อ่า Blog นี้ถูกเขียนมาตั้งแต่ปี 2014 ครับ วันนี้ได้เวลาดีมาเขียนให้จบซะที (ปล่อย Blog Public มาได้ 2 ปีและ) เพราะ ตัว App ที่เป็น Workshop ที่เตรียมไว้ ใช้งานกันแพร่หลายในที่ทำงานแล้วครับ ใช้มา ก็ 2 ปีกว่าและ มาเข้าเรื่องดีกว่า
MVP ย่อมาจาก อะไร
- Most Valuable Player เป็น Boss ใน Game หรือป่าว ? - ไม่ใช่ครับ
- Minimum Viable Product สนใจ Feature ที่สำคัญ หรือ ป่าว ? - ไม่ใช่ครับ
- Model View Presenter - อันนี้ถูกแล้วครับ
Model View Presenter คือ อะไร
- Pattern ที่ได้รับการต่อยอดมาจาก Model View Controller ครับ
- ตัวย่อหละ
- M - Model ใช้จัดการข้อมูล
- V - View การแสดงผล
- P - Presenter จัดการ State และพฤติกรรมของหน้าจอ
- เป้าหมาย เหมือนกัน ตัว MVC/MVP ครับ เป็นการจัดระเบียบ Code ให้อยู่กันได้อย่างหลวมๆ แต่วธีการที่่ทำนั้นแตกต่างกันครับ
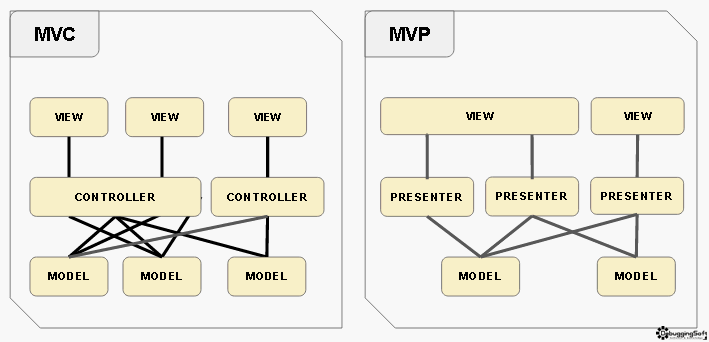
MVC vs MVP ต่างกันอย่างไร ?

- MVP Pattern
- Controller - สามารถจัดการได้หลาย View ถ้า Project มันใหญ่ Controller บวมได้ครับ
- MVP Pattern
- Presenter
- Presenter หลายๆตัว สามารถจัดการ View 1 อันได้ ทำให้ Code มันเล็กลง ทำ Unit Test ได้ง่าย
- การ Binding ข้อมูลเข้าที่ View เป็นหน้าที่ของ Presenter
- View - ไม่ยึดติดกับ Model ตัว View เองจะเรียบง่ายสุดๆ ไม่มี Logic อะไร แต่เปิดช่องทางให้ Presenter เข้ามาจัดการได้
- Presenter
MVP มีกี่รูปแบบหละ ?
- MVP มีรูปแบบที่นิยมกัน 2 แบบครับ

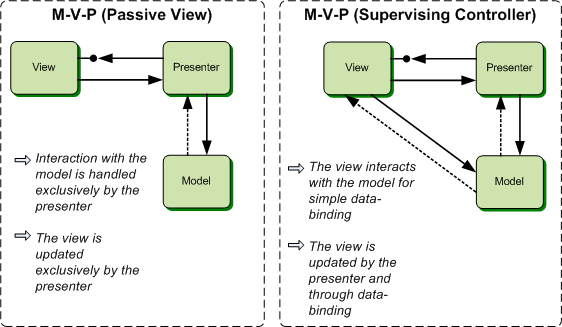
- แบบแรก “Passive View”
- View
– โง่ เรียบง่าย ไม่มี Logic อะไรเลย - Presenter
– ควบคุมทุกอย่างระหว่าง View และ Model เลย และ Business Logic อยู่ที่นี้ด้วยView
– เปิดทางใน Presenter เข้าไปยัดข้อมูลให้ได้ / การจัดการ state ของ View ตัว Presenter เป็นคนคุม - Model
– ถ้าจะมี Event อะไร ส่งให้ Presenter จัดการ - Presenter
– เป็นตัวที่รู้มากแทน กุมความสัมพันธ์ทุกอย่าง - ข้อดี Test ง่าย – เพราะ Component แต่ละตัวมันอยู่กันอย่างหลวมๆ (loosely coupled)
- ข้อเสีย Code เยอะ เช่น เปิด Setter ใน View เพื่อให้ Presenter เข้ามาจัดการได้
- แบบสอง “Supervising Controller”
- View กับ Model อยู่จัดกัน ผ่านทาง Data Binding
- View Update ข้อมูลได้จาก 2 ทาง Presenter หรือ Data Binding
- ข้อดี Code น้อยลงใช้ Data Binding มาช่วย ทำให้ลด Code ที่เกี่ยวกับการ Set ได้ไปมากโข
- ข้อเสีย View กับ Model ไม่อยู่ติดกัน (more coupled) ทำให้ Test ยาก
สุดท้าย
- ถ้าสนใจตัวอย่าง สามารถดูจาก Workshop ของผมได้ที่นี่ MVP-Passive View
Reference
- Wiki: Model–view–presenter
- MSDN: Model-View-Presenter
- Stack Overflow: What are MVP and MVC and what is the difference?
Discover more from naiwaen@DebuggingSoft
Subscribe to get the latest posts sent to your email.