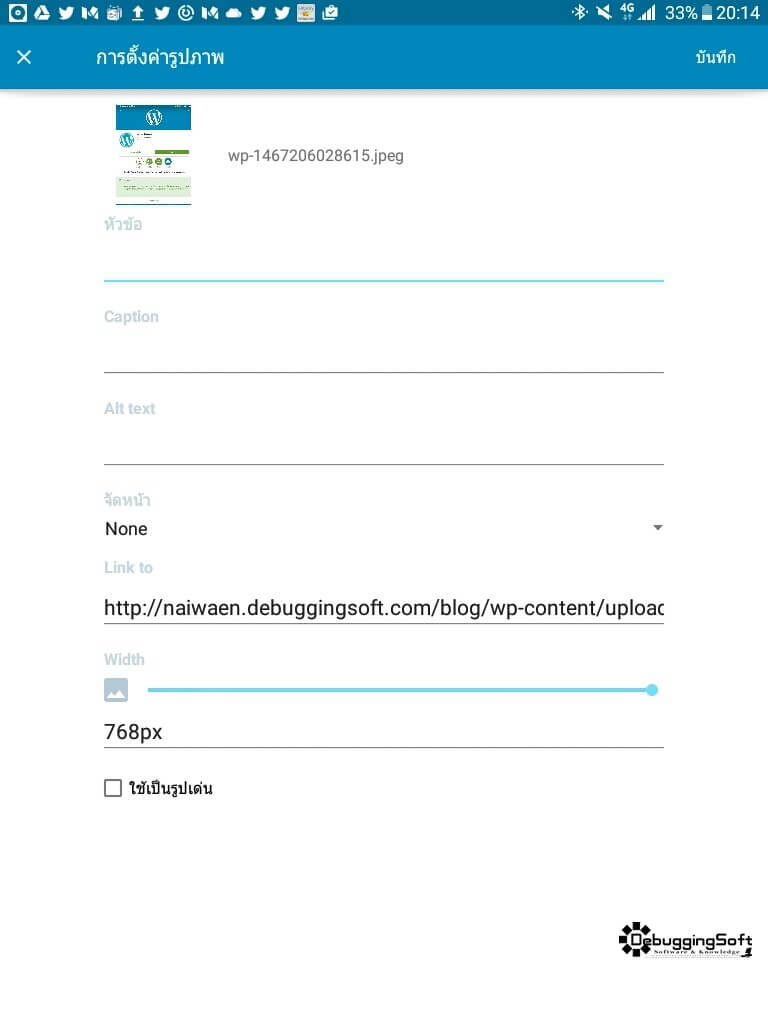
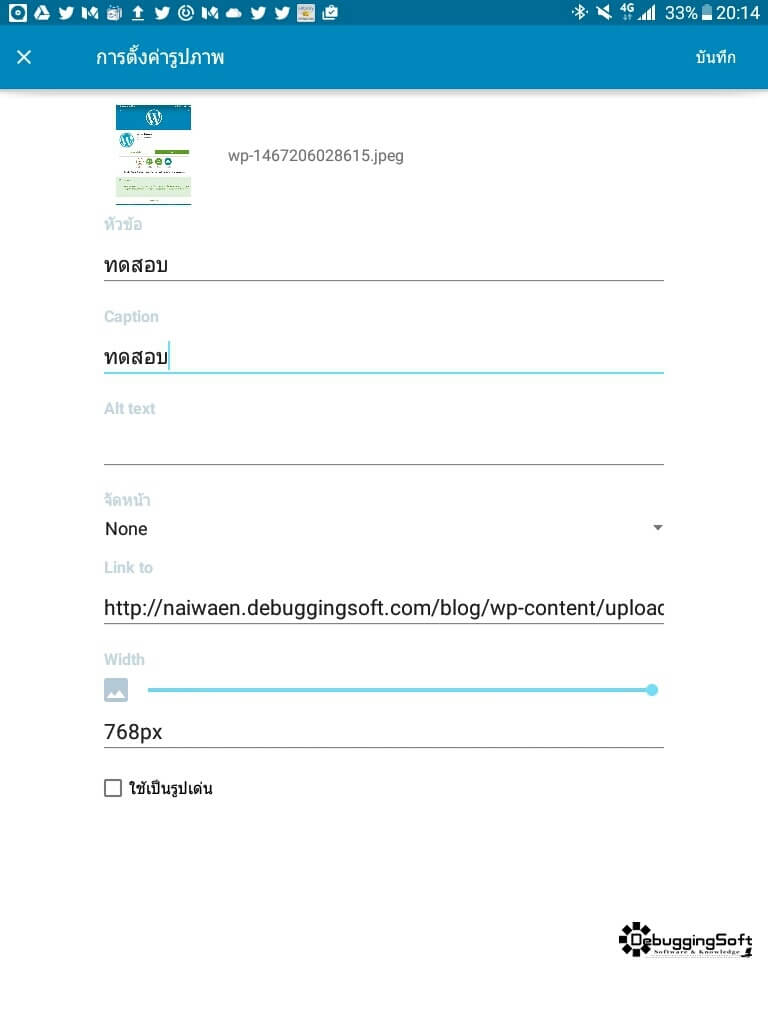
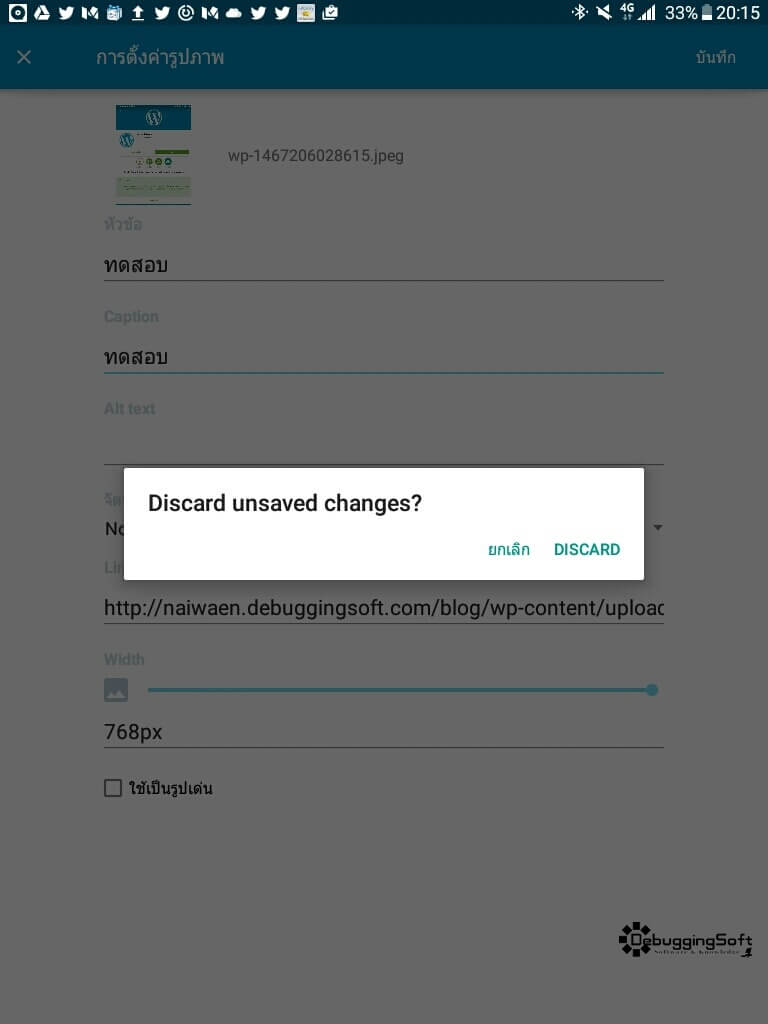
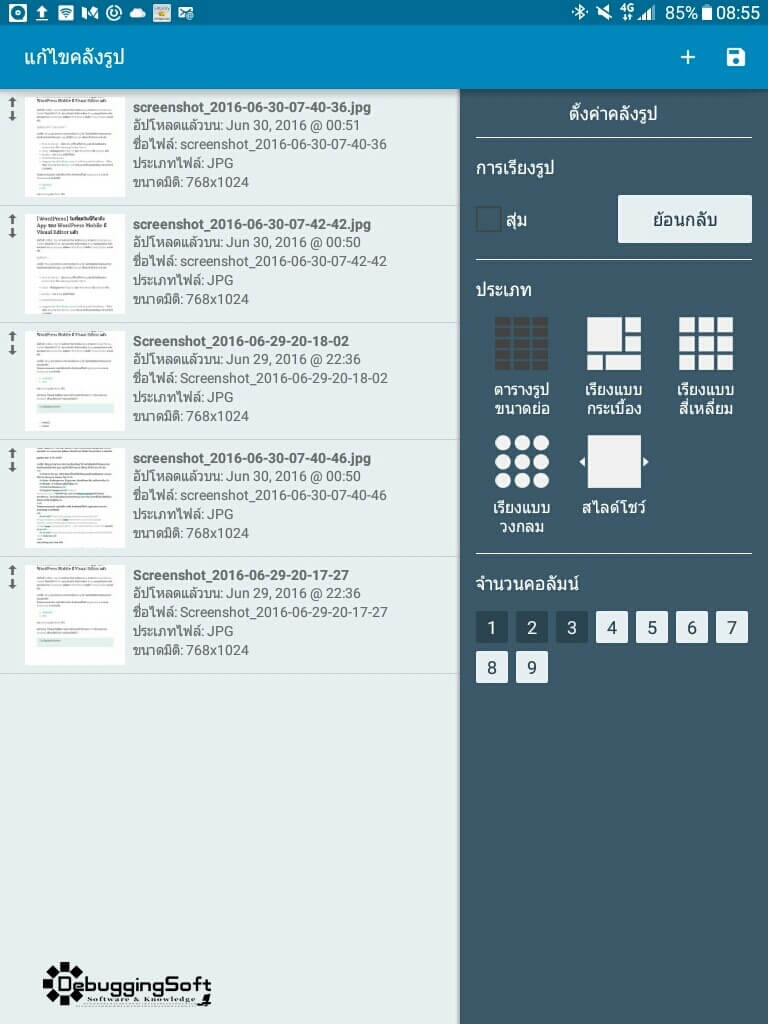
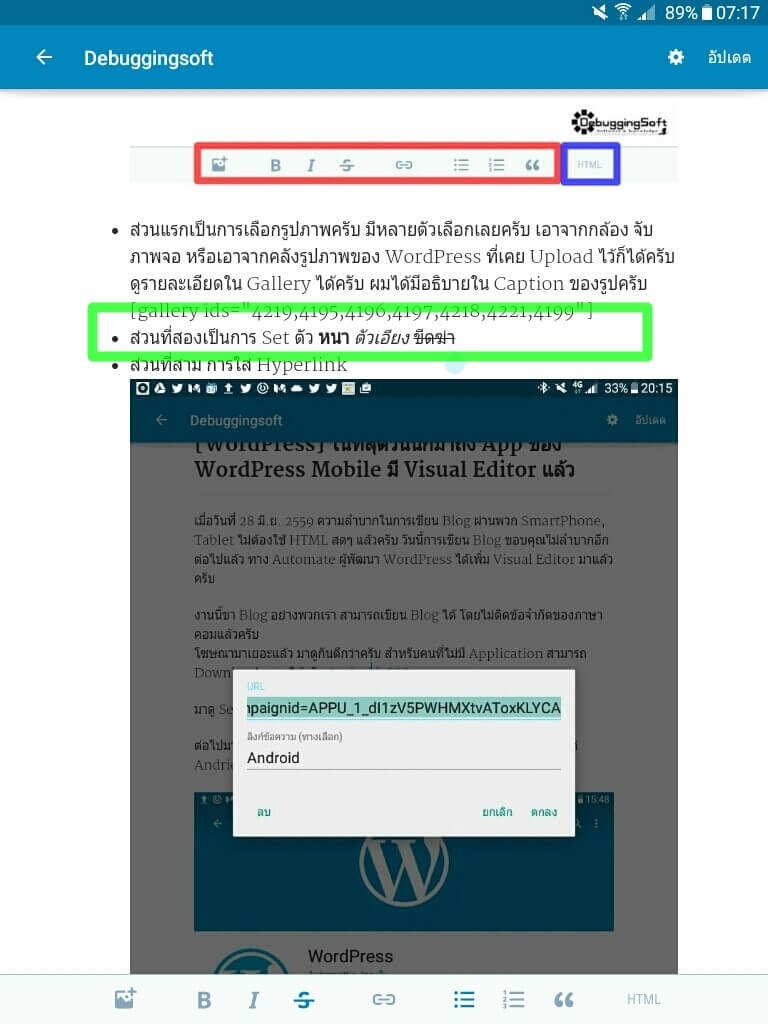
- ส่วนแรกเป็นการเลือกรูปภาพครับ มีหลายตัวเลือกเลยครับ เอาจากกล้อง จับภาพจอ หรือเอาจากคลังรูปภาพของ WordPress ที่เคย Upload ไว้ก็ได้ครับ ดูรายละเอียดใน Gallery ได้ครับ ผมได้มีอธิบายใน Caption ของรูปครับ
- ส่วนที่สองเป็นการ Set ตัว หนา/Bold ตัวเอียง/Italic
ขีดฆ่า/Strike

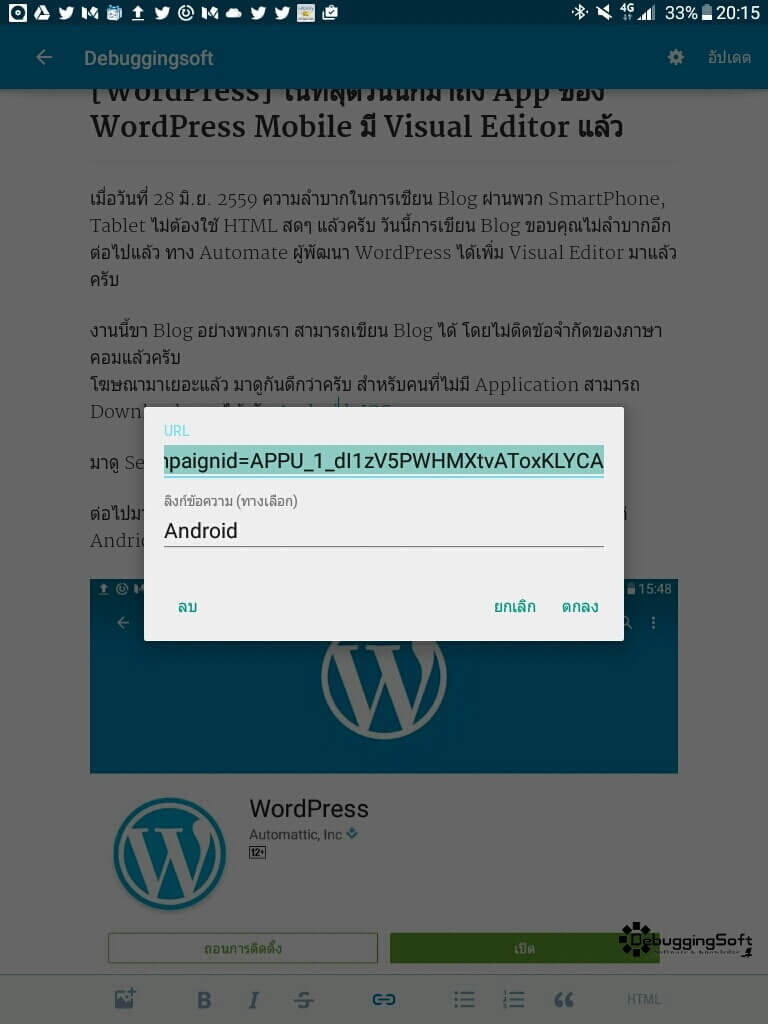
- ส่วนที่สาม การใส่ Hyperlink

- ลองใส่ Order List และ Unorder List

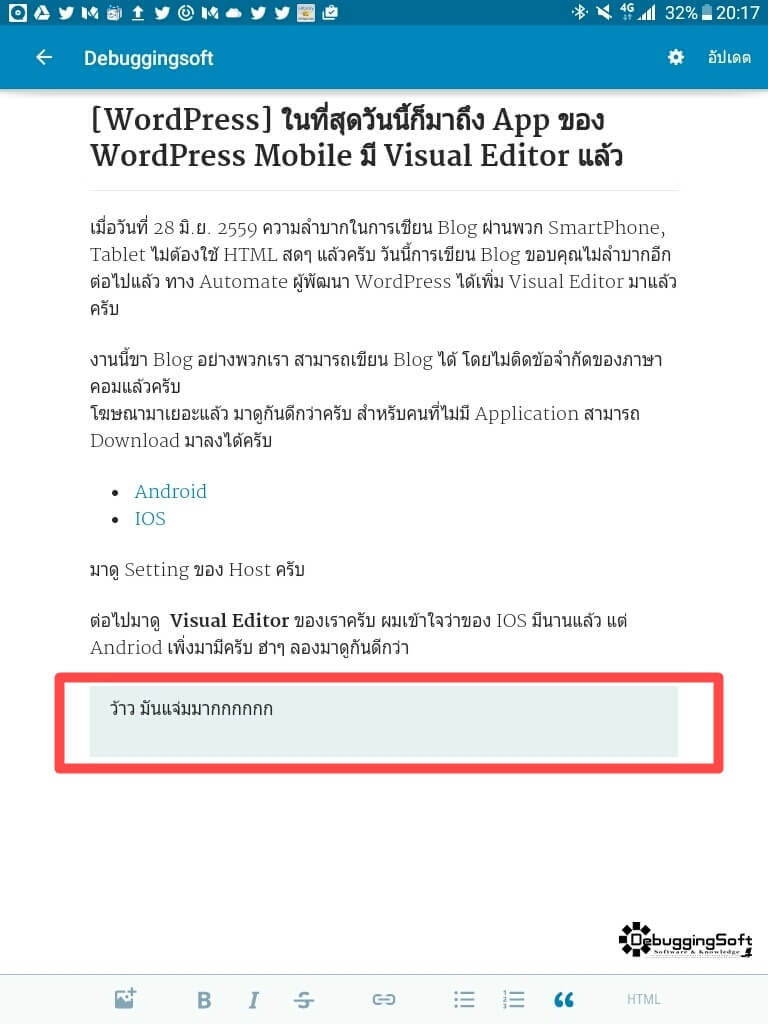
- ใส่ Quote หรือ Tag <pre> ใน HTML

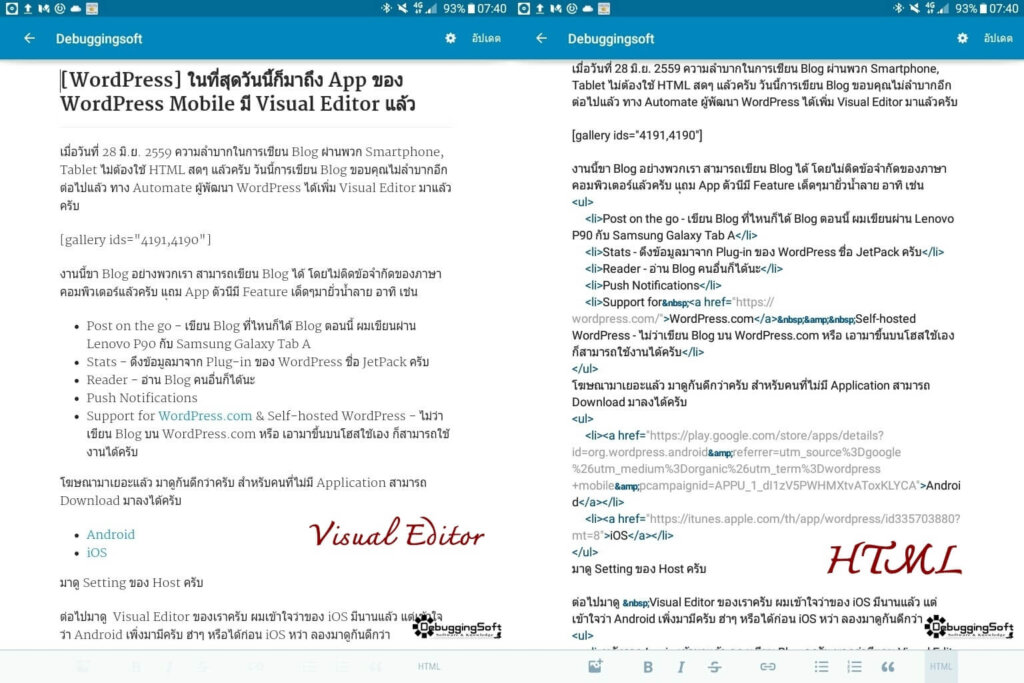
- ลองมาดู Visual Editor กับ Plain HTML

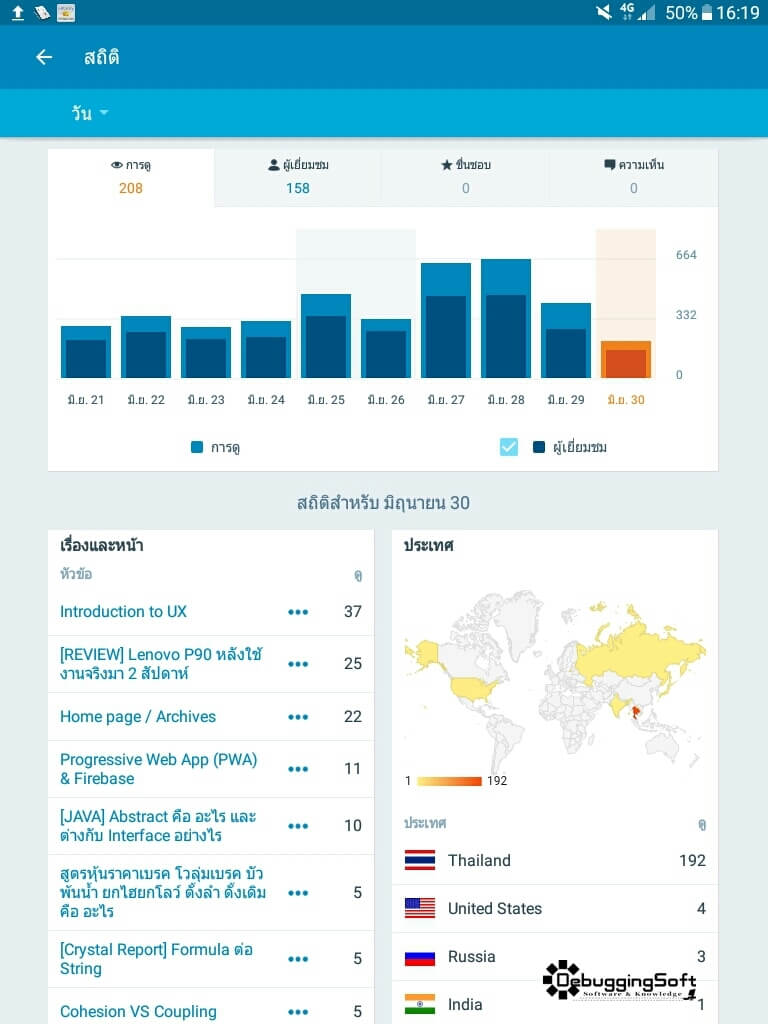
- และก็ถ้าลง Plugin JetPack เราสามารถเอาไปผูกกับ web WordPress เพื่อเอา Stat ต่างๆมาแสดงที่ Site ของเราได้ครับ

สำหรับผมนะครับ หลังจากลองใชงานมา 1 วันเต็มกับการจดเขียน Draft ฺBlog ไป 3 ตอน เริ่มต้นดี แต่อาจจะตอบสนองการใช้งานได้ไม่เต็มที่ครับ อาจจะต้องรอ Version หน้ามาเสริม โดยปัญหาหลักๆที่เจอ
- Code ที่มัน Generate ไม่ Clean
- ส่วนของ Ordered List และ Unordered List ถ้าทำ Bullet หลายๆชั้น ยังต้องแก้ Code HTML เองครับ
- ตัว Visual Editor ที่ให้มาอาจะยังไม่เพียงพอกับการใช้งาน อาจจะต้องรอการพัฒนาใน Version ต่อไปครับ
- มันมี Cache ค้าง ทำให้เวลาเราเขียน Blog ใน App แล้วไปทำต่อใน Web จากกลับมาดูใน App แล้วมันไม่ Sync ครับ มันมีคำถามแนวๆนี้ครับ ห้ามกด เผยแพร่ หรือ Public ครับ มันเอาของใน App ขึ้นไปทับอันล่าสุดแทนครับ ผมเคยกดพลาดไปครั้งนึง โชคดีที่ WordPress ทีเก็บ Revision ไว้ครับ

บทความนี้ ยาวนิดนึง ตอนแรกนำเสนอ Feature Visual Editor อย่างเดียว แต่ไปๆมาๆ Review ทั้ง App เลย ขอบคุณผู้อ่านที่ท่านที่อ่านมาจนจบครับ
Discover more from naiwaen@DebuggingSoft
Subscribe to get the latest posts sent to your email.