หลายครั้งเวลาเราเขียนบทความลงใน Blog บางบทความมีรูปภาพประกอบด้วย ซึ่งบางภาพเล็กไป ต้องให้ผู้ใช้กดดูรูป พอกดดูเท่านั้นแหละ มันดันเปิด Tab ใหม่ขึ้นมา หรือ เปลี่ยนหน้าไปเลย วันนี้ผมมี Plug in มาแนะนำครั้ง Responsive LightBox (พระเอกของเราเลย) ช่วยให้การแสดงผลภาพในบล๊อกดูดีมีระดับมีชาติตระกูล
Table of Contents
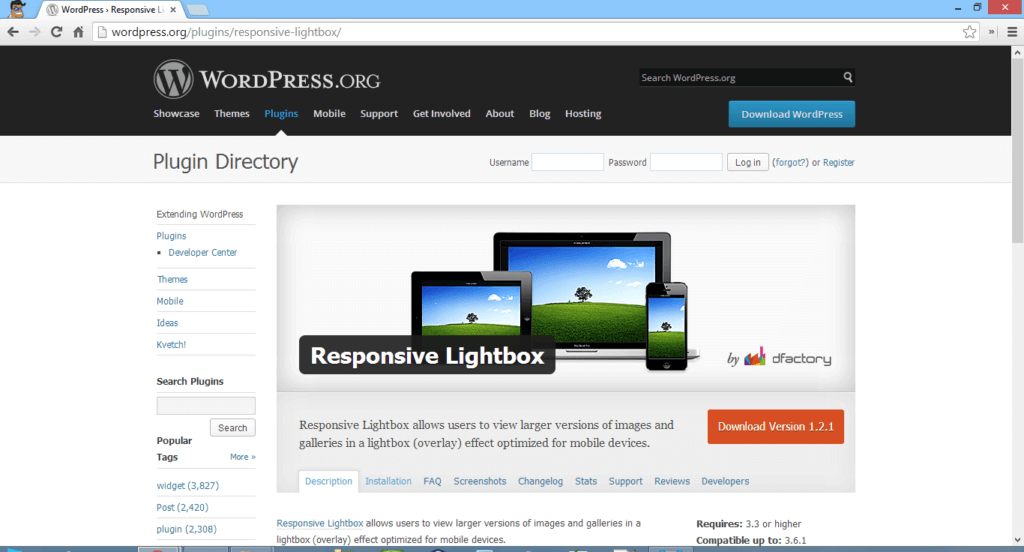
ข้อมูล Plugin

ทำไมถึงแนะนำ Plugin ตัวนี้
- สวยงาม
- เป็นresponsive (การปรับแสดงผลบนเว็บให้เหมาะสำหรับหน้าจอหลายๆแบบทั้ง SmartPhone, Tablet และคอมพิวเตอร์ที่มีจอขนาดต่างๆ)
- ฟรี
ขั้นตอนการลง
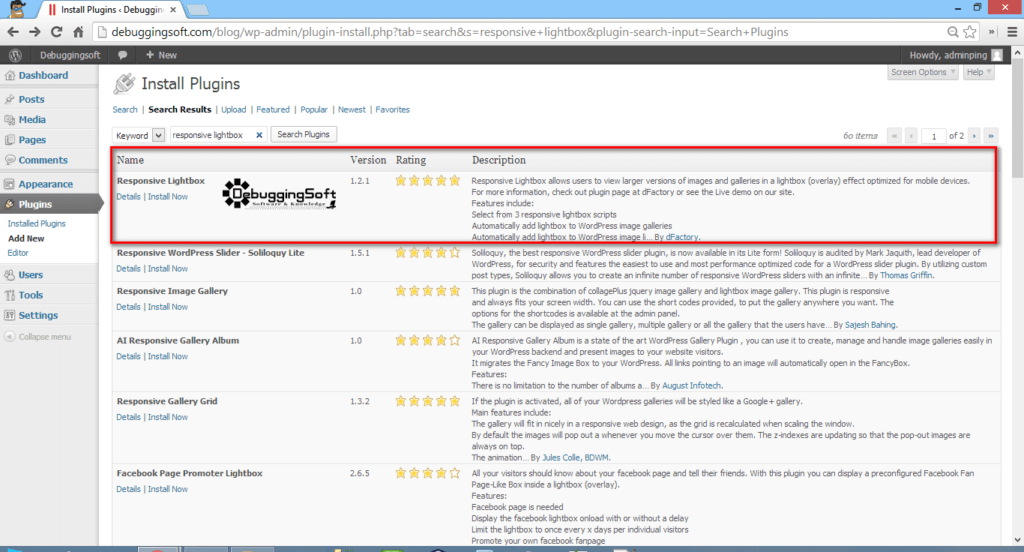
- สามารถลงได้ทั้งสองแบบ คือ ดาวน์โหลดไฟล์ .zip แล้วโยนเข้า Ftp ไป หรือจะ Search หาแล้วกดลงเลย แล้วแต่สะดวก

การตั้งค่า
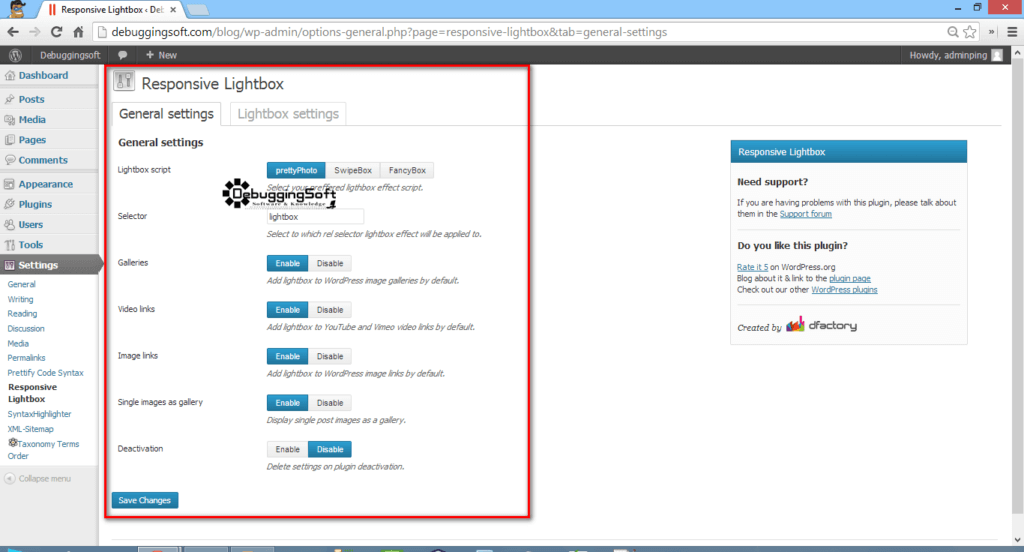
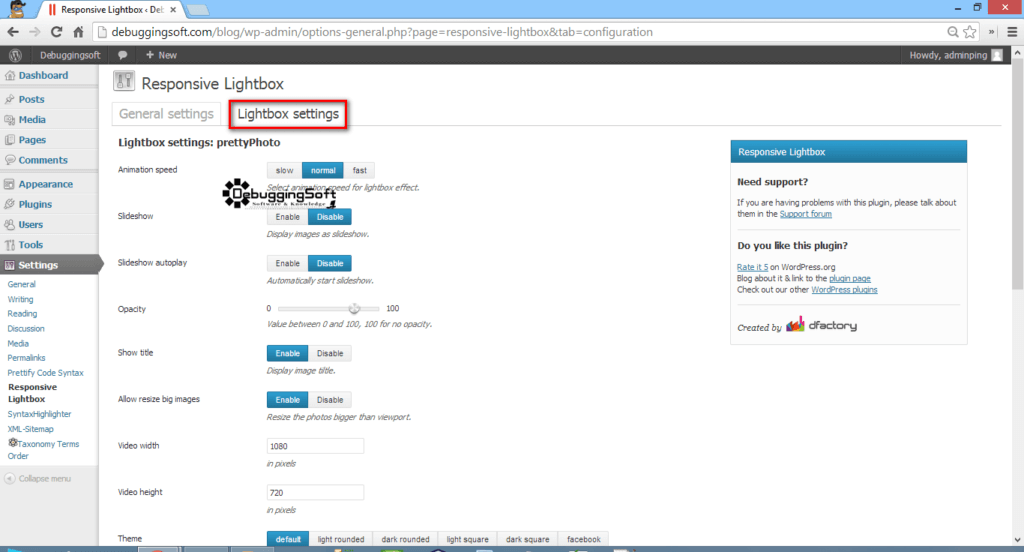
สามารถตั้งค่าได้จากหน้า Plugin โดยคลิก Setting ได้เลย เมื่อคลิกเข้ามาพบ Tab 2 อัน ดังรูป
📌 General Setting
- LightBox Script: รูปแบบการแสดงผลตอนนี้มี 3 แบบ
- Selector:
- Galleries: ปรับรูปแบบการแสดงผลจาก WordPress Gallery มาใช้ Plugin นี้แทน
- Video links: ใช้ Plugin นี้ เมื่อพบ Link ที่เป็น Video
- Image links: ใช้ Plugin นี้ เมื่อพบ Link ที่เป็น รูปภาพ
- Single image as Gallery: แสดงรูปภาพที่อยู่ในบทความ แต่ละอัน แยกออกมาเป็น 1 Gallery (ง่ายเลย 1 บทความ 1 Gallery)
- Deactivation: ให้ระบบลบการตั้งค่าของ Plugin เมื่อมีการ Deactive (ปิดการใช้งาน plugin นี้)

📌 Lightbox เป้นการปรับแต่งตั้งค่าเพิ่มเติมจาก LightBox Script ที่เลือกไว้ในส่วน General Setting

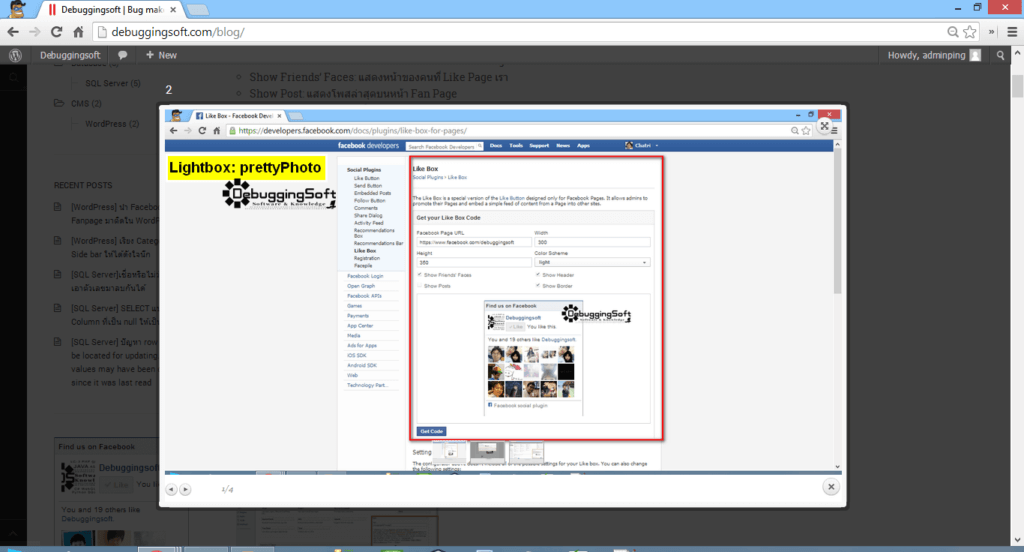
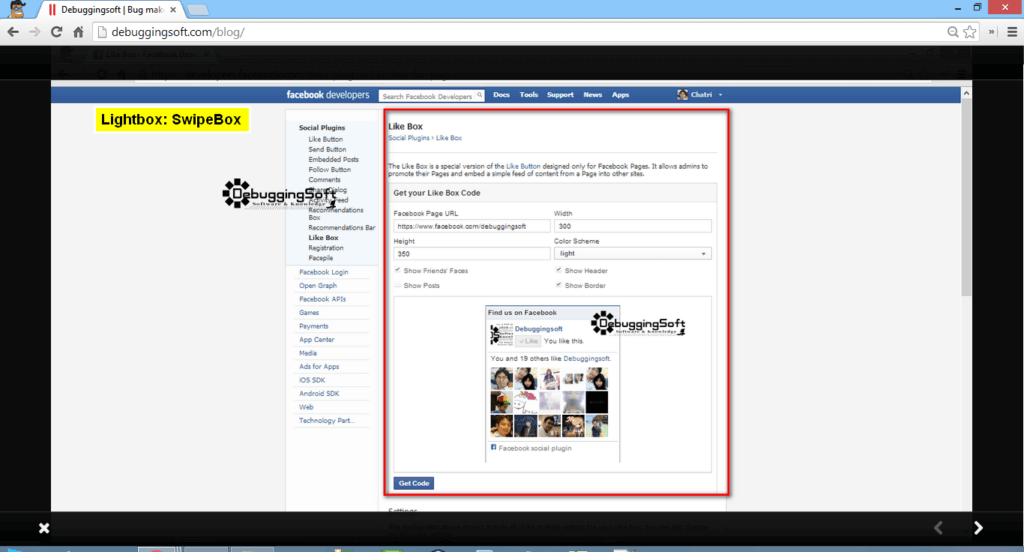
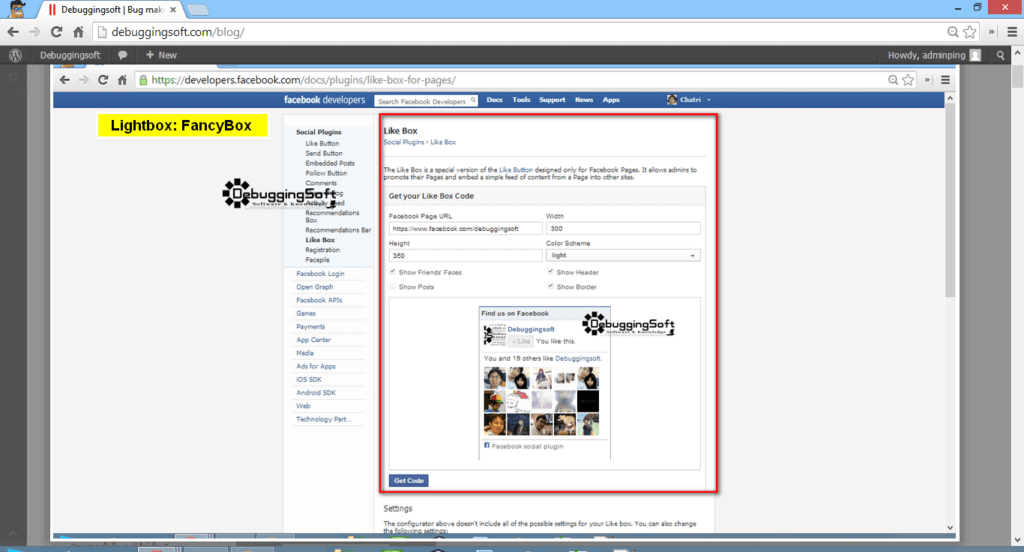
ผลลัพธ์
- กรณีที่เลือก Light Box แบบ prettyPhoto

- กรณีที่เลือก Light Box แบบ SwipeBox

- กรณีที่เลือก Light Box แบบ FancyBox

Discover more from naiwaen@DebuggingSoft
Subscribe to get the latest posts sent to your email.